Nebula is a WordPress theme framework that focuses on enhancing development.
The core features of Nebula make it a powerful tool for designing, developing, and analyzing WordPress websites consistently, but its deliberately uncomplicated code syntax also serves as a learning resource for programmers themselves.
- Getting Started
- Requirements & Recommendations
- Prerequisites
- Installation & Setup
- Documentation
- Built Using
These instructions will get Nebula setup to its recommended baseline.
Nebula follows WordPress recommended requirements, and does not require any additional server software. The latest two versions of browsers with >1% market share are officially supported.
To take full advantage of Nebula's features, the following are recommended:
- WordPress Latest
- PHP 7.0+
- MySQL 5.6+
- SSL
Download and install WordPress.
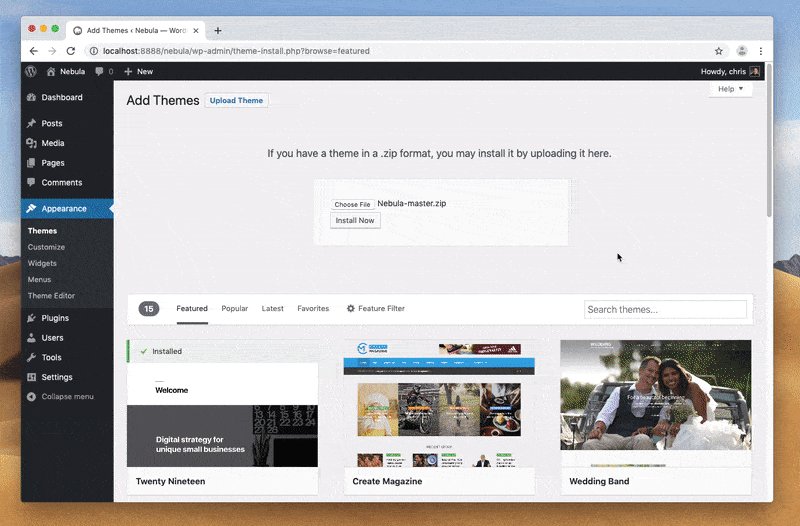
- Download the .zip file of the Nebula theme. Upload to the WordPress
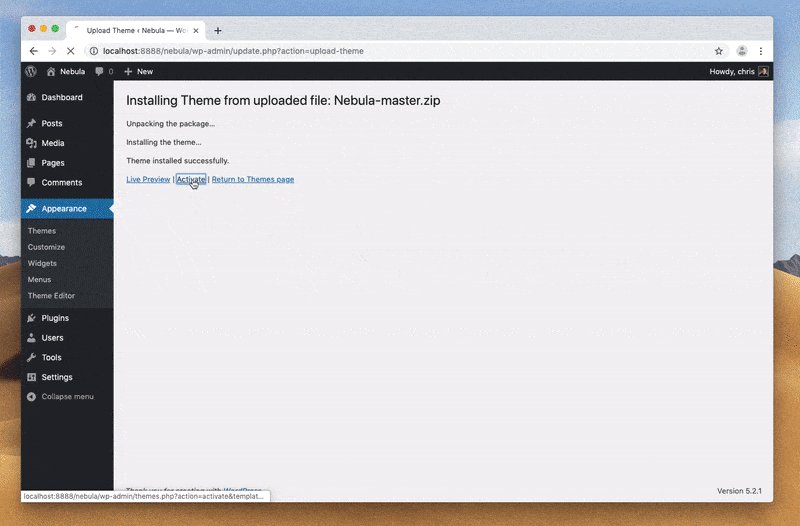
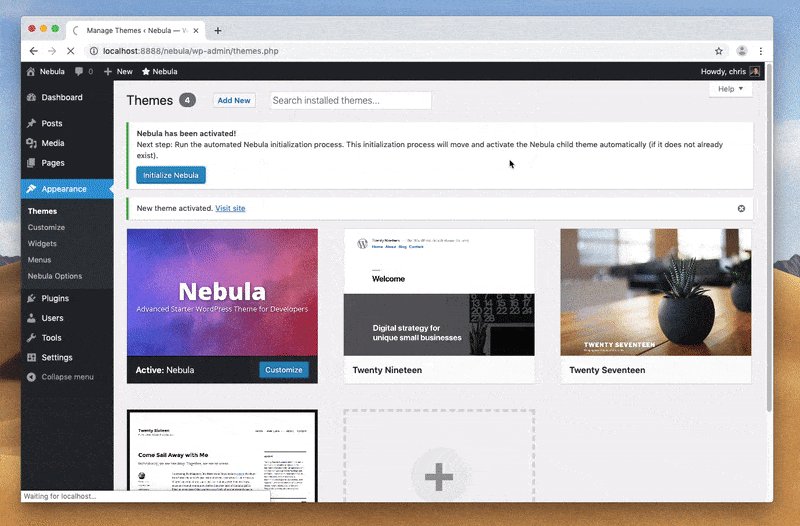
/wp-content/themes/directory. - Activate the Nebula theme and run the automated initialization.
- This will automatically install and activate the Nebula Child theme.
- It is recommended to rename the child theme (in
/assets/scss/style.scssand the directory name itself) - Install and activate recommended plugins including the Nebula Companion plugin.
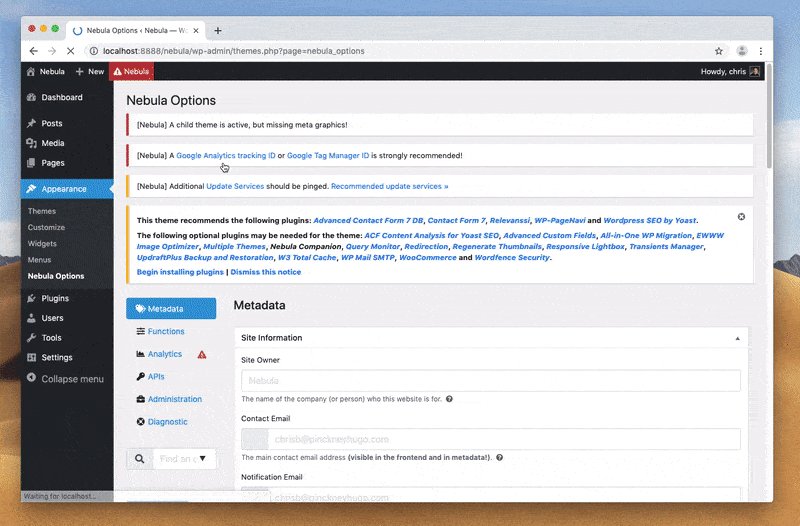
- Customize Nebula Options (including enabling Sass if desired)
Comprehensive documentation is available at https://gearside.com/nebula along with a testing checklist and launch guide.