To run the example project, clone the repo, and run pod install from the Example directory first.
Require iOS 8 minimum. Use Swift 3
1.0.1
ElValidator is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "ElValidator"Victor Carmouze, [email protected]
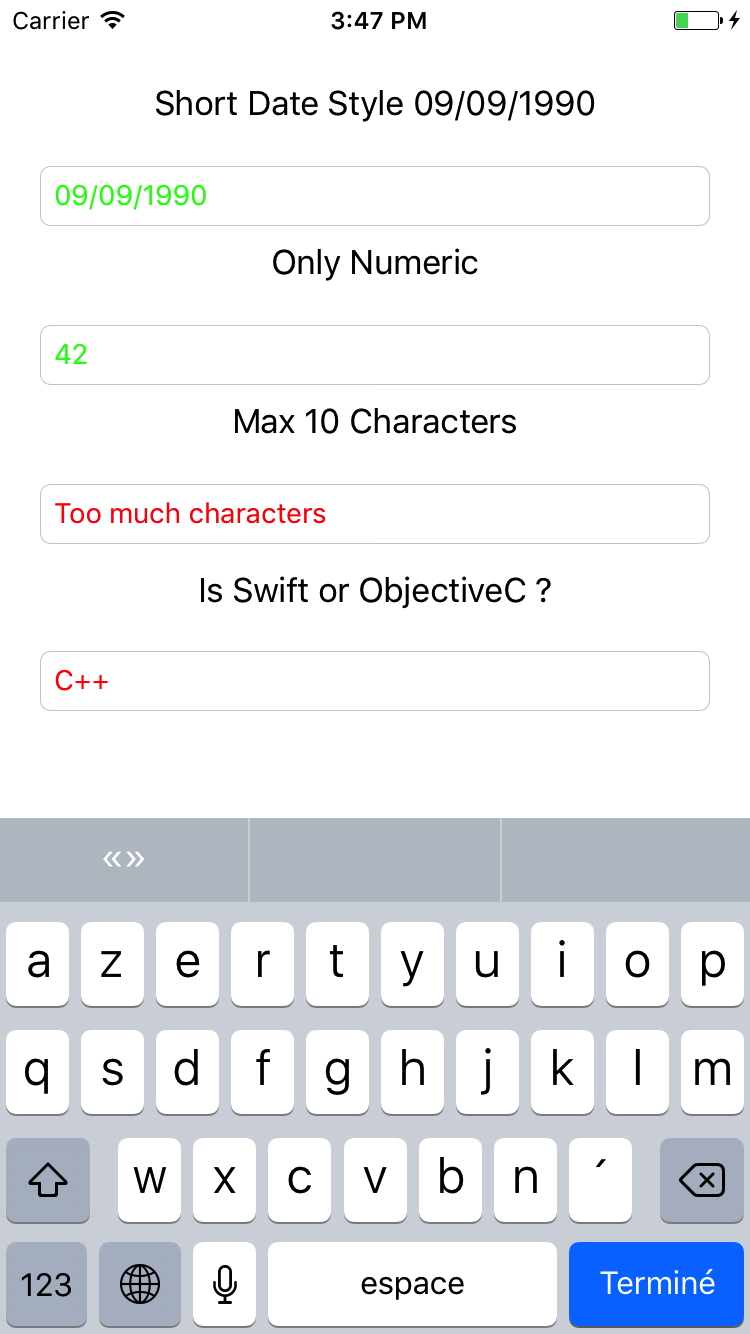
###Basic usage You must use TextFieldValidator who unherited UITextField to add validators.
var textField: TextFieldValidatorThen simply add the validators you likes.
textField.delegate = self
textField.add(validator: LenghtValidator(validationEvent: .validationPerCharacter, max: 10))
textField.validationBlock = validationBlockThe you use the validation block to manage feedbacks
var validationBlock:((_: [Error]) -> Void)?
validationBlock = { [weak self] (errors: [Error]) -> Void in
if let error = errors.first {
print(error)
self?.activeTextField?.textColor = .red;
} else {
self?.activeTextField?.textColor = .green
}
}###Validators A bunch of validators are included with the framework
- Date validator
- Lenght validator
- Regex validator
- List validator
###Parameters You can use two events to call your validation block
- validationAtEnd
- validationPerCharacter
Whom are passed to the validator.
You can additionate them with validationAllowBadCharacters who will block the user entry if one character is bad -ie: who type a numeric character instead of a decimal one-.
You can add any validators you like by subclassing the Validator class and overriding the validate method.
ElValidator is available under the MIT license. See the LICENSE file for more info.