Modern and readability theme for Redmine.
- Download and unzip theme into your Redmine themes directory (e.g.
../public/themes/) - Restart Redmine to make the newly installed theme available in your theme list.
- Go to
"Administration / Settings / Display"and choose this theme in themes list. - Save your changes.
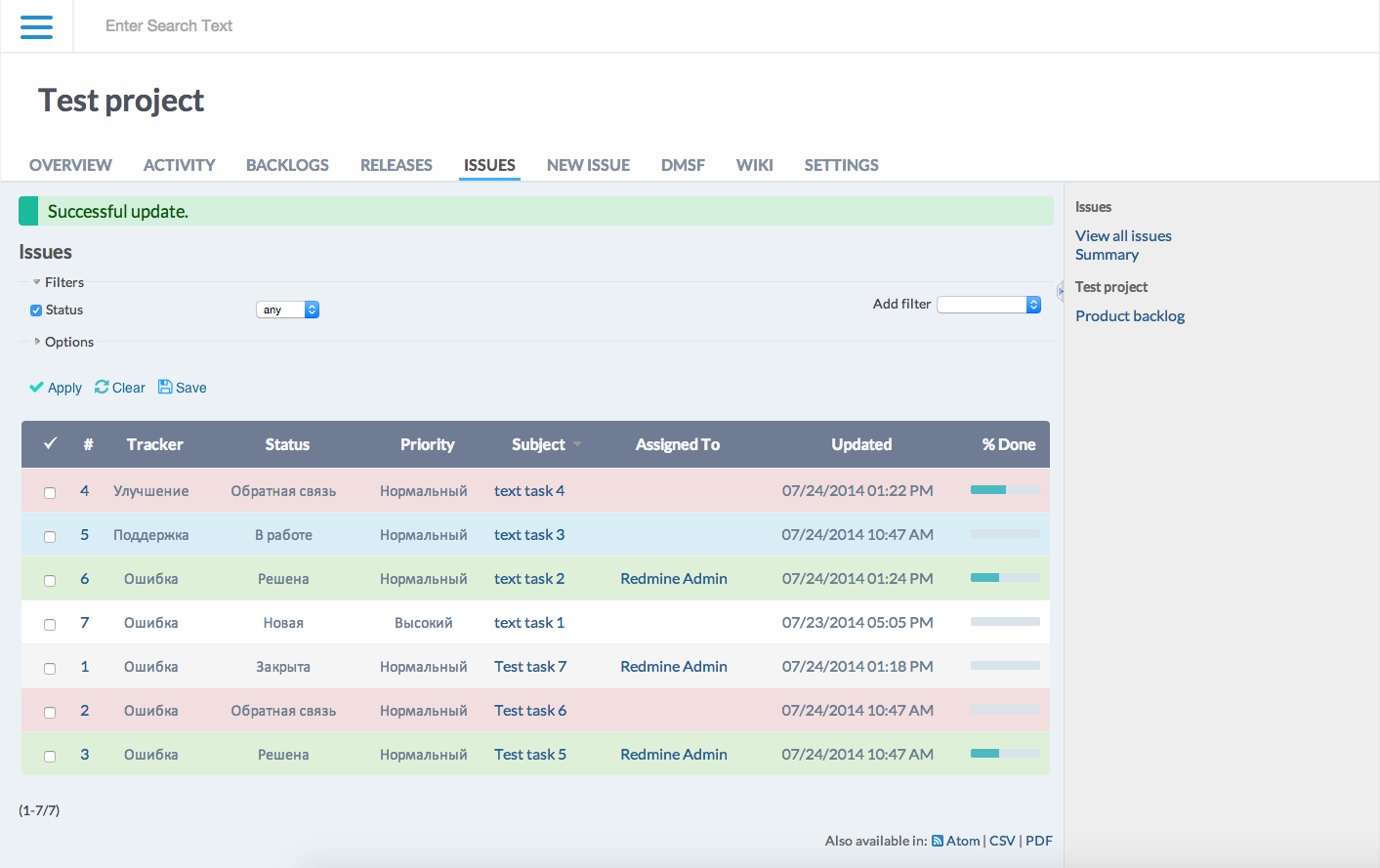
To activate the static sidebar set var activeStaticSidebar = true in javascripts/theme.js file
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request