neo.mjs enables you to create scalable & high performant Apps using more than just one CPU core. No need to take care of a workers setup, and the cross channel communication on your own.
Version 4 release announcement
- Slack Channel for questions & feedback
- Scalable frontend architectures
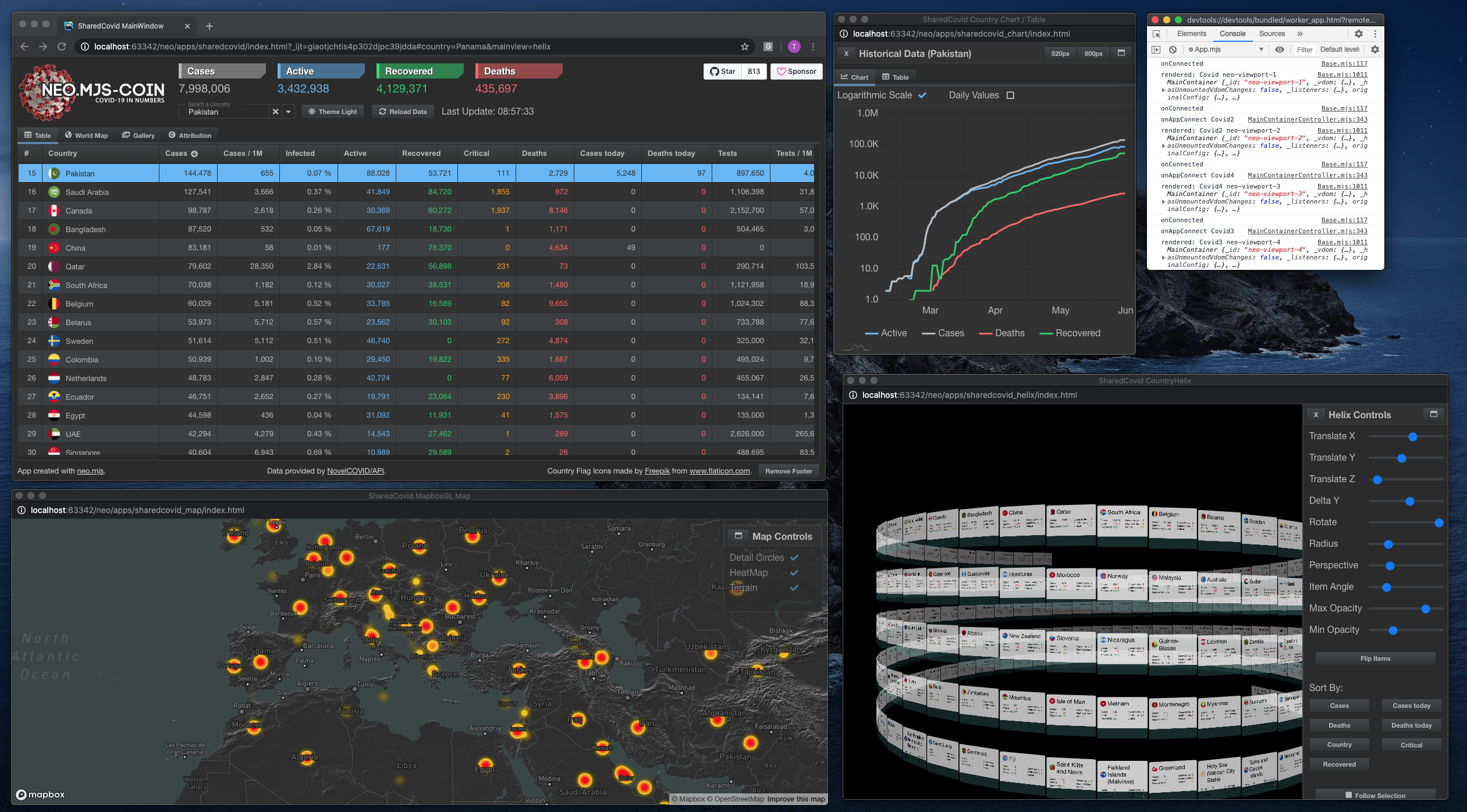
- Multi Window COVID19 IN NUMBERS Demo App
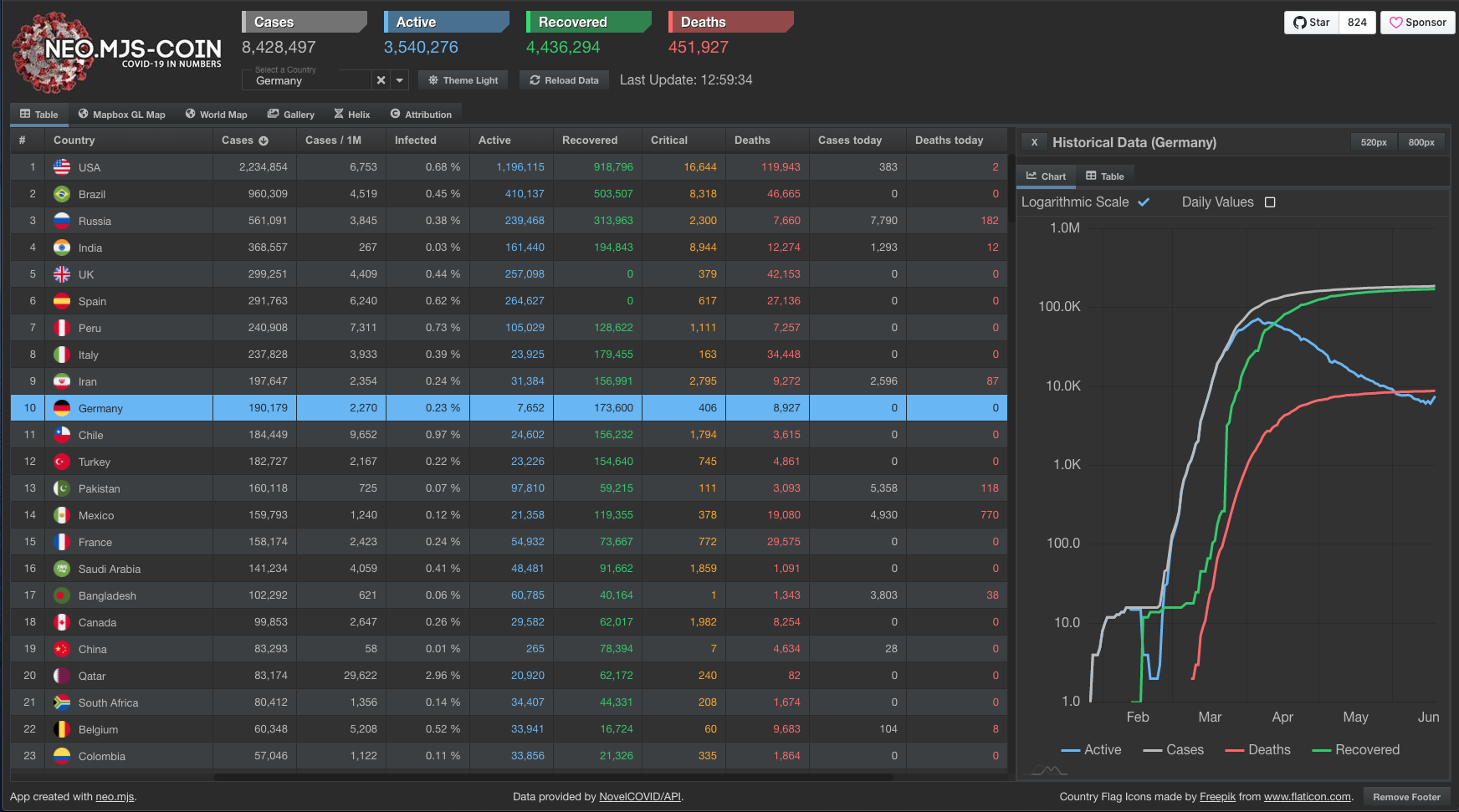
- COVID19 IN NUMBERS Demo App
- What if ... (Short overview of the concept & design goals)
- Want to learn more?
- Online Examples
- Online Docs
- Command-Line Interface
- Ready to get started?
- Story & Vision
- neo.mjs is in need of more contributors!
- neo.mjs is in need of more sponsors!

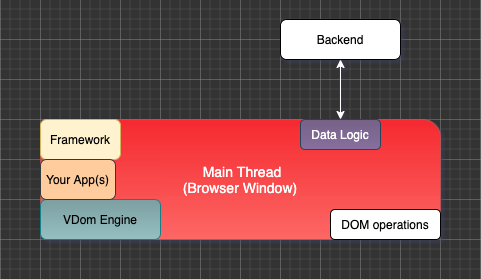
Most frontends today still look like this. Everything happens inside the main thread (browser window), leading to a poor rendering performance. The business logic happens inside main as well, which can slow down DOM updates and animations. The worst case would be a complete UI freeze.
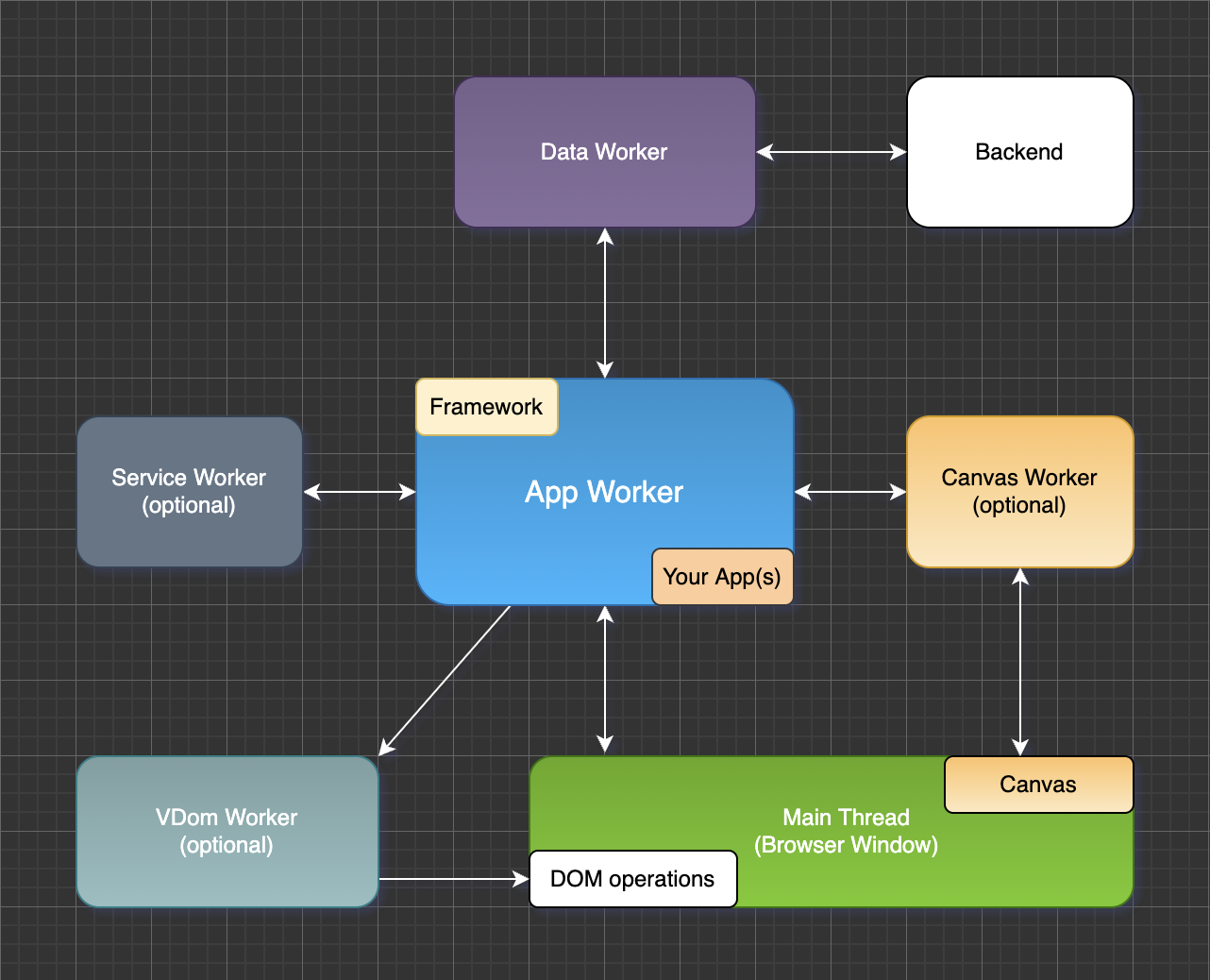
To solve this performance problem, it is not enough to just move expensive tasks into a worker. Instead, an application worker needs to be the main actor. neo.mjs offers two different setups which follow the exact same API. You can switch between dedicated and shared workers at any point.
The dedicated workers setup uses 3-6 threads (CPUs). Most parts of the frameworks as well as your apps and components live within the app worker. Main threads are as small and idle as possible (42KB) plus optional main thread addons.
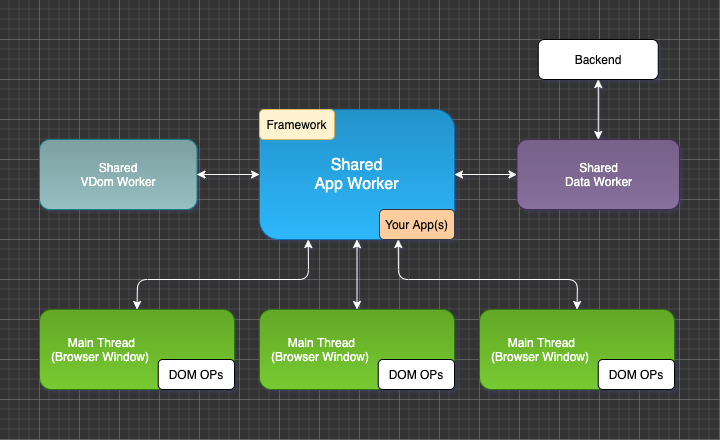
In case you want to e.g. create a web based IDE or a multi window banking / trading app, the shared worker setup using 5+ threads (CPUs) is the perfect solution.
All main threads share the same data, resulting in less API calls. You can move entire component trees across windows, while even keeping the same JS instances. Cross window state management, cross window drag&drop and cross window delta CSS updates are available.
Blog post: Expanding Single Page Apps into multiple Browser Windows
Live Demo: COIN App (Multi Window)
Chrome (v83+), Edge, Firefox (Safari does not support SharedWorkers yet).
Desktop only.
You can find the code of the multi window covid app here.
Desktop only => support for mobile devices is on the roadmap.
You can find the code of the covid app here.
| What if ... | Benefit | |
|---|---|---|
| 1. | ... a framework & all the apps you build are running inside a separate thread (web worker)? | You get extreme Performance |
| 2. | ... the main thread would be mostly idle, only applying the real dom manipulations, so there are no background tasks slowing it down? | You get extreme UI responsiveness |
| 3. | ... a framework was fully built on top of ES8, but can run inside multiple workers without any Javascript builds? | Your development speed will increase |
| 4. | ... you don’t need source-maps to debug your code, since you do get the real code 1:1? | You get a smoother Debugging Experience |
| 5. | ... you don’t have to use string based pseudo XML templates ever again? | You get unreached simplicity, no more scoping nightmares |
| 6. | ... you don’t have to use any sort of templates at all, ever again? | You gain full control! |
| 7. | ... you can use persistent JSON structures instead? | You gain more simplicity |
| 8. | ... there is a custom virtual dom engine in place, which is so fast, that it will change your mind about the performance of web based user interfaces? | You get extreme performance |
| 9. | ... the ES8 class system gets enhanced with a custom config system, making it easier to extend and work with config driven design patterns? | Extensibility, a robust base for solid UI architectures |
| 10. | ... your user interfaces can truly scale? | You get extreme Performance |
You can find a full list of (desktop based) online examples here:
Online Examples
You can pick between the 3 modes (development, dist/development, dist/production) for each one.
The Online Docs are also included inside the Online Examples.
dist/production does not support lazy loading the examples yet, but works in every browser:
Online Docs (dist/production)
The development mode only works in Chrome and Safari Technology Preview, but does lazy load the example apps:
Online Docs (dev mode)
Hint: As soon as you create your own apps, you want to use the docs app locally,
since this will include documentation views for your own apps.
Please take a look at the Command-Line Interface Guide.
There are 3 different ways on how you can get the basics running locally.
Please take a look at the Getting Started Guide.
Here is an in depth tutorial on how to build your first neo.mjs app:
https://itnext.io/define-a-web-4-0-app-to-be-multi-threaded-9c495c0d0ef9?source=friends_link&sk=4d143ace05f0e9bbe82babd9433cc822
Although neo.mjs is ready to craft beautiful & blazing fast UIs,
the current state is just a fraction of a bigger picture.
Take a look at the Project Story and Vision.
Another way to fasten up the neo.mjs development speed is to actively jump in.
As the shiny "PRs welcome" badge suggests: open source is intended to be improved by anyone who is up for the challenge.
You can also write a guide in case you learned something new while using neo.mjs or just help to get more eyes on this project.
Either way, here are more infos: Contributing
neo.mjs is an MIT-licensed open source project with an ongoing development.
So far the development was made possible with burning my (tobiu's) personal savings.
This is obviously not sustainable. To enable me keep pushing like this, please support it.
The benefit of doing so is getting results delivered faster.
More infos: Sponsors & Backers
Logo contributed by Torsten Dinkheller.
Build with ❤️ in Germany.
Copyright (c) 2015 - today, Tobias Uhlig
& Rich Waters