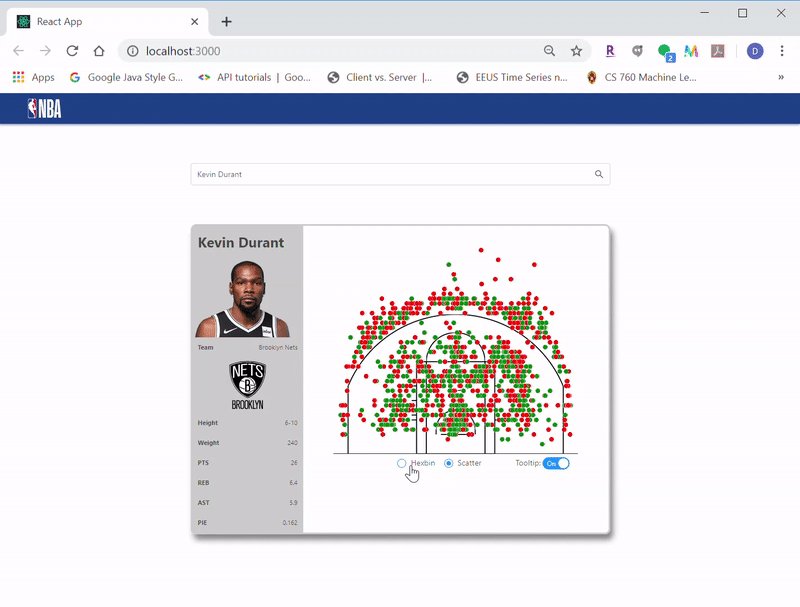
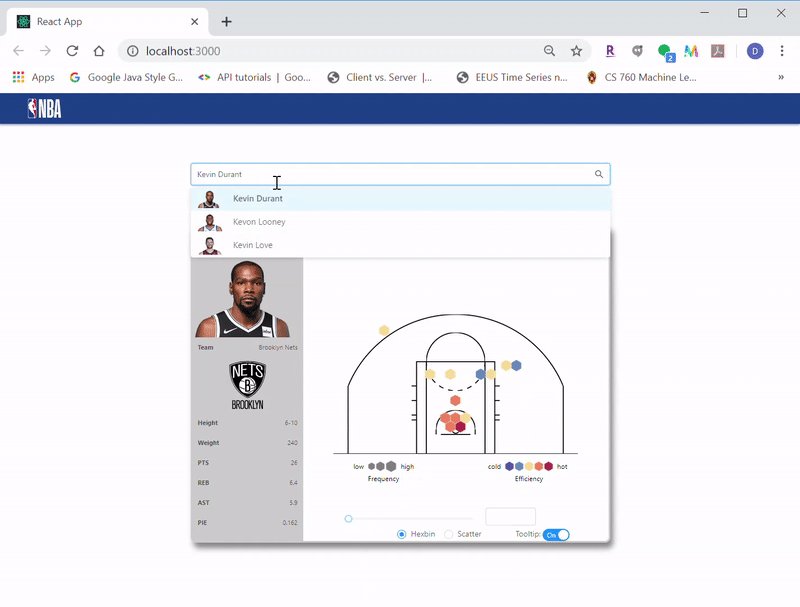
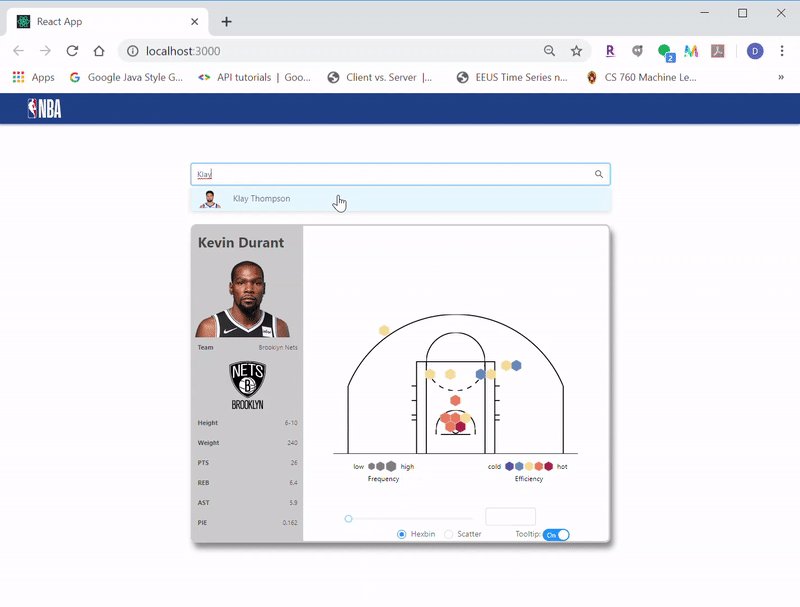
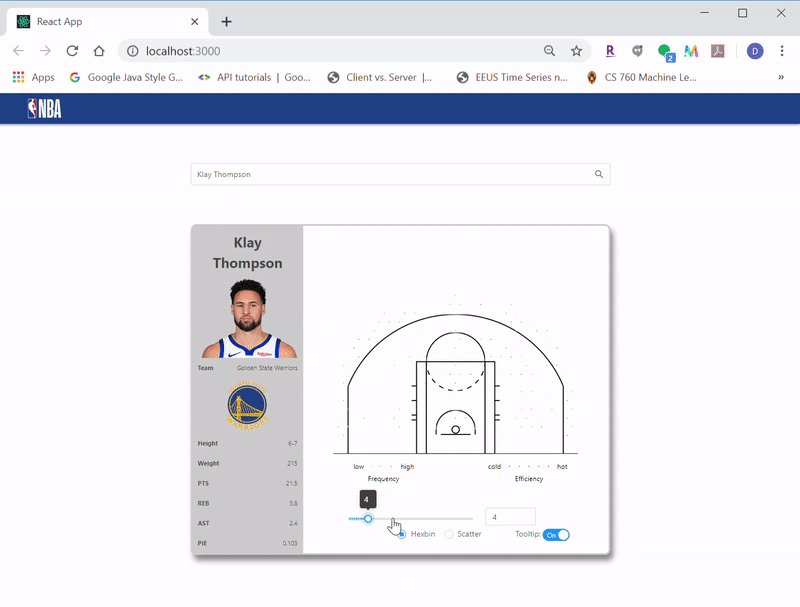
- Designed a shot dashboard with React, D3, and Ant Design
- Visualize individual player shooting data
- These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
- Install npm and Node.js, then
git clone https://github.com/MoonSulong/NBAVis
npm install
-
Runs the app in the development mode.
-
Open http://localhost:3000 to view it in the browser.
-
The page will reload if you make edits.
-
You will also see any lint errors in the console.
-Launches the test runner in the interactive watch mode.
-See the section about running tests for more information.
-
Builds the app for production to the
buildfolder. -
It correctly bundles React in production mode and optimizes the build for the best performance.
-
The build is minified and the filenames include the hashes.
-
Your app is ready to be deployed!
-
See the section about deployment for more information.
- Node.js - a JavaScript runtime built on Chrome's V8 JavaScript engine.
- nba - The NBA's stats API for the browser or Node
- d3.js - d3-shotchart for basketball court visualization
- antd - An enterprise-class UI design language and React implementation.
- This project is licensed under the MIT License - see the LICENSE.md file for details
- This project was bootstrapped with Create React App.