Browser hot reload for Python ASGI web apps.
What is this for?
arel can be used to implement development-only hot-reload for non-Python files that are not read from disk on each request. This may include GraphQL schemas, cached rendered Markdown content, etc.
How does it work?
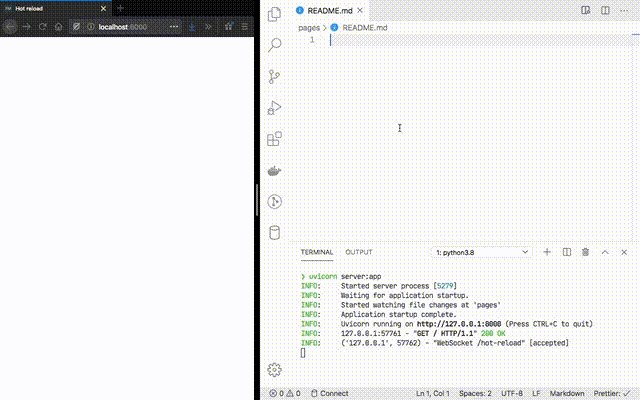
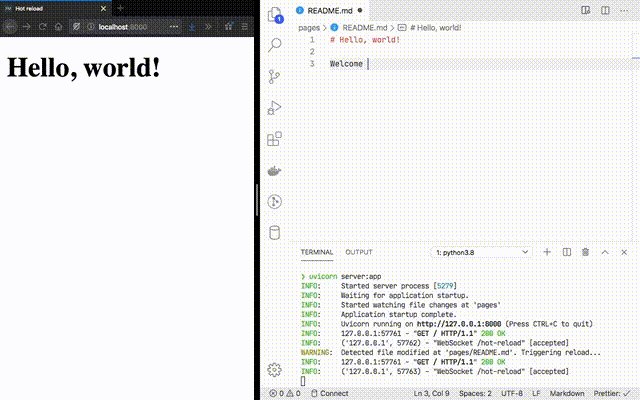
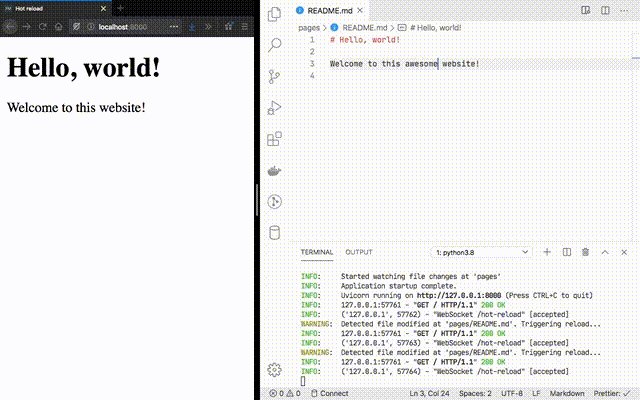
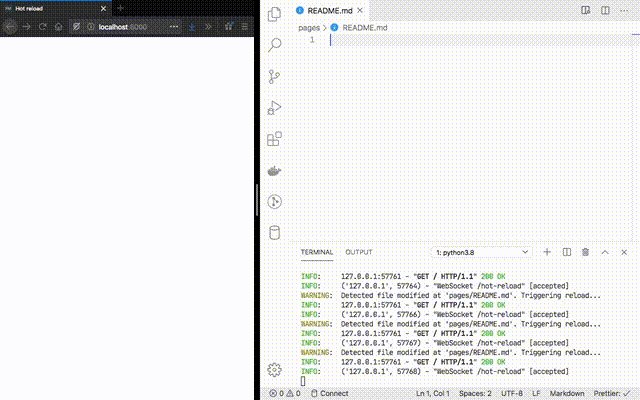
arel watches changes over a set of files. When a file changes, arel notifies the browser (using WebSocket), and an injected client script triggers a page reload. You can register your own reload hooks for any extra server-side operations, such as reloading cached content or re-initializing other server-side resources.
This is project in early alpha status. Be sure to pin your dependencies.
pip install 'arel==0.1.*'For a working example using Starlette, see the Example section.
Although the exact instructions to set up hot reload with arel depend on the specifics of your ASGI framework, there are three general steps to follow:
-
Create an
HotReloadinstance, passing a directory of files to watch:import arel hotreload = arel.HotReload("./path/to/directory")
-
Mount the hot reload endpoint, and register its startup and shutdown event handlers. If using Starlette, this can be done like this:
from starlette.applications import Starlette from starlette.routing import WebSocketRoute app = Starlette( routes=[WebSocketRoute("/hot-reload", hotreload, name="hot-reload")], on_startup=[hotreload.startup], on_shutdown=[hotreload.shutdown], )
-
Add the JavaScript code to your website HTML. If using Starlette with Jinja templates, you can do this by updating the global environment, then injecting the script into your base template:
templates.env.globals["DEBUG"] = os.getenv("DEBUG") # Development flag. templates.env.globals["hotreload"] = hotreload
<body> <!-- Page content... --> <!-- Hot reload script --> {% if DEBUG %} {{ hotreload.script(url_for('hot-reload')) }} {% endif %} </body>
The example directory contains an example Markdown-powered website that uses arel to refresh the browser when Markdown content changes.
MIT