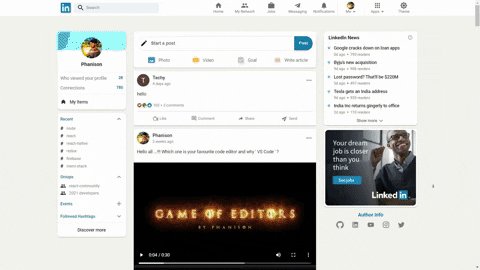
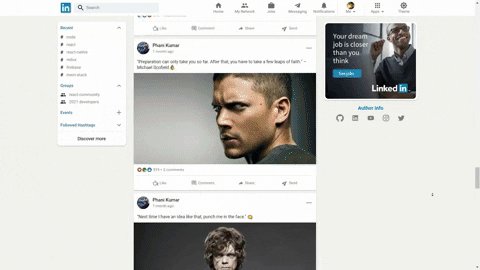
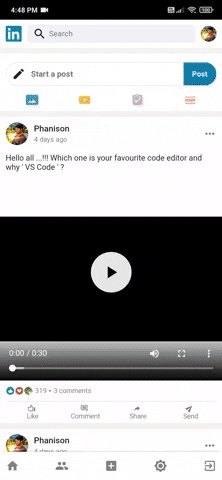
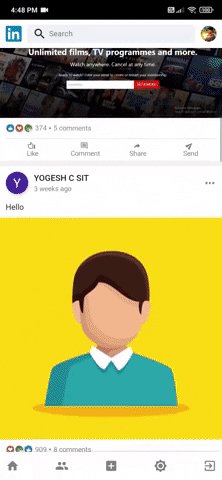
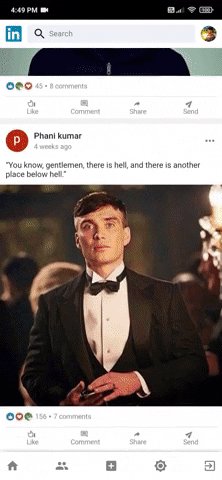
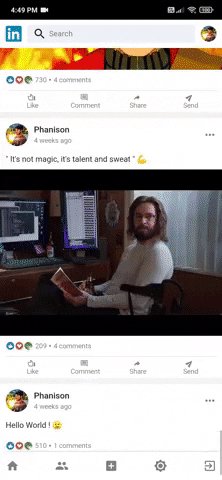
Redesigned Linked-In web application using React , Firebase , Material-UI with full responsiveness by including core functionalities like login and upload posts
🔌 Live Website Link : https://phanison-linkedin-clone.web.app/
- Precisely designed UI, replicates the original Linked-In's UI. Thanks to
Material-UI - Functionalities : Login with firebase google popup, posting images, videos and ofcourse plain text
- Fully responsive design. Suites perfectly for all size devices
- UI feels much good in mobile view
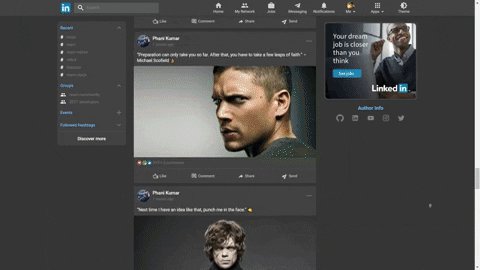
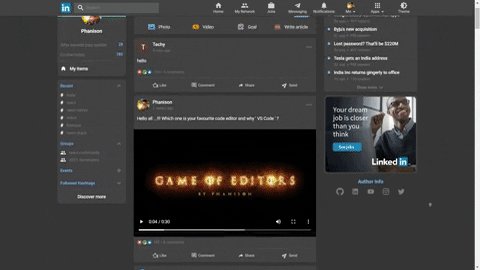
DARK MODEtoggle feature
- React
- React Hooks
- Redux
- Redux-Thunk
- Material UI
- Flexbox
- Lottie-Web
- Firebase
- Google authentication
- Firestore
- Storage
- Hosting
- Install
NODE(if not already been installed) - Setup
FIREBASEproject and get the api config values. Checkout how to setup firebase project?
- Clone the repository
git clone https://github.com/Naveen-7000/linkedin-clone.git
- Navigate to the cloned directory
cd path/to/cloned/directory - Create .env file with following properties and paste firebase config values respectively
REACT_APP_API_KEY=.................................... REACT_APP_AUTH_DOMAIN=................................ REACT_APP_PROJECT_ID=................................. REACT_APP_STORAGE_BUCKET=............................. REACT_APP_MESSAGING_SENDER_ID=........................ REACT_APP_APP_ID=.....................................
- Install node packages
npm install
- Start the development server
npm start
- Happy learning 😊
- Please consider to star ( ⭐ ) this repo. It'll boost my confidence