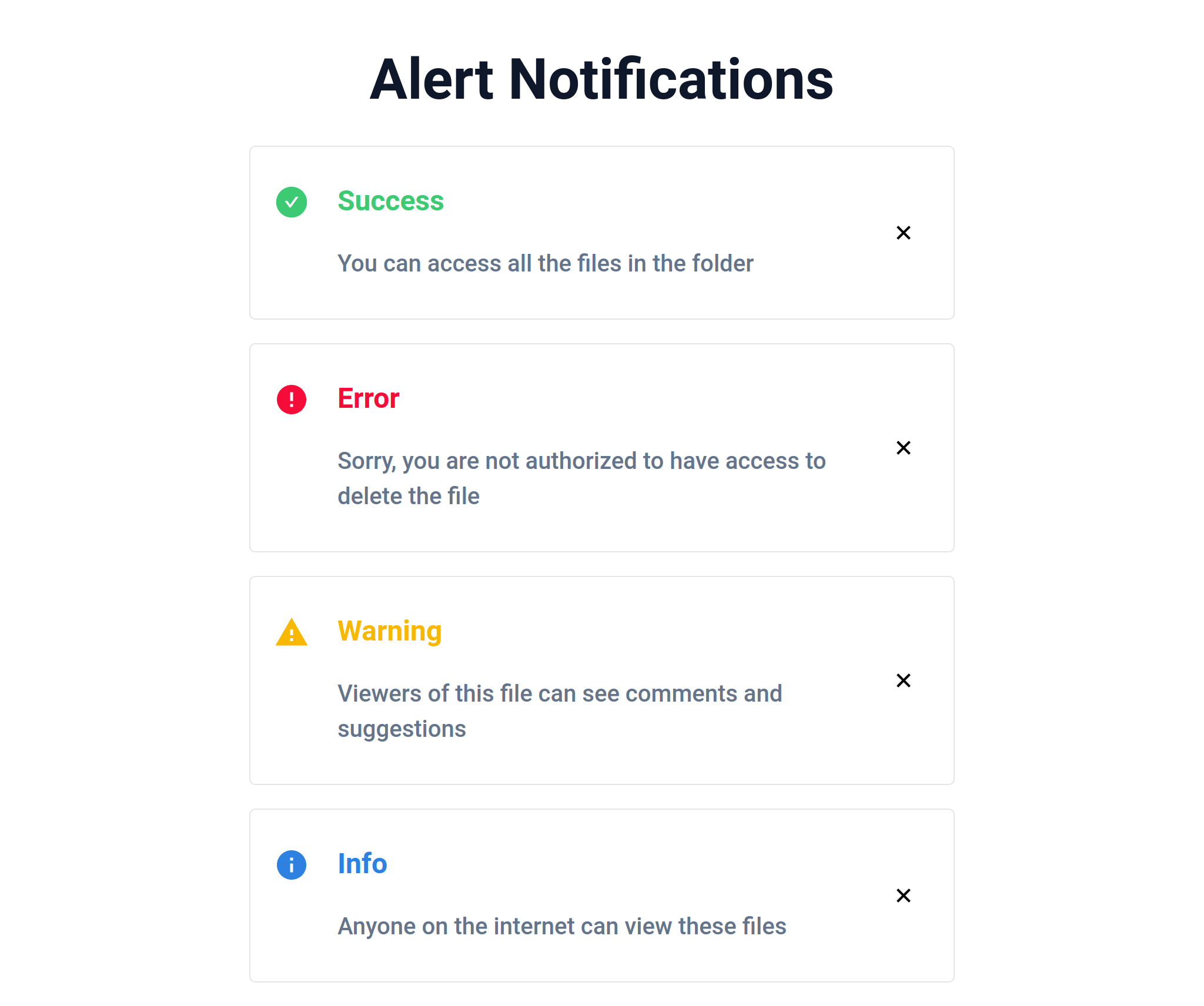
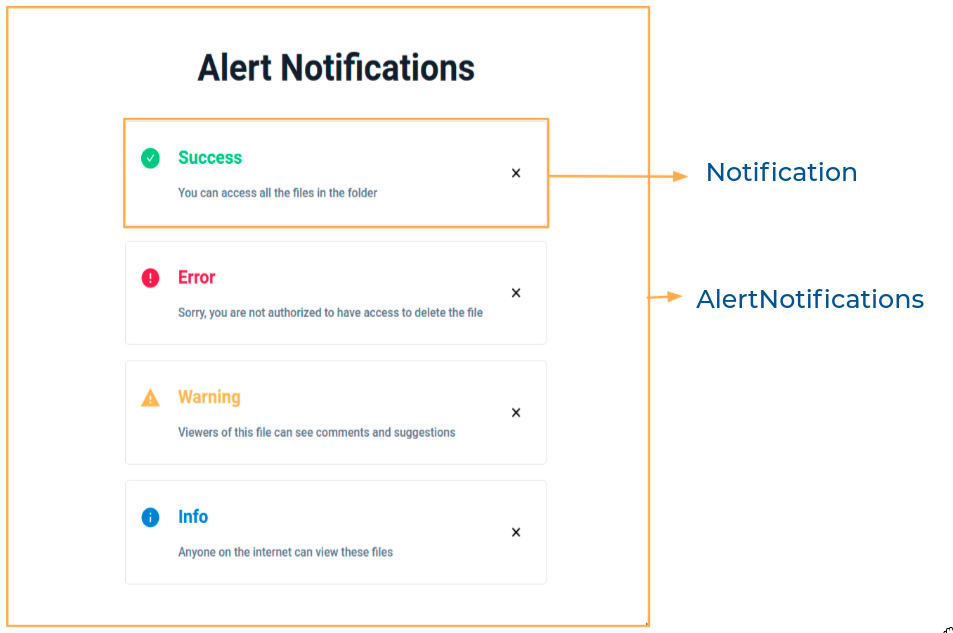
In this project, let's build an Alert Notifications app by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- For each notification, the Notification component should receive the below elements as children
- Icon
- Heading
- Description
Implementation Files
Use these files to complete the implementation:
src/components/Notification/index.jssrc/components/Notification/index.csssrc/components/AlertNotifications/index.jssrc/components/AlertNotifications/index.css
Click to view
The following instructions are required for the tests to pass
- Access the elements passed to the
NotificationComponent using the children prop. AiFillCheckCirclefrom react-icons should be used for Success notification.RiErrorWarningFillfrom react-icons should be used for Error notification.MdWarningfrom react-icons should be used for Warning notification.MdInfofrom react-icons should be used for Info notification.GrFormClosefrom react-icons should be used as Close icon in each notification.
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.