MkFont is a free (libre) tool to create & export fonts from existing assets.
Component-based workflow, with advanced features to nit-pick & tweak metrics in a non-destructive way!
MkFont — Homepage
Documentation — Documentation
Guides — Guides & tutorials
MkFont is under active development, have a look to the repo issues to see knowns bug and upcoming improvements/features!
MkFont is built with NKMjs and runs with Electron.
INSTALL.md — how to build the app on your machine
MkFont wouldn't be possible if not for @fontello folks sharing their magic : the app is primarily built around svg2ttf & svgpath.
MkFont uses the Unicode database.
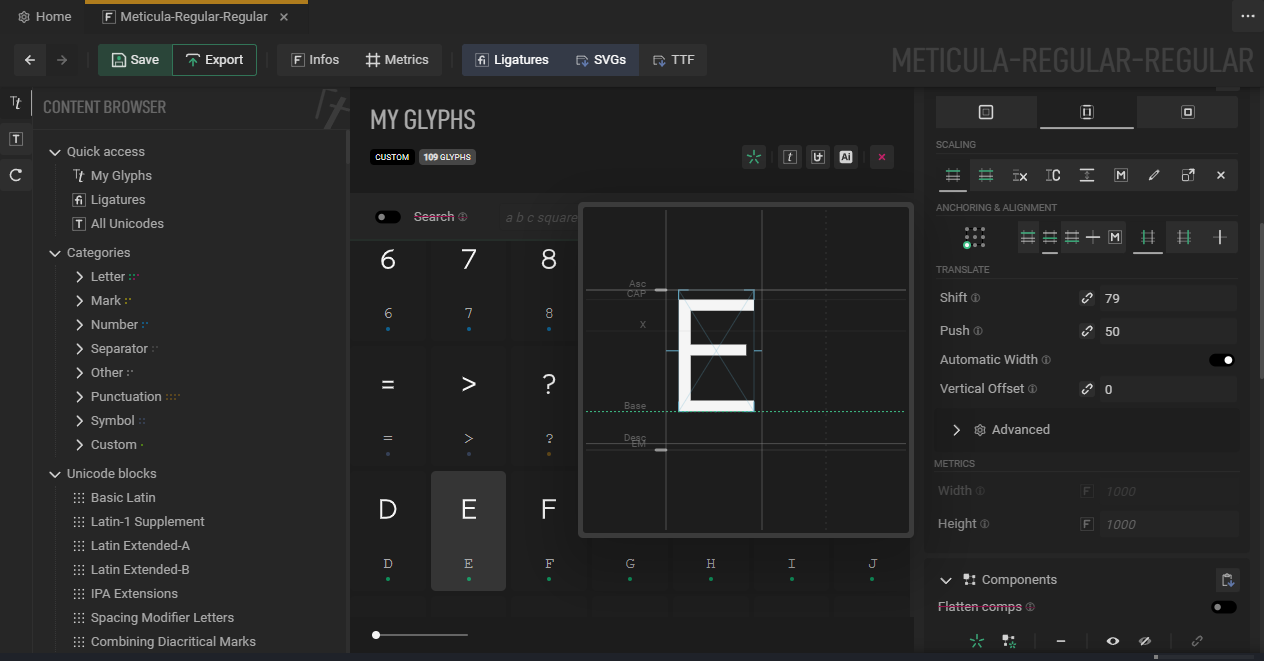
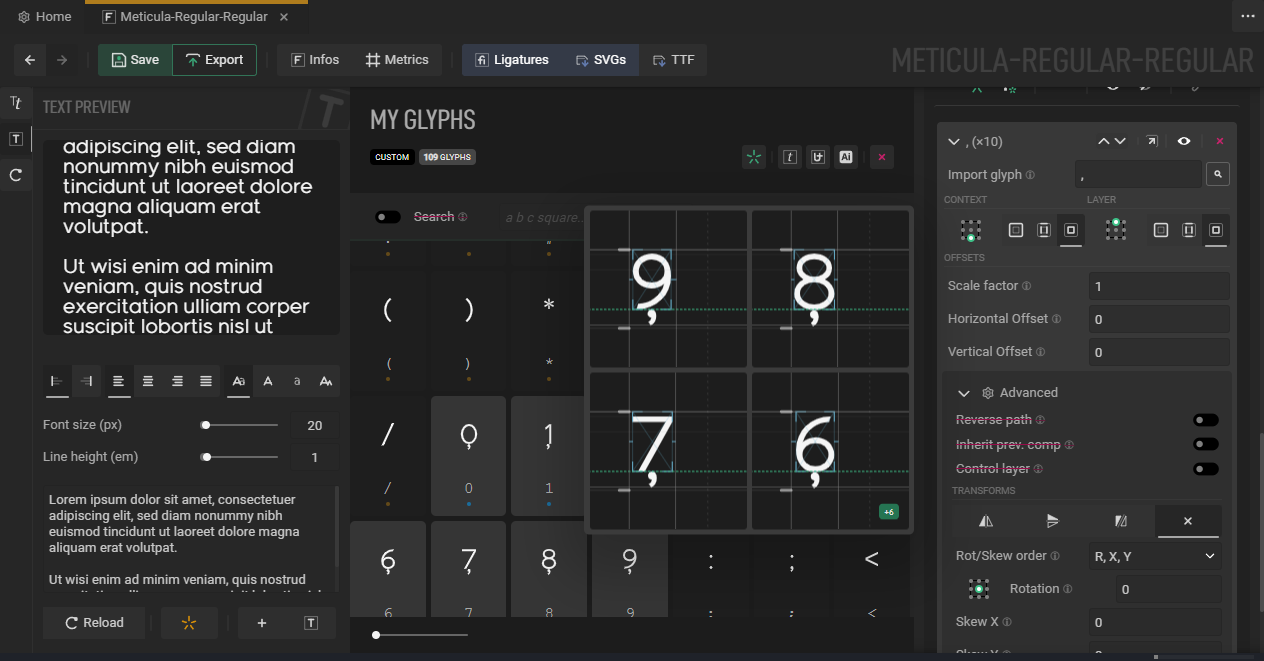
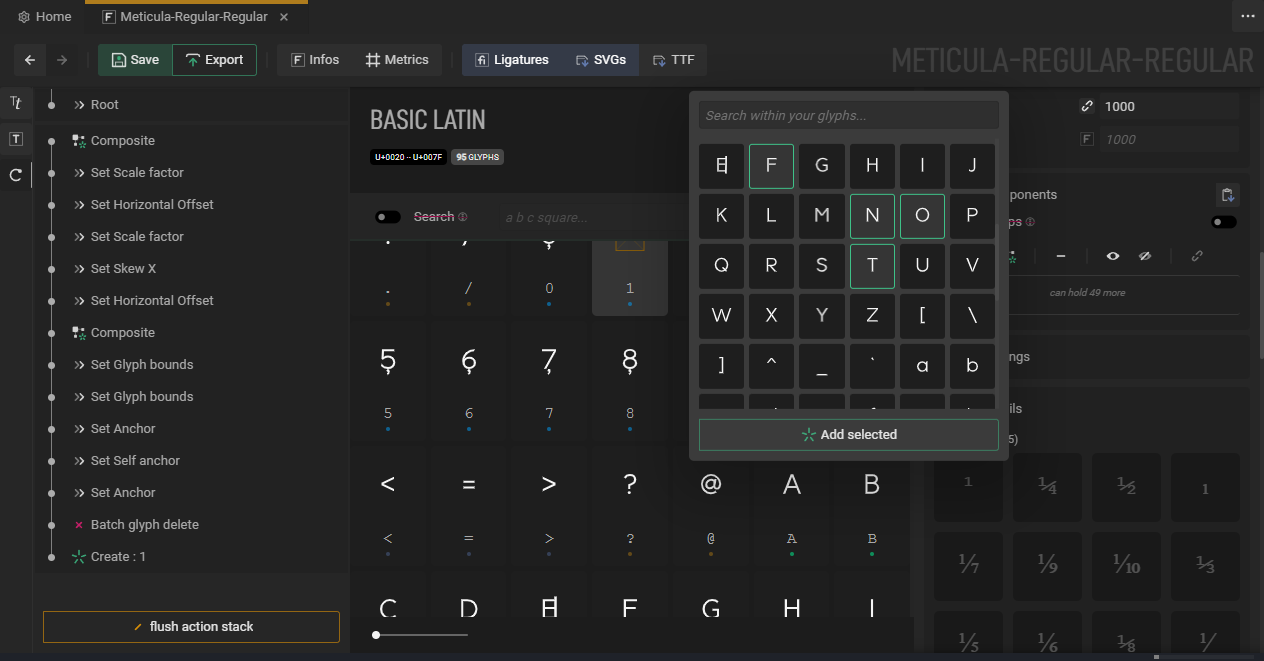
Screenshots are showcasing the font Meticula.