JDSwiftMap is an IOS Native MapKit Library.
You can easily make a highly customized HeatMap.
- Cocoapods
pod 'JDSWiftHeatMap'
JDSwiftHeatMap is based on IOS native MKMapView,
so you must familiar with.
- Give a frame.
- Follow JDHeatMapDelegate.
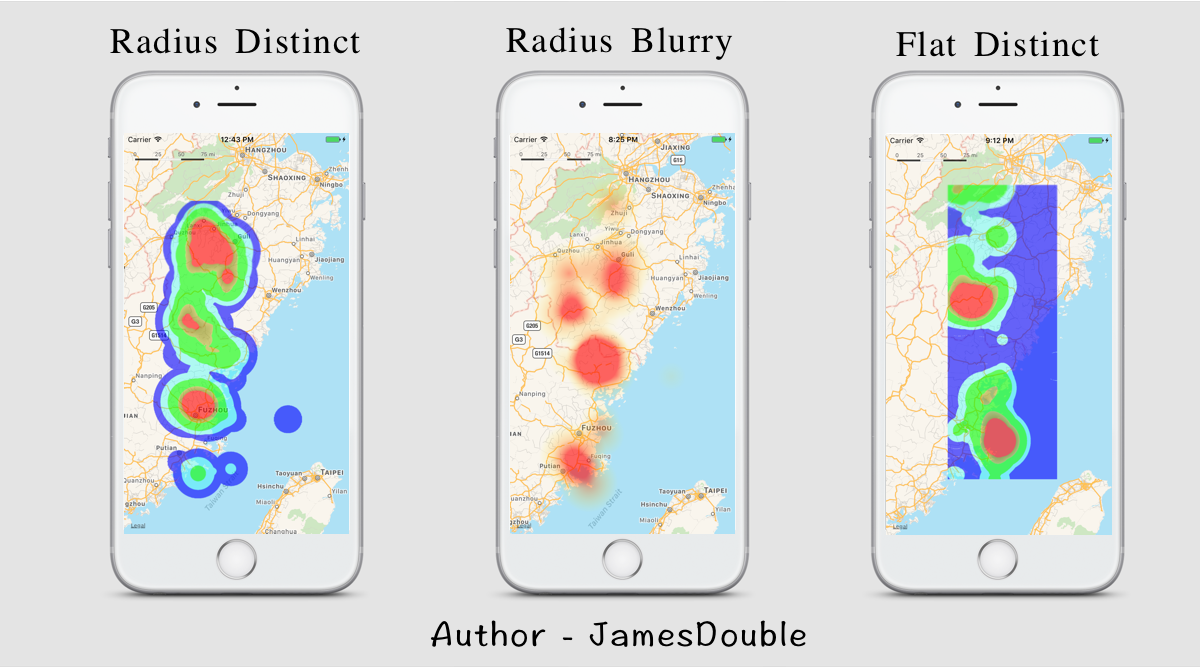
- Choose a MapType Below
map = JDRealHeatMap(frame: self.view.frame, delegate: self, maptype: .FlatDistinct)
self.view.addSubview(map!) map = JDSwiftHeatMap(frame: mapsView.frame, delegate: self, maptype: .FlatDistinct, BasicColors: [UIColor.yellow,UIColor.red], devideLevel: 2)
self.view.addSubview(map!)BasicColors is element color array.
Devide Level = How Many Middle Colors between Basic Colors.
There are two delegate you need to pay close.
-
MKMapViewDelegate - (Optional)
This is the delegate you familiar,( AnnoationView For.., Render For...) You sure can use this delegate in old way, or not to follow this delegate.
But if you do, you may need to follow two essential function.
extension ViewController:MKMapViewDelegate { func mapView(_ mapView: MKMapView, rendererFor overlay: MKOverlay) -> MKOverlayRenderer { if let heatoverlay = map?.heatmapView(mapView, rendererFor: overlay) { return heatoverlay } else { var yourownRender = yourownRenderClass() return yourownRender } } func mapViewWillStartRenderingMap(_ mapView: MKMapView) { map?.heatmapViewWillStartRenderingMap(mapView) } } map.delegate = self
-
JDHeatMapDelegate
When we talk to Heat Map, the most important thing is "Data" ! You should provide the data you want to display in this delegate.
public protocol JDHeatMapDelegate { func heatmap(HeatPointCount heatmap:JDRealHeatMap) -> Int func heatmap(HeatLevelFor index:Int) -> Int @Optional func heatmap(RadiusInKMFor index:Int) -> Double func heatmap(CoordinateFor index:Int) -> CLLocationCoordinate2D }
The default radius in km is 100KM.
More data will cause large memory using, should be notice.
-
public func setType(type:JDMapType)
change the display type, it will refresh automatically.
-
public func refresh()
Call this function when data changed.
-
public var showindicator:Bool
Set the loading indicator showing or not.