This project is a humble attempt at creating a basic chat application using pure JavaScript. It serves as a stepping stone in my early career as a software developer, reflecting my enthusiasm and commitment to learning.
-
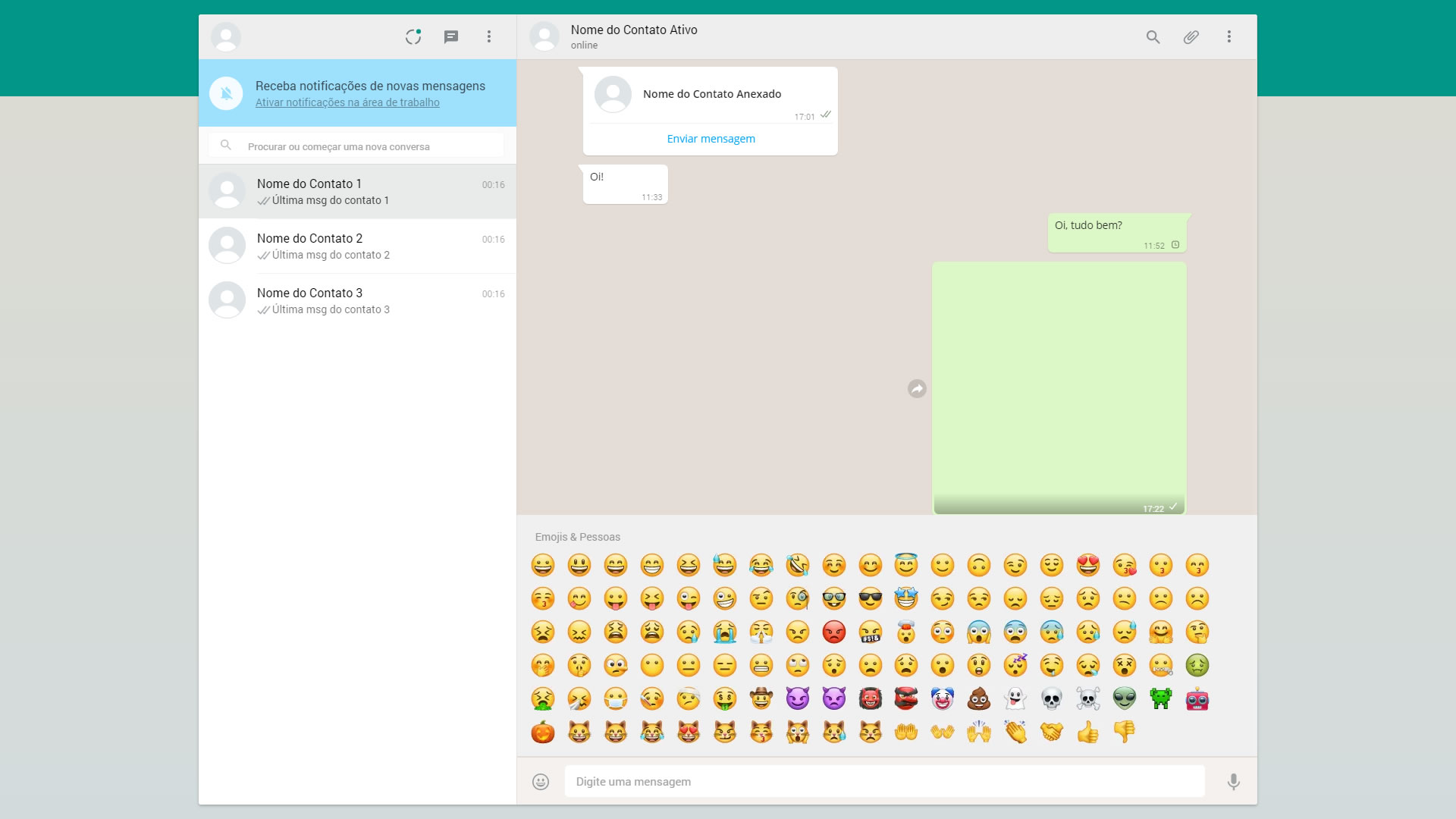
User Interface: The application boasts a straightforward user interface that mimics a basic chat environment, making it user-friendly for both developers and end-users.
-
Real-time Communication: Leveraging JavaScript, the project incorporates real-time communication functionality, allowing users to exchange messages seamlessly.
-
Responsive Design: The chat application is designed to be responsive, ensuring a consistent and enjoyable user experience across various devices and screen sizes.
-
Minimalist Aesthetic: Following a minimalist design approach, the project focuses on essential features to maintain simplicity while offering an effective communication platform.
- JavaScript: The entire project is built using pure JavaScript, showcasing my foundational understanding of the language.
- HTML/CSS: The user interface is crafted with HTML and styled with CSS to achieve a clean and visually appealing design.
- Fundamental JavaScript Concepts: Through this project, I aimed to solidify my understanding of core JavaScript concepts, such as DOM manipulation and event handling.
- Asynchronous Programming: The implementation of real-time communication involves asynchronous programming techniques, contributing to my proficiency in handling asynchronous tasks in JavaScript.
- HTML/CSS Mastery: Creating an aesthetically pleasing and responsive UI required a strong grasp of HTML and CSS principles, enhancing my skills in front-end development.
- Learning Curve: As a beginner, overcoming the learning curve associated with real-time communication and asynchronous programming presented challenges that ultimately contributed to my growth.
- Debugging Skills: Debugging was an integral part of the development process, fostering my ability to identify and rectify errors effectively.
While this project serves as a foundational learning experience, future enhancements could include:
- User Authentication: Implementing user authentication to enhance security.
- Multi-room Functionality: Extending the application to support multiple chat rooms.
- Rich Media Support: Adding support for sharing images, files, or multimedia content.
This simple chat clone project represents my early journey as a software developer, demonstrating my commitment to mastering fundamental concepts and laying the groundwork for more complex and feature-rich applications in the future.
| Resource | Link |
|---|---|
| Webpack | https://webpack.js.org/ |
| Firebase Authentication | https://firebase.google.com/docs/auth/?authuser=0 |
| Cloud Firestore | https://firebase.google.com/docs/firestore/?authuser=0 |
| Cloud Functions | https://firebase.google.com/docs/functions/?hl=pt-br |
| Cloud Storage | https://firebase.google.com/docs/storage/?authuser=0 |
| PDF.js | https://mozilla.github.io/pdf.js/ |
| MediaDevices.getUserMedia() | https://developer.mozilla.org/en-US/docs/Web/API/MediaDevices/getUserMedia |