Comments (15)
@sunag Any way to reopen this issue?
Yes, I think it's worth analyzing all these points first.
from three.js.
Please test using the JavaScript, it will better represent the result.
Just remove any call to render(), and add just one call to measure the rendering time, consider that during this time the compilation of the shader will not be the only thing to be executed, but the creation of textures, geometry, etc… Even so, the result is very different from what is presented above.
const now = performance.now();
renderer.render( scene, camera );
console.log( performance.now() - now );This cost me around ~0.15 milliseconds in my M1 computer, much lower than 16.66 (1000/60) which represent 60 FPS.
The second frame now - performance.now() returned 0 because the value was too small, since everything was initialized.
from three.js.
On my side, the screen stays black for about 2 seconds before displaying the first frame which is not the case when using webgl or even babylon webgpu. I have a solid pc with a nvidia 3090 and the I am having the exact same issue on my macbook (actually worse..).
The performance issue is happening inside the WGSLNodeBuilder when the materials are being created. I do not believe that this is related to webgpu api as I do not have such issue with babylon nor emscripten.
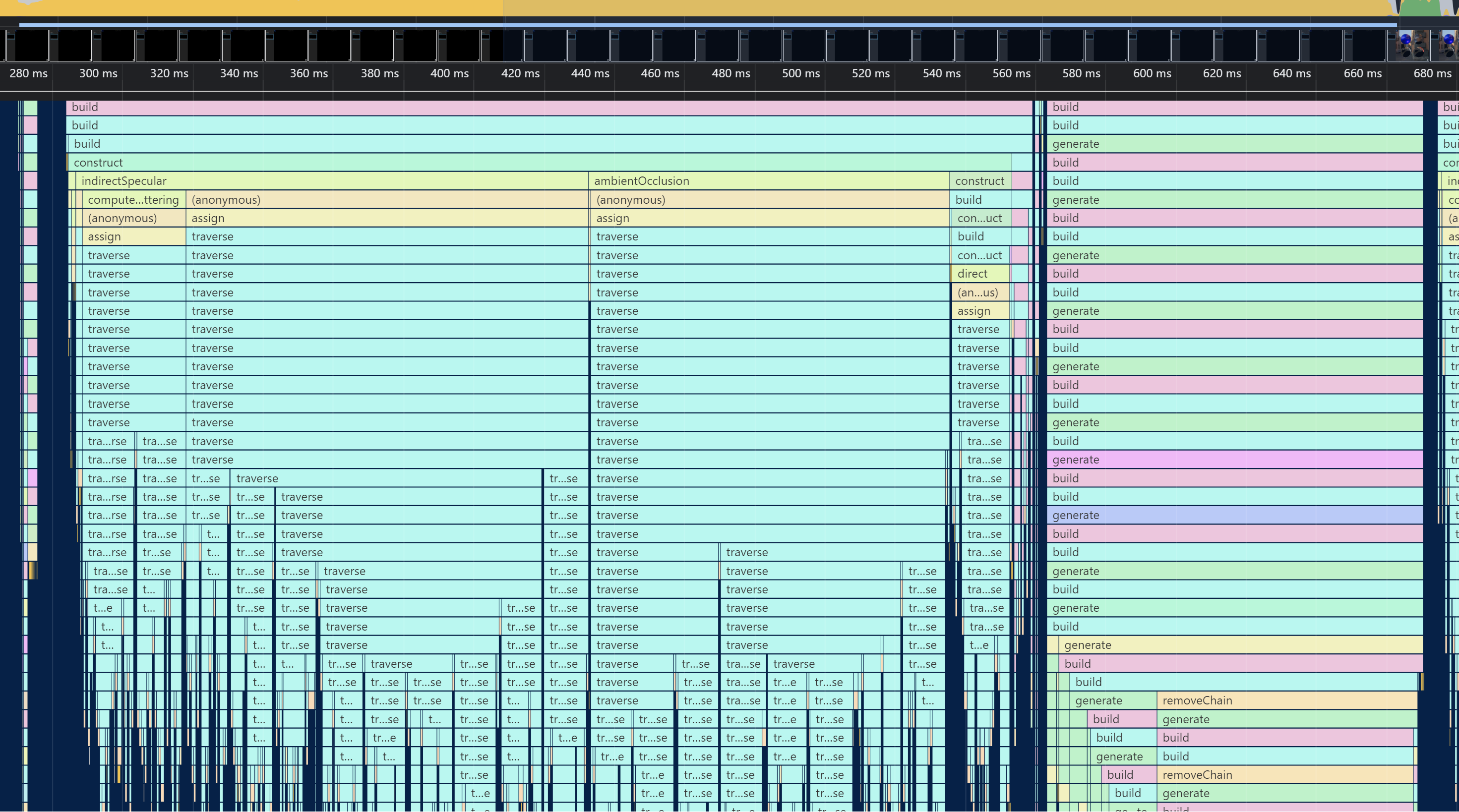
As for the benchmark, the load is spread out across multiple frames so it's easier to visualize in the profiler, here is a zoomed out version of the profiler on one of the material during startup (when the page is loaded or material created for the first time):
As you can see most of the compute is going toward this traverse method in the core/Node.js
traverse( callback, replaceNode = null ) {
callback( this, replaceNode );
for ( const { childNode, replaceNode } of this.getChildren() ) {
childNode.traverse( callback, replaceNode );
}
}As for JS benchmark in the console sure:
4.399999976158142
0.4000000059604645
0.5999999940395355
0.5
0.4000000059604645
0.5999999940395355
0.5
0.4000000059604645
0.5
0.800000011920929
0.5
0.5999999940395355
0.5
0.6000000238418579
0.5999999940395355
0.5
0.5999999940395355
0.5
0.5999999940395355
0.5
0.7000000178813934
0.5999999940395355
0.5
from three.js.
If we can replace these VarNode.assign with stack.assign is better, it follows flow, and there is no need to traverse.
from three.js.
Maybe the shader compiler on Windows is super slow compared to the one in MacOS?
from three.js.
I had ~0.6 on my laptop with Windows and Ryzen 7 processor, less than 1 ms to render/compile the first frame.
from three.js.
In any case, there is a strange behavior, as the frame is taking a long time to appear. I will analyze this more carefully.
from three.js.
@sunag Any way to reopen this issue?
from three.js.
/ping @LeviPesin about Node.traverse()
from three.js.
What is suspicious is that these slow traverses all happen in VarNode.assign(). I think what we should do is fix it so that it works in runtime instead of compile-time (as I suggested in #26795 (comment), for a completely different reason). We can also remove replaceNode then.
I can file a PR for that.
The exact reason for the slowness is maybe that these VarNodes have a tremendous amount of subnodes -- and VarNode.assign() must (in the current implementation) check them all.
from three.js.
Related Issues (20)
- SVGLoader pointsToStroke incorrect results when linejoin set to bevel HOT 2
- The "height" attribute should be "length"
- Incorrect normal map with material.side = THREE.DoubleSide + flatShading = true
- Improving quality of rough environmental reflections HOT 14
- WebGL renderer crashes when Mesh object uses an array of Node Materials HOT 6
- Update documentation to use MathML HOT 1
- copyExternalImageToTexture in WebGPUBackend is missing flipY HOT 1
- Threejs version 0.151.3 uses a model that parses dracol compression and reports an error THREE. DRACOLoader: Unexpected geometry type, Can load normally in version 0.138.3 HOT 3
- Add keyboard shortcuts for zoom in and out in OrbitControls.js HOT 5
- Runtime error calling closePath on new Path() HOT 2
- iOS 17 safari on iPhone 15 pro: blank white canvas and "context lost" in console over and over HOT 15
- With WebGPU, DirectionalLight + castShadows crashes HOT 2
- Dispose old attribute when it's updated to new one HOT 5
- BumpMapNode produces inverted normals with WebGL renderer HOT 2
- uvNode hardcoded with index 0 in BumpMapNode and NormalMapNode HOT 2
- 'curvePath.closePath()' always uses LineCurve to close the curve
- VideoTexture doesn't work on my iPhone 13 ( any browser ) iOS 16.3.1 HOT 1
- DRACOLoader makes incorrect use of `postMessage` HOT 2
- USDZ Loader doesn't load certain USDZ files HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from three.js.