Microframe is a micro (200px wide), grid based wireframe PSD template for mocking up website and app layouts. The repo includes:
- A Microframe PSD Template with a 12 column grid and 3 sample layouts (12 column, 6 column, and 4 column layouts).
- A Blank Microframe PSD Template with 12 column grid (empty so you don't have to delete layers every time).
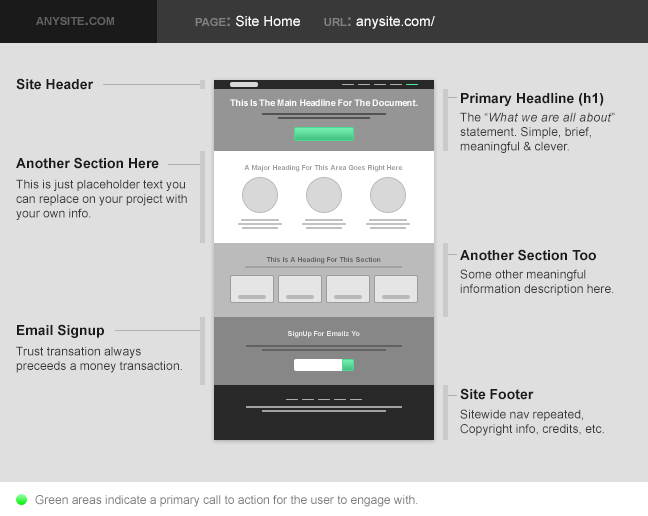
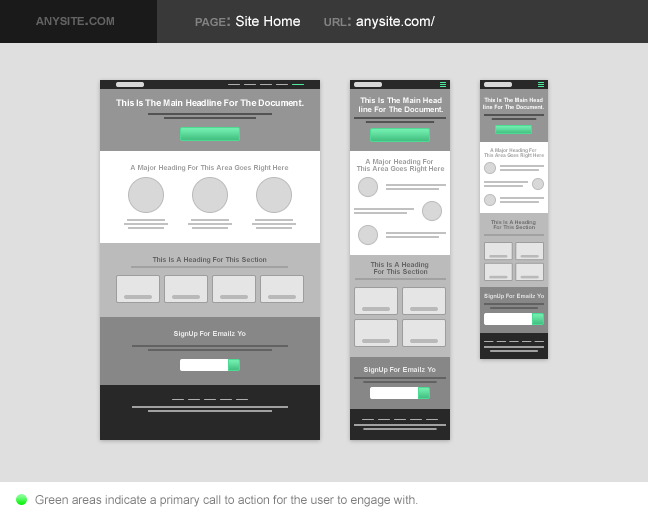
- A Microframe Detail PSD Template which you can place your Microframe PSDs in to explain/present to clients, or simply detail components for your own reference. The Detail PSD also has a view for laying out your layout variations (as seen in the two screens below).
The PSD uses guides to create a 12 column grid which you can use to align your elements all pertty like.
There is a 12 column layout (for standard laptop/desktop views), a 6 column layout (for tablet views), and a 4 column layout (for mobile views). Each layout is grouped into a Photoshop group.
Because it helps you isolate the abstract challenges of layout design from the aesthetic details of UI design. If you really want to know more about why I'm a big proponent of wireframing as the second or third step (markerboard and/or pencil and paper should always come first), read Markerboard Mentality.
To save you time.
Great question. I've simply found that working in very small pixel units helps me to focus on the overall layout more than nudging pixels one way or another. Also because it makes creating SASS forumulas for percentage width layouts really simple. ;-)
Yes! It includes a sample layout to get you started, just so you get a feel for how to use the thing. But once you grok that just delete all the layers that you don't want and just start using the space to create your own layout.
You also might want to save out a blank copy as your own template. Then, each time you go to start a new project open your personalized starter template, save a copy of it for your new project, and start laying out your page elements for that project.
Um, yes! That's how this open source stuff works, my friend. Please fork and make it your own, or make it better and share with the world!
Yeah buddy! Just use the repo issues tracker and I'll address things as I am able.