A Browser Extension for Bionic Reading on ANY website!
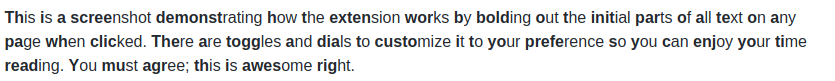
Below is a screenshot demonstrating how the extension works by bolding out the initial parts of all text on any page when clicked. There are toggles and sliders to customize it to your preference so you can enjoy your time reading. You must agree this is awesome right?

The best way to install this extension is to follow the instructions below. However, we will also periodically be releasing this extension on the various stores under the name Jiffy Reader.
- bionic-reading
- How it works
- Table of Contents
- Installation Instructions
- What is Bionic Reading?
- Reporting Issues, bugs and feature request
- How to Contribution
Download via Chrome Store or follow the instructions below
- Click here to download the latest
chrome.ziprelease - Extract the file
- Open Chrome
- Enter
chrome://extensionsin the address bar - Enable
developer modewith the toggle on the top right side of the page if it is not enabled already - Click
load unpackedon the left side of the page - Find and select the extracted folder, this extension should now be installed
- To pin the extension, click the
puzzle iconon the top right of Chrome, thenpin the extension.
Download via the Mozilla Firefox Plugin/Add-on Store or follow the instructions below
- Download
firefox.xpiby right clicking here and chooseSave link asto download the latestfirefox.xpirelease - Open Firefox
- Enter
about:debugging#/runtime/this-firefoxin the address bar - Click
Load Temporary Add-on...and navigate to the path of the downloadedfirefox.xpiand select it to install it
Firefox will remove the extension when the browser is closed. This will be solved once we provide a means to download the extension from the firefox store
- Download: Click here to download the latest
opera.crxrelease - Extract the file
- Open Opera
- Enter
opera://extensionsin the address bar - Enable
developer modewith the toggle on the top right side of the page if it is not enabled already - Click
load unpackedon the left side of the page - Find and select the extracted folder, this extension should now be installed and listed on the screen
- To pin the extension, click the
cube iconon the top right of Chrome, thenpin the extension.
- Please follow the steps for chrome above
Bionic Reading is a new method facilitating the reading process by guiding the eyes through text with artficial fixation points. As a result, the reader is only focusing on the highlighted initial letters and lets the brain center complete the word. In a digital world dominated by shallow forms of reading, Bionic Reading aims to encourage a more in-depth reading and understanding of written content.
Read more about Bionic Reading.
Visit the issues page to report, bugs or tell us about a feature you would like to see and hopefully we will get to you. Kindly allow for some time after submitting a issue for someone to get back to you. You can also see a list of open issues that you may contribute to by commenting to help out someone with a challenge or developing and opening a PR. See contribution section
Anyone is welcome to provide contributions to this project by submitting a PR (Pull Request) and it will be happily merged to provide features and fixes to the incredible people using the extension.
- Clone the project
- Open in VS Code or your favourite editor
- Run
yarnornpm ito install dependencies - Run
yarn dev:chromeornpm run dev:chrometo build the development version. Substitute chrome for firefox if that is your prefered browser. - Follow the installation version for your prefered browser but navigate to the
projectRootFolder/extensions/and choose the folder that corresponds with your browser.
- Copy
.vscode/tasks.json.exampleto.vscode/tasks.jsonor entercp .vscode/tasks.json.example .vscode/tasks.jsonin the terminal from theproject root - Open
vs code command pallet - Type and select
Tasks: Manage Automatic Tasks in Folder - Click
Allow Automatic Tasks in Folder. - Reload VS code.
