Describe the bug
Json file of azuredeployofparameters.json has unresolved warnings of associated schema
##Steps to reproduce:
1)Created a new folder to hold the ARM Templates.
2)Created a new file and name it azuredeploy.json.
3)Pasted the following ARM template snippet into azuredeploy.json.
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"name": {
"type": "string"
},
"location": {
"type": "string"
},
"sku": {
"type": "string"
},
"skucode": {
"type": "string"
},
"repositoryUrl": {
"type": "string"
},
"branch": {
"type": "string"
},
"repositoryToken": {
"type": "securestring"
},
"appLocation": {
"type": "string"
},
"apiLocation": {
"type": "string"
},
"appArtifactLocation": {
"type": "string"
},
"resourceTags": {
"type": "object"
},
"appSettings": {
"type": "object"
}
},
"resources": [
{
"apiVersion": "2021-01-15",
"name": "[parameters('name')]",
"type": "Microsoft.Web/staticSites",
"location": "[parameters('location')]",
"tags": "[parameters('resourceTags')]",
"properties": {
"repositoryUrl": "[parameters('repositoryUrl')]",
"branch": "[parameters('branch')]",
"repositoryToken": "[parameters('repositoryToken')]",
"buildProperties": {
"appLocation": "[parameters('appLocation')]",
"apiLocation": "[parameters('apiLocation')]",
"appArtifactLocation": "[parameters('appArtifactLocation')]"
}
},
"sku": {
"Tier": "[parameters('sku')]",
"Name": "[parameters('skuCode')]"
},
"resources":[
{
"apiVersion": "2021-01-15",
"name": "appsettings",
"type": "config",
"location": "[parameters('location')]",
"properties": "[parameters('appSettings')]",
"dependsOn": [
"[resourceId('Microsoft.Web/staticSites', parameters('name'))]"
]
}
]
}
]
}
Step5)Created a new file and name it azuredeploy.parameters.json.
Pasted the following ARM template snippet into azuredeploy.parameters.json.
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"name": {
"value": "myfirstswadeployment"
},
"location": {
"value": "Central US"
},
"sku": {
"value": "Free"
},
"skucode": {
"value": "Free"
},
"repositoryUrl": {
"value": "https://github.com//"
},
"branch": {
"value": "main"
},
"repositoryToken": {
"value": ""
},
"appLocation": {
"value": "/"
},
"apiLocation": {
"value": ""
},
"appArtifactLocation": {
"value": "src"
},
"resourceTags": {
"value": {
"Environment": "Development",
"Project": "Testing SWA with ARM",
"ApplicationName": "myfirstswadeployment"
}
},
"appSettings": {
"value": {
"MY_APP_SETTING1": "value 1",
"MY_APP_SETTING2": "value 2"
}
}
}
}
Step6)Updated rep URL and pat token in the JSON file azuredeploy.parameters.json.
Step7)Running the Deployment
Step8)Created Resource Group
Step9)Tried running code of JSON in vscode
Error Occurred
Expected behavior
No warnings must come
Screenshots

VS Code
- OS: Windows 10
- VS Code
- Version 1.72
Smartphone
- Device: Xiomi 11i
- OS: 18.1
- Browser Google
Additional context
Requires additonal information regarding json files
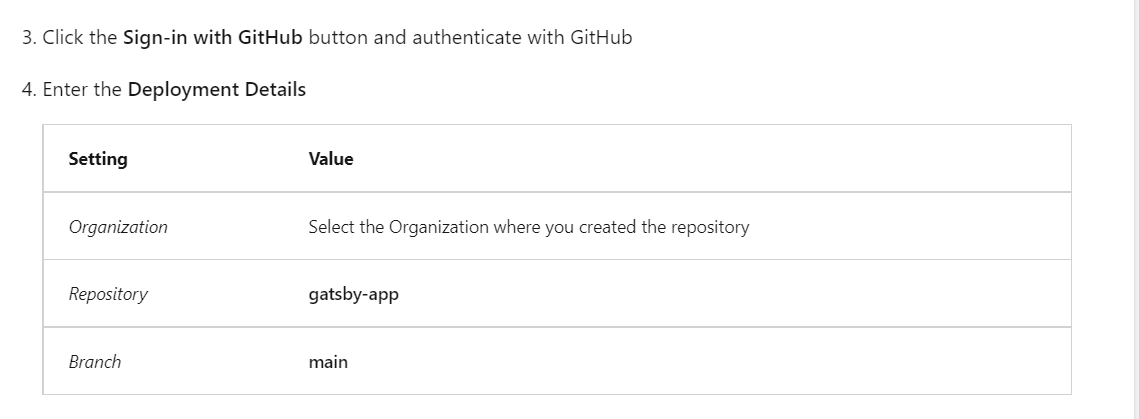
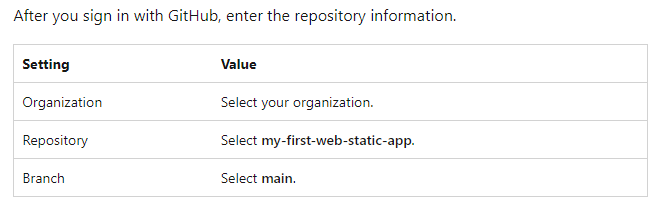
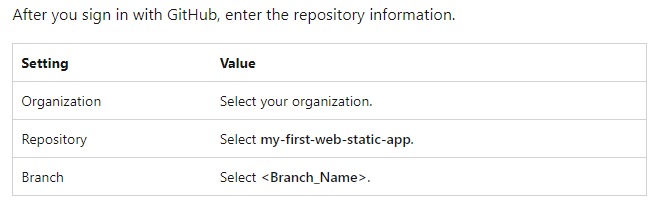
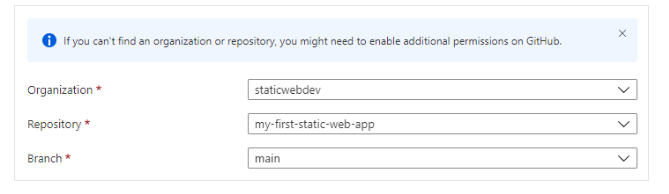
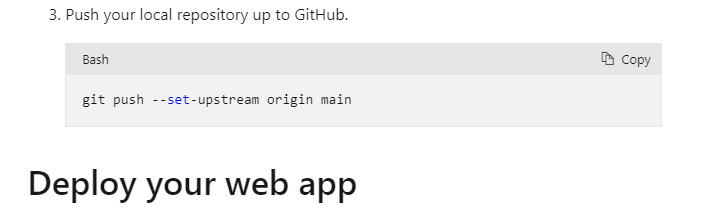
I was following docs
https://learn.microsoft.com/en-us/azure/static-web-apps/publish-azure-resource-manager?tabs=azure-cli
I was following step by step from Tutorial given above.
Step: View the website
🎓tags Student Ambassador, unresolvedwarnings ,bug