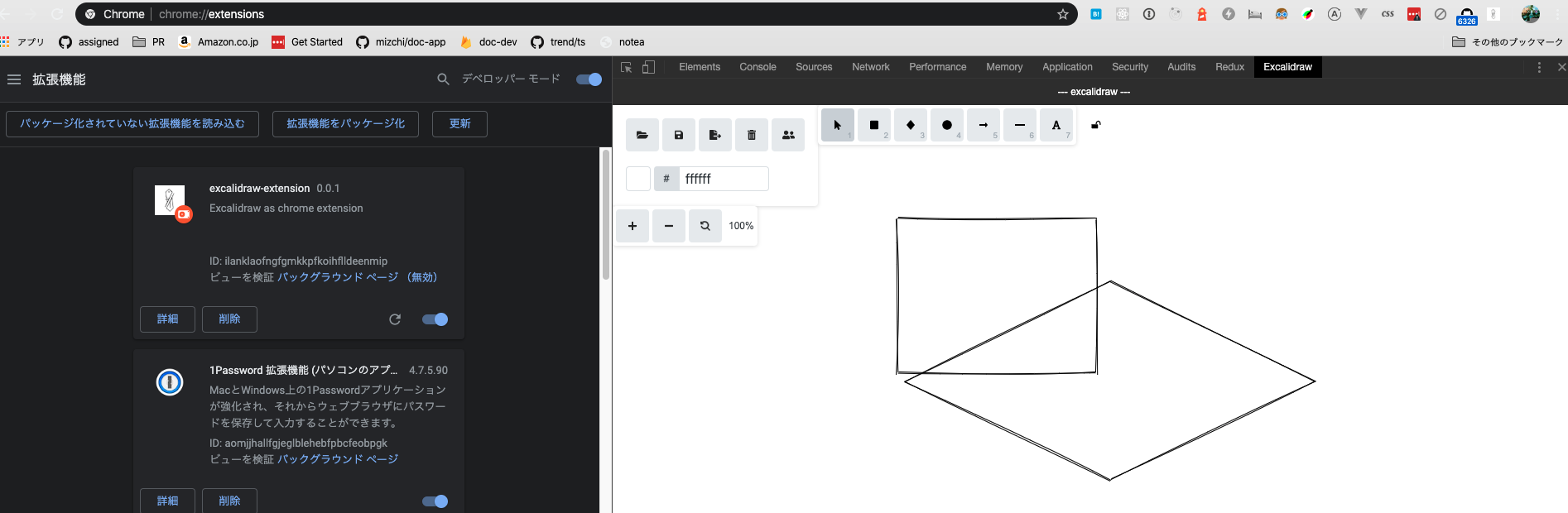
Run excalidraw in devtools!
Build first
git clone <this>
yarn install
yarn build- Access
chrome://extensions/ - Check
Developer mode - Click on
Load unpacked extension - Select the
buildfolder.
Original README
A basic foundation boilerplate for rich Chrome Extensions using Webpack
This repo is forked by @mizchi and modify to my custom (modernize and ts).
- Check if your Node.js version is >= 10.
- Clone the repository.
- Install yarn.
- Run
yarn. - Change the package's name and description on
package.json. - Change the name of your extension on
assets/manifest.json. - Run
yarn start - Load your extension on Chrome following:
- Access
chrome://extensions/ - Check
Developer mode - Click on
Load unpacked extension - Select the
buildfolder.
- Access
- Have fun.
See detail
yarn dev
yarn build
Now, the content of build folder will be the extension ready to be submitted to the Chrome Web Store.
Just take a look at the official guide to more infos about publishing.
MIT
- Kotaro Chikuba ~ @mizchi
- Samuel Simões ~ @samuelsimoes ~ Blog