Live link : https://stack-visualizer-nitish.glitch.me/
A simple Node.js app using Express 4 which serves as a web interface to :
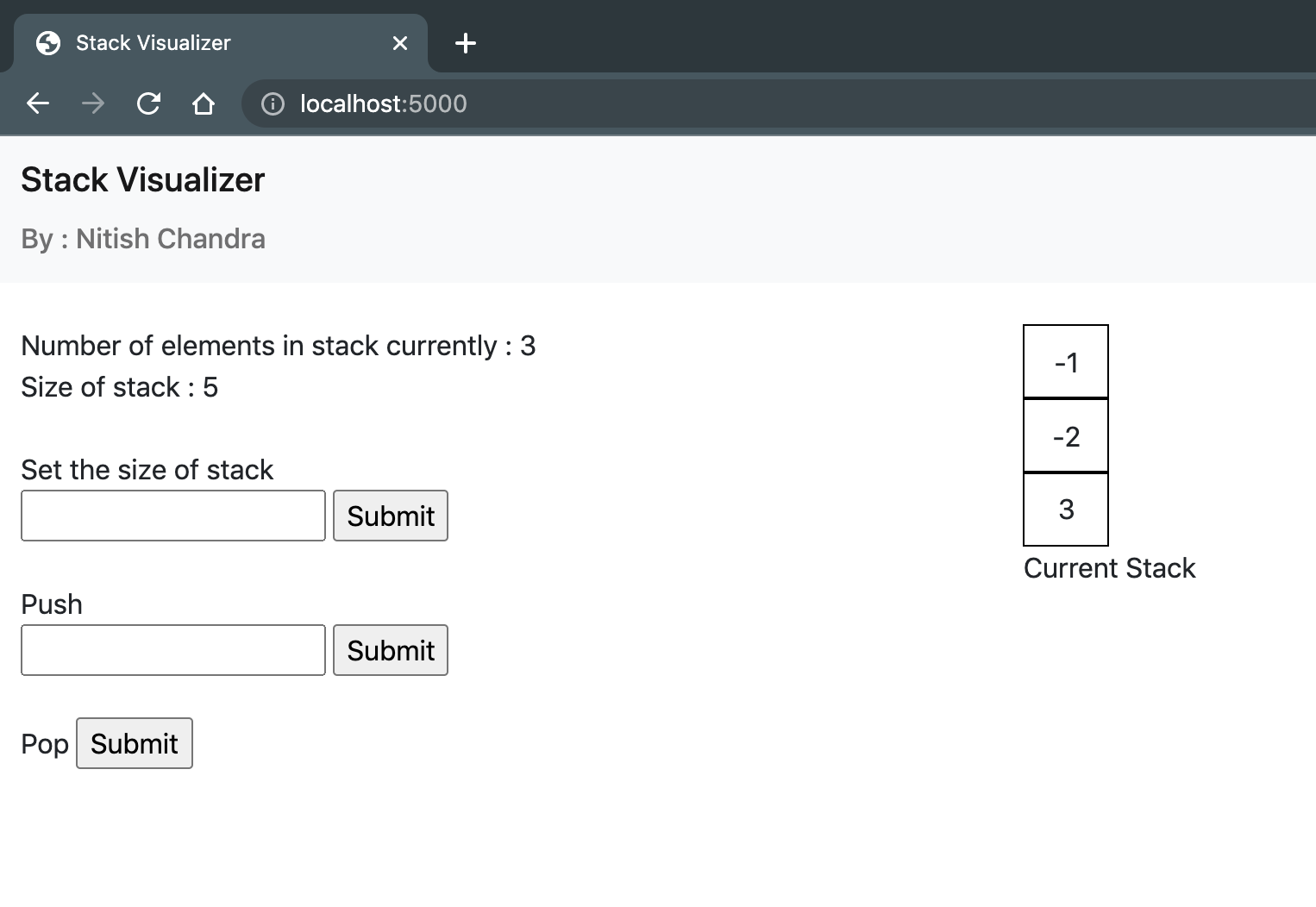
- Push elements to the stack
- Pop elements from the stack
- Set the size of stack
- Display the elements present in stack
Stack has been implemented using Javascript array.
The stack class can be found in :
/stack.js
Make sure you have Node.js installed.
git clone https://github.com/msnitish/stack-visualizer.gitcd stack-visualizernpm cinpm startYour app should now be running on localhost:5000.
Set the size of stackandpushinput fields do not take empty input.Set the size of stackinput field takes only positive integral inputs.- If
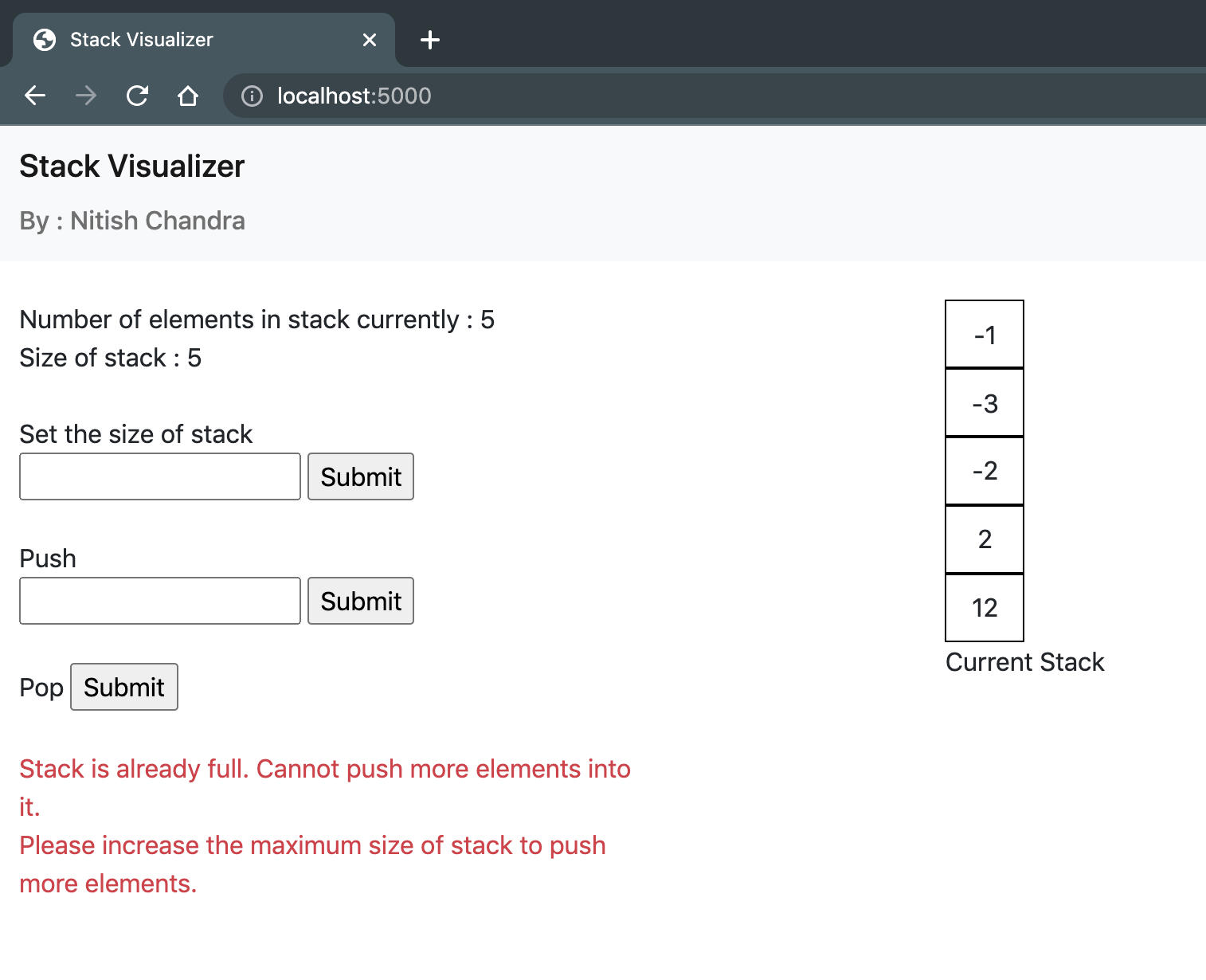
pushoperation is performed while the stack is full, an error message is displayed. - If
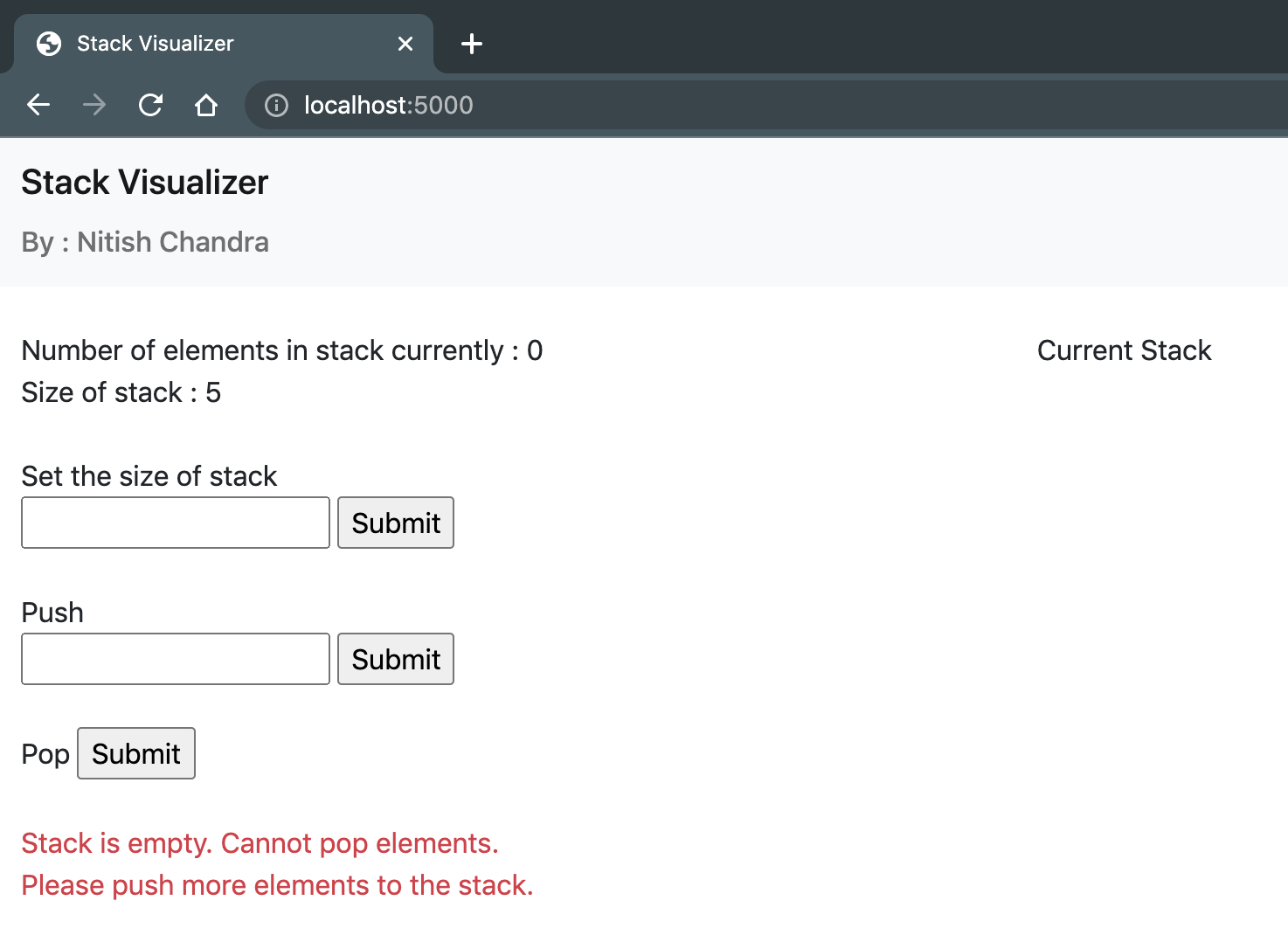
popoperation is performed while the stack is empty, an error message is displayed.