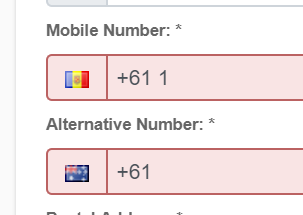
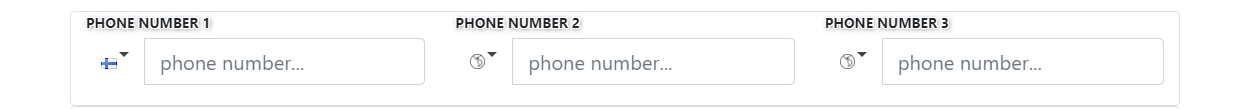
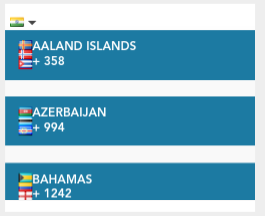
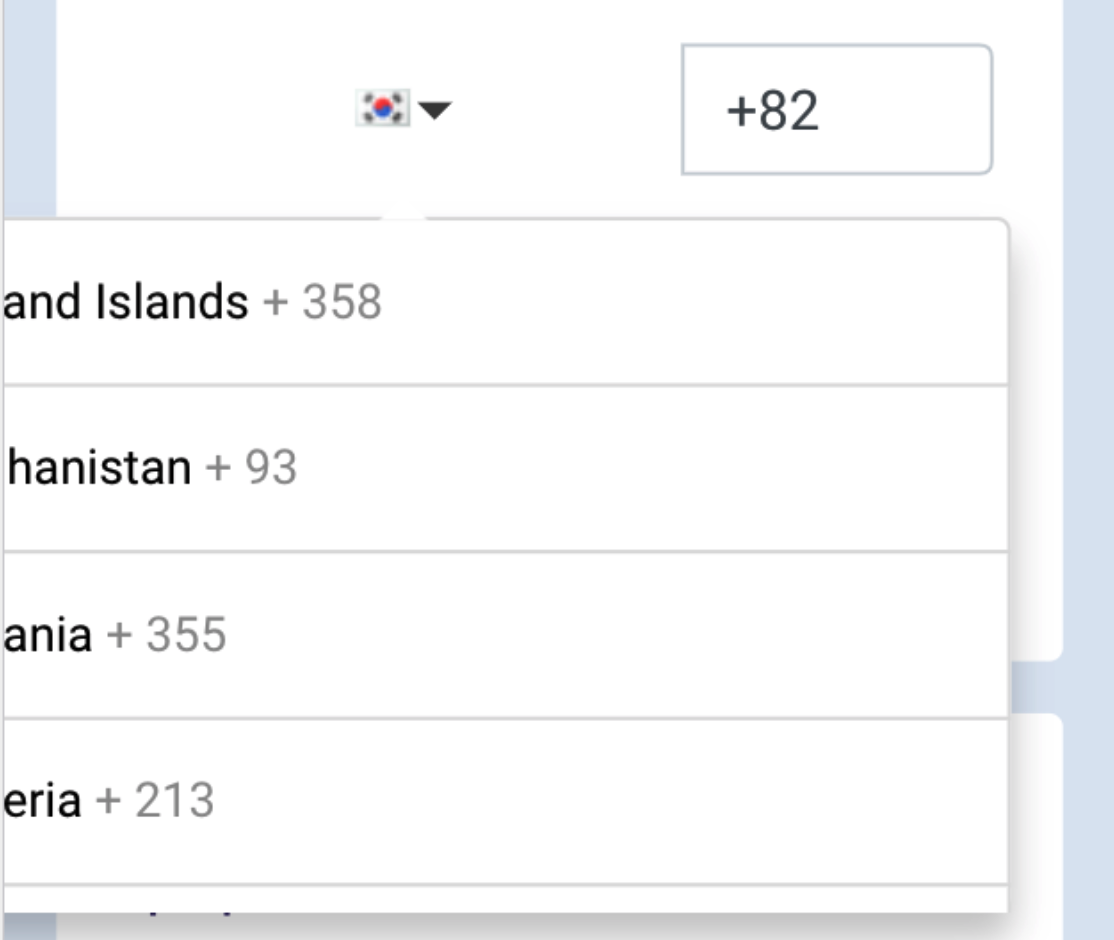
A simple international telephone number input. Allows you to create a phone number field with country dropdown.
This is re-written version (with enhancement) of ng4-intl-phone. So credit should go to kondi0.
To install this library, run:
$ npm install ngx-international-phone-number --saveOnce you have installed it you can import InternationalPhoneNumberModule from ngx-international-phone-number in any application module. E.g.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { InternationalPhoneNumberModule } from 'ngx-international-phone-number';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
// InternationalPhoneNumberModule module
InternationalPhoneNumberModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Once it is imported, you can use international-phone-number:
<!-- app.component.html -->
<form name="sample-form" (ngSubmit)="submit()" #f="ngForm">
<international-phone-number [(ngModel)]="model.phone_number" placeholder="Enter phone number" [maxlength]="20" [defaultCountry]="'in'" [required]="true" #phoneNumber="ngModel" name="phone_number" [allowedCountries]="['in', 'ca', 'us']"></international-phone-number>
<div *ngIf="f.submitted && !phoneNumber.valid" class="help-block">Phone number is required and should be valid</div>
<button type="submit">Submit</button>
</form> defaultCountryCode : An ISO 3166 country code can be provided to set default country selected.
placeholder: A placeholder text which would be displayed in input widget
required: Indicates whether it's required or not
onlyNumber: Indicates whether the user can type only numbers or not in the input field. It defaults to true.
allowDropdown: Indicates whether to allow selecting country from dropdown
allowedCountries: A list of countries (iso codes) that would get display in country dropdown. E.g. [allowedCountries]="['in', 'ca', 'us']" would only show Canada, India and US. If not provided, all the countries would get displayed.
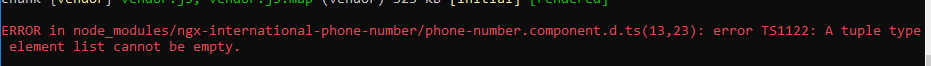
If you are getting error "Can't resolve 'google-libphonenumber'" while building with aot, try to install google-libphonenumber. Run npm install [email protected] --save
* Original Author: kondi0
* Author: nikhiln
MIT