This repository was prepared to make a simple introduction to Redux. The project was developed using ES6 and Webpack, both ES6 and Webpack are prerequisite.
Clone the repository and install dependencies.
git clone https://github.com/yildizberkay/redux-example.git
cd redux-example
npm install
npm start
open http://localhost:3000
ESLint
npm run lint
Let's think about an ordinary React app. There are components, states, props and API actions. A component calls another components and if you trigger an UI state, view is updated and etc... Finally, the app becomes complex and you cannot control it.
React is a JavaScript library for creating user interfaces by Facebook and Instagram. Many people choose to think of React as the V in MVC.
Source: https://facebook.github.io/react/docs/why-react.html
We need a state container like Redux. How does Redux solve this problem? Basically, there is a single store source which is read-only. If you want to make an action like load photos from API, you have to make this using actions and reducers.
There are 3 primary parts of Redux: actions, reducers and store.
Actions are used to get data. API requests can be made in this part.
Actions are payloads of information that send data from your application to your store. They are the only source of information for the store.
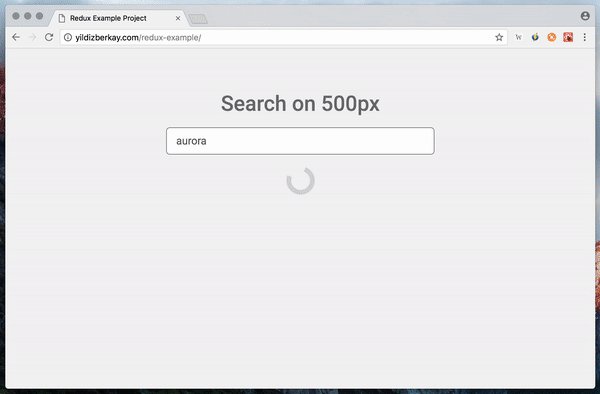
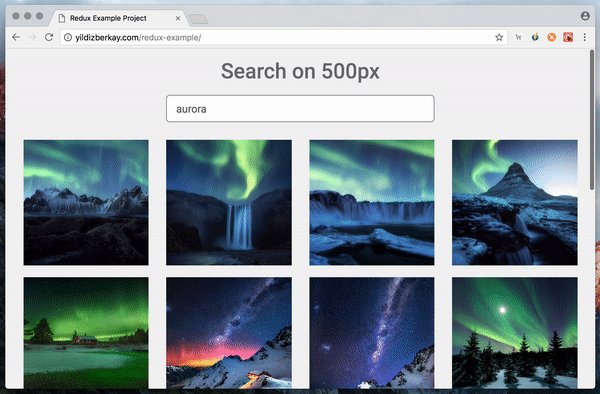
In the following sample, there is an action that is named as searchPhotoAction. This action returns a function that contains searchWithPhotoAPI and dispatch function notifies store. As you can see, first of all, dispatch sends a "SEARCH_PENDING" type, this shows a spinner in the screen. After that, if the request is succeeded, dispatch sends a "SEARCH_DONE", photo array and another info.
function searchWithPhotoAPI(keyword, page, dispatch) {
if (page >= 2) {
dispatch({
type: types.SEARCH_PENDING_FOR_NEXT,
});
} else {
dispatch({
type: types.SEARCH_PENDING,
});
}
photoSearch(keyword, page, (data) => {
dispatch({
type: types.SEARCH_DONE,
photos: data.photos,
page,
keyword,
});
});
}
export function searchPhotoAction(keyword, page = 1) {
return (dispatch) => {
searchWithPhotoAPI(keyword, page, dispatch);
};
}Data comes to Reducers, and it is reshaped here. After that, it is passed to views. You can combine previous state with next state in this step.
In following code, returned state is changing according to action.type. If action.type is types.SEARCH_PENDING, we will show a spinner in view.
const searchPhotos = (state = initialState, action) => {
switch (action.type) {
case types.SEARCH_DONE:
return {
...state,
photos: [...state.photos, ...action.photos],
status: 'DONE',
page: action.page,
keyword: action.keyword,
};
case types.SEARCH_PENDING_FOR_NEXT:
return {
...state,
status: 'PENDING_FOR_NEXT',
};
case types.SEARCH_PENDING:
return {
...state,
photos: [],
status: 'PENDING',
};
default:
return state;
}
}In the Redux, there is only one store. It can be created directly using createStore as well as applyMiddleware.
// containers/App.jsx
const reducer = combineReducers({ searchPhotos });
const store = createStore(reducer, {}, applyMiddleware(thunk));
const App = () => (
<div>
<Provider store={store}>
<SearchApp />
</Provider>
</div>
)Before call an action, we have to combine actions and dispatch function. connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options]) function connects a React component to a Redux store.
bindActionCreators(actionCreators, dispatch) combines actions and dispatch function.
// containers/SearchApp.jsx
...
class SearchApp extends PureComponent {
render() {
const actions = bindActionCreators(action, this.props.dispatch);
return (
<div>
<div id="header" className="header">
<div className="container">
<div className="row">
<div className="col-md-6 col-md-offset-3 search-bar-content">
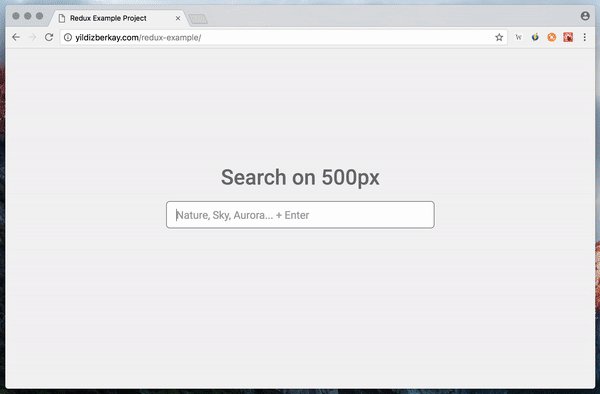
<h1>Search on 500px</h1>
<SearchInput actions={actions} status={this.props.status} />
</div>
</div>
</div>
</div>
<div className="container">
<PhotoList actions={actions} photos={this.props.photos} status={this.props.status} />
</div>
</div>
);
}
}
...
export default connect(
mapStateToProps,
)(SearchApp);Now, you can call actions via following code.
actions.searchPhotoAction(keyword, page)
Root
├── public
│ ├── actions
├── src
│ ├── actions
│ │ └──
│ ├── api
│ │ └──
│ ├── components
│ │ └──
│ ├── constants
│ │ └──
│ ├── containers
│ │ └──
│ ├── reducers
│ │ └──
│ ├── stylesheets
│ │ └──
│ └── index.js
├── .eslintignore
├── .eslintrc.json
├── package.json
└── README.md
- https://reactjs.org/
- https://redux.js.org/
- https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb
- README update.
- ReactJS version update. [15.6.2]
- Redux version update. [3.7.2]
- React Scripts migration.
- Dependencies of the project are updated.
- Code refactoring.
- Fetch support for all browsers. @pcanterini PR
- Airbnb ESLint rules were added.
- Initial commit.