|
 |
Visit my Online Portfolio
Project Overview: This application was built in four phases, each of which are described in greater detail below:
- Phase 1: Build a Convolutional Neural Network (CNN) to detect hand-drawn digits, & prepare it for general use,
- Phase 2: Train the model, & save it to make predictions,
- Phase 3: Develop remainder of full-stack application to integrate user input & prediction algorithm,
- Phase 4: Deploy Completed Application on a Platform as a Service (PaaS).
Dataset Overview:
- 'MNIST Database of handwritten digits' is maintained by Yann Lecun,
- Dataset includes 70,000 example images, which were used for this project.
Phase 1 - Backend - Building the CNN:
- Written in Python, utilizing keras machine-learning API with tensorflow backend (tf.keras), MatPlotLib, Pandas, NumPy,
- Developed in Jupyter Notebook File 'Development-CNN_Backend.ipynb',
- Model was manually built using keras 'Sequential' method,
- MNIST dataset was split into 60,000 training images & 10,000 validation images,
- Training process tested on single epoch, then prepared for next step (training locally was prohibitive due to processing power).
Phase 2 - Backend - Training Convolutional Neural Network: Utilising Cloud Processing Power in FloydHub:
- Jupyter Notebook File 'Development-CNN_Backend.ipynb' was converted into Python file 'training_app',
- Training data & python file uploaded to FloydHub (Machine Learning Platform), where the model was trained with the same data on 20 epochs,
- The model was saved to the cloud, then downloaded locally for the next step,
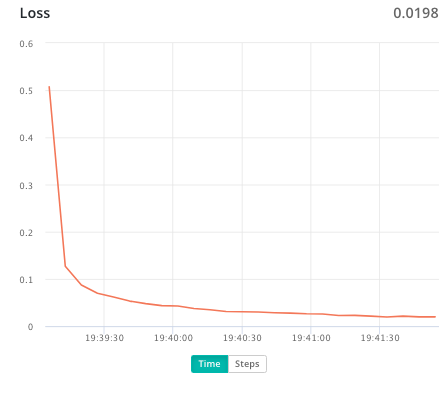
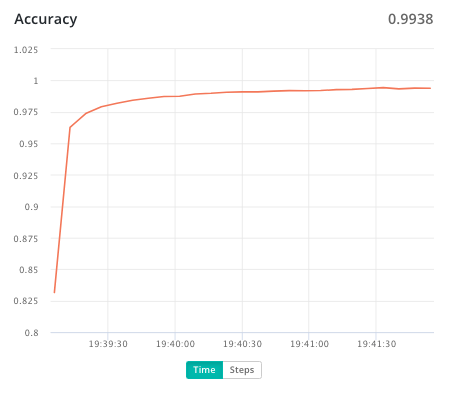
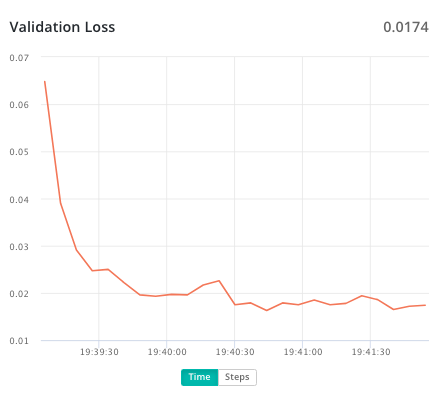
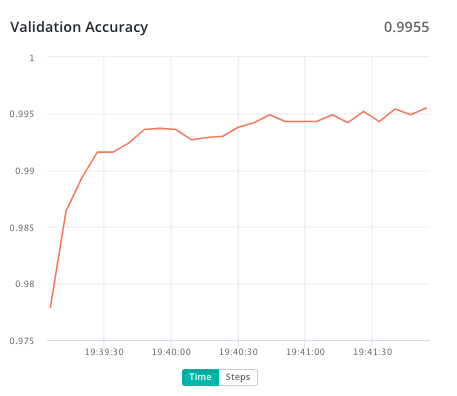
- (Model performance can be seen at the bottom of this section)
- Layers of Model:
| Layer | 1st | 2nd | 3rd | 4th | 5th | 6th | 7th | 8th | 9th | 10th | 11th | 12th | 13th |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Type | Convolutional | Pooling | Dropout | Convolutional | Pooling | Dropout | Convolutional | Pooling | Dropout | Flatten | Dense | Dropout | Dense |
| Set | Loss | Accuracy |
|---|---|---|
| Training |  |
 |
| Validation |  |
 |
Phase 3 - Full-Stack - Developing Interactive Application:
- Built with Node.js, node package manager (npm), bootstrap, & the gulp (JS toolkit) streaming build system,
- Developed in Jupyter Notebook File 'Development-Flask_Frontend.ipynb' & Converted into final python file 'app.py',
- Constructed as RESTful API, capturing user input, processing it, then displaying the prediction,
- Utilized Flask Web Micro-Framework, Werkzeug WSGI (Web Server Gateway Interface), Green Unicorn (Gunicorn) WSGI HTTP Server, Jinja2 templating engine, numPy, regular expressions, Pillow, Ajax, JavaScript, Event Listeners.
Phase 4 - Deploy to Heroku (PaaS):
- Prepare resources, Procfile, debug, finalize styling,
- perform final npm build,
- Deploy as standalone website.
The Logo in my navbar & the website icon ('favicons') were also created by me,&cannot be copied or reproduced.
Technologies: Machine Learning, tensorflow, keras, matplotlib, pandas, numpy, jupyter notebook, PaaS, FloydHub, Node.js, npm, bootstrap, gulp, RESTful API, WSGI, Gunicorn, Ajax, JavaScript, HTML, CSS, Pillow, Regular Expressions, Jinja2, WerkZeug.