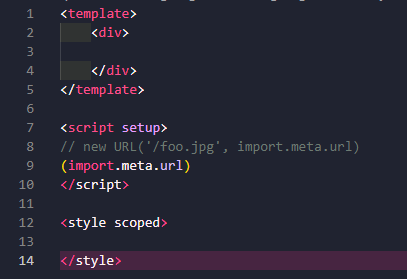
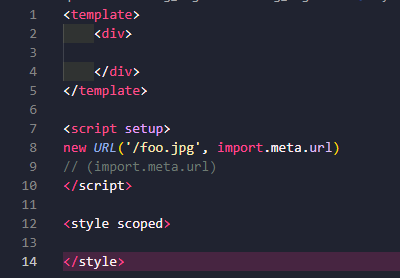
This extension replaces the JavaScript grammar in Visual Studio Code with the JavaScript grammar from the Atom editor. This allows you to have the same syntax coloring experience as in Atom.
Note: Since the latest update, the JavaScript grammar shipped with VS Code now also supports colorizing of variable and function references and aims to be feature equivalent to the Atom grammar. The VS Code team therefore recommends to use the built-in JavaScript grammar.
The original Atom JavaScript grammar is maintained at https://github.com/atom/language-javascript. Please file issue with the grammar against that repository. Requests for the extension (such as update requests) can be filed against the vscode repository.
The extension is made available under the following Microsoft Software License Terms.
The grammar syntaxes/javascript.json was derived from grammars/javascript.cson in the Atom package https://github.com/atom/language-javascript, commit atom/language-javascript@0daf8d8 (2017-08-11). The grammar included is licensed under the following license: https://github.com/atom/language-javascript/blob/master/LICENSE.md