Extension for Hyper terminal which introduces background image easily
- Background Images with simple config. You need to write only a few lines in
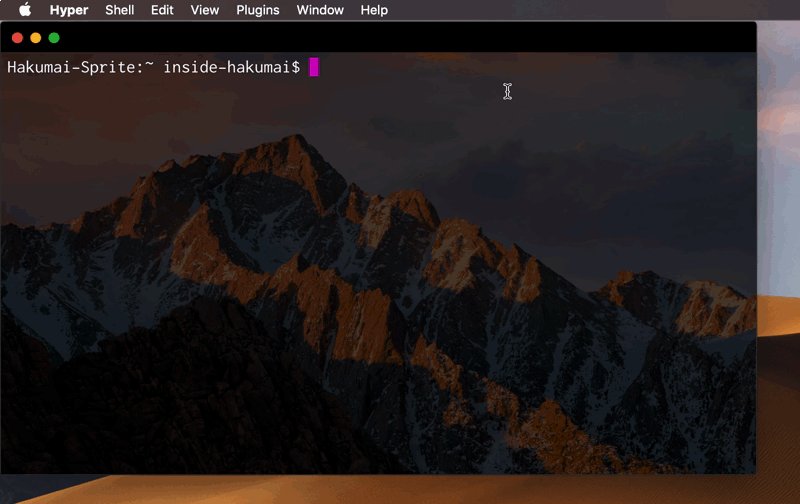
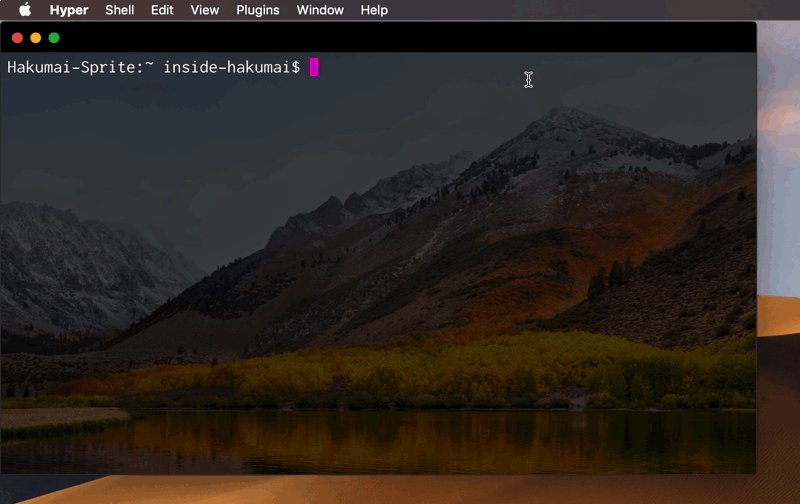
hyper.js - Multiple images. Hyper-Wallpaper lets you change background image instantly
- Coexistence with non-image background. You can remove background image and use simple monochromatic background
- Execute
$ hyper i hyper-wallpaperin your Hyper terminal
or
- Add
hyper-wallpaperto the list of plugins in~/.hyper.jsmanually.
Hyper-Wallpaper can be configured in hyper.js as follows:
module.exports = {
config: {
// ...
wallpapers: [
{
image: true,
filePath: '/path/to/your/image',
size: 'cover'
},
{
image: true,
filePath: '/path/to/your/another/image',
size: 'cover'
},
{
image: false,
color: '#000000'
}
],
// ...
}
}Each item of wallpaper array shows configuration for a wallpaper.
The available options in a wallpaper configuration are as follows:
| Option | Type | Description |
|---|---|---|
| image | Boolean | true when you set background image. false when you don't set image but use monochromatic background. |
| filePath | String | File path for background image file. This option will be ignored when image is false. |
| size | String | Image size for background image. Accepted value is same with background-size CSS property. This option will be ignored when image is false. |
| color | String | Background color as HTML color code for monochromatic background. This option will be ignored when image is true |