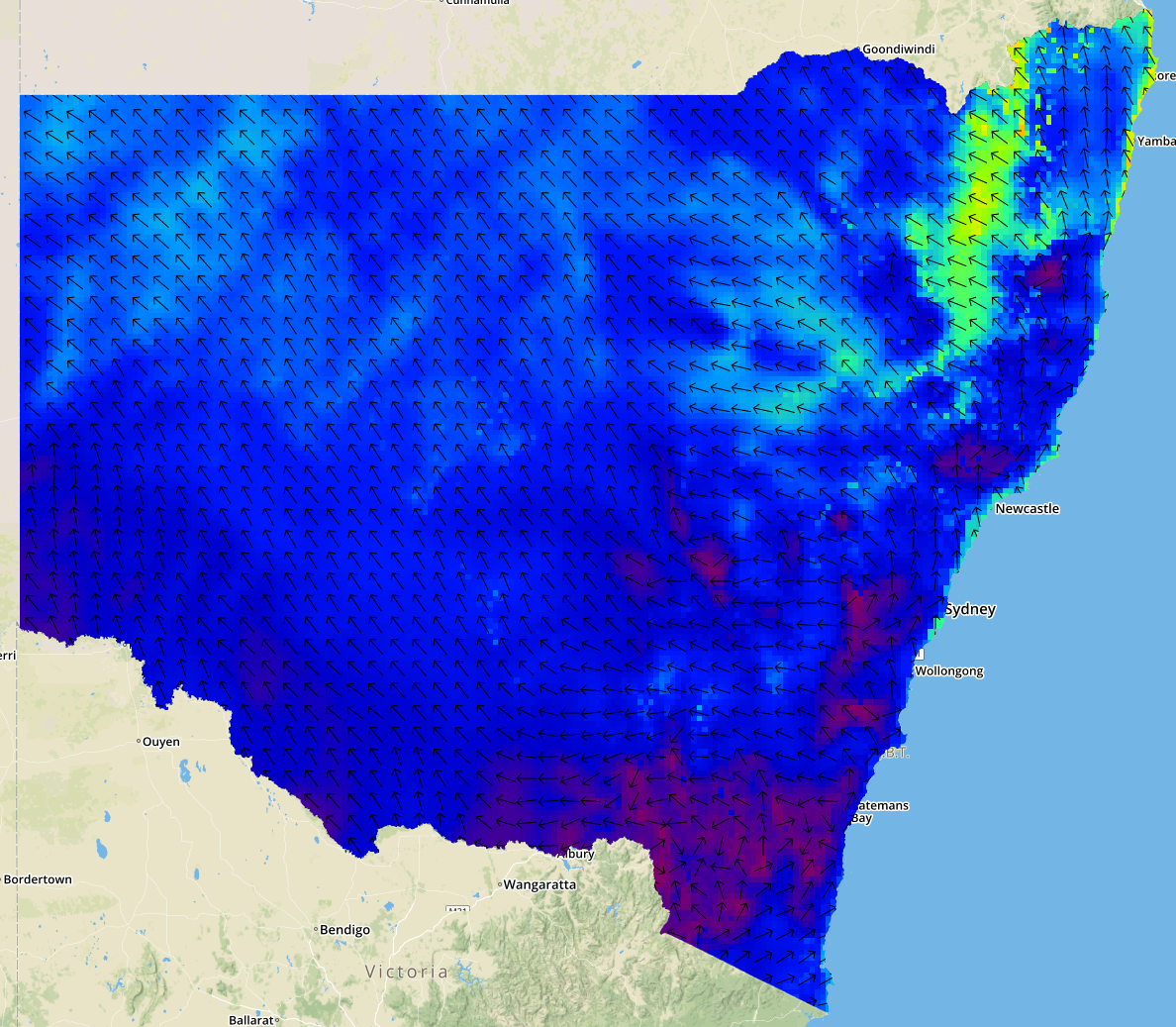
A LeafletJS plugin for displaying geoTIFF raster data. Data can drawn as colored rasters or directon arrows. The layer can be clipped using a polygon.
This plugin uses geotiff.js and plotty.
- Include the JavaScript file and dependencies:
<script src="https://npmcdn.com/[email protected]/dist/leaflet.js"></script>
<script src="vendor/geotiff.js"></script>
<script src="vendor/plotty.js"></script>
<script src="leaflet-geotiff.js"></script>- Add a geoTIFF layer
L.leafletGeotiff(url,options)
url- geoTIFF file url. Currently only EPSG:4326 files are supported.options:displayMin,displayMax- Minimum and maximum values to plot.clampLow,clampHigh- (optional, default = true) If true values outsidedisplayMintodisplayMaxwill be rendered as if they were valid values.bounds- (optional) An array specifying the corners of the data, e.g. [[40.712216, -74.22655], [40.773941, -74.12544]]. If omitted the image bounds will be read from the geoTIFF file.band- (optional, default = 0) geoTIFF band to read.image- (optional, default = 0) geoTIFF image to read.colorScale- (optional, default = "rainbow"). Plotty color scale used to render the image.vector- (optional, default = false) If true the data is interpreted as a direction and rendered as arrows.arrowSize- (optional, default = 20) Size in pixels of direction arrows for vector data.clip- (optional, default = undefined) Clipping polygon, provided as an array of [lat,lon] coordinates. Note that this is the Leaflet [lat,lon] convention, not geoJSON [lon,lat].
-
Data values can be extracted using the
getValueAtLatLng(lat,lng)method. -
New color scales can be created using plotty's addColorScale method.
- leaflet-geotiff works with Leaflet 0.7.7 and >=1.0
- Requires: