The web3 app was built with the intention of using the modern web3 technologies to interact with Metamask and return the ERC20 token balances in your wallet while giving an interactive and smooth UI. Fully responsive and has Dark and Light Mode features. I used Moralis Web3 API. Moralis supports the most popular blockchains and their test networks. Check it out https://docs.moralis.io/web3-data-api
- edit the .env.local configurations
yarn addyarn next buildyarn run dev- On page load the app renders a table of Coins (10) from an API, this is the Home page.
- This table has a sorting feature which can let you sort on all columns (by ID, Coin name, Symbol and Value).
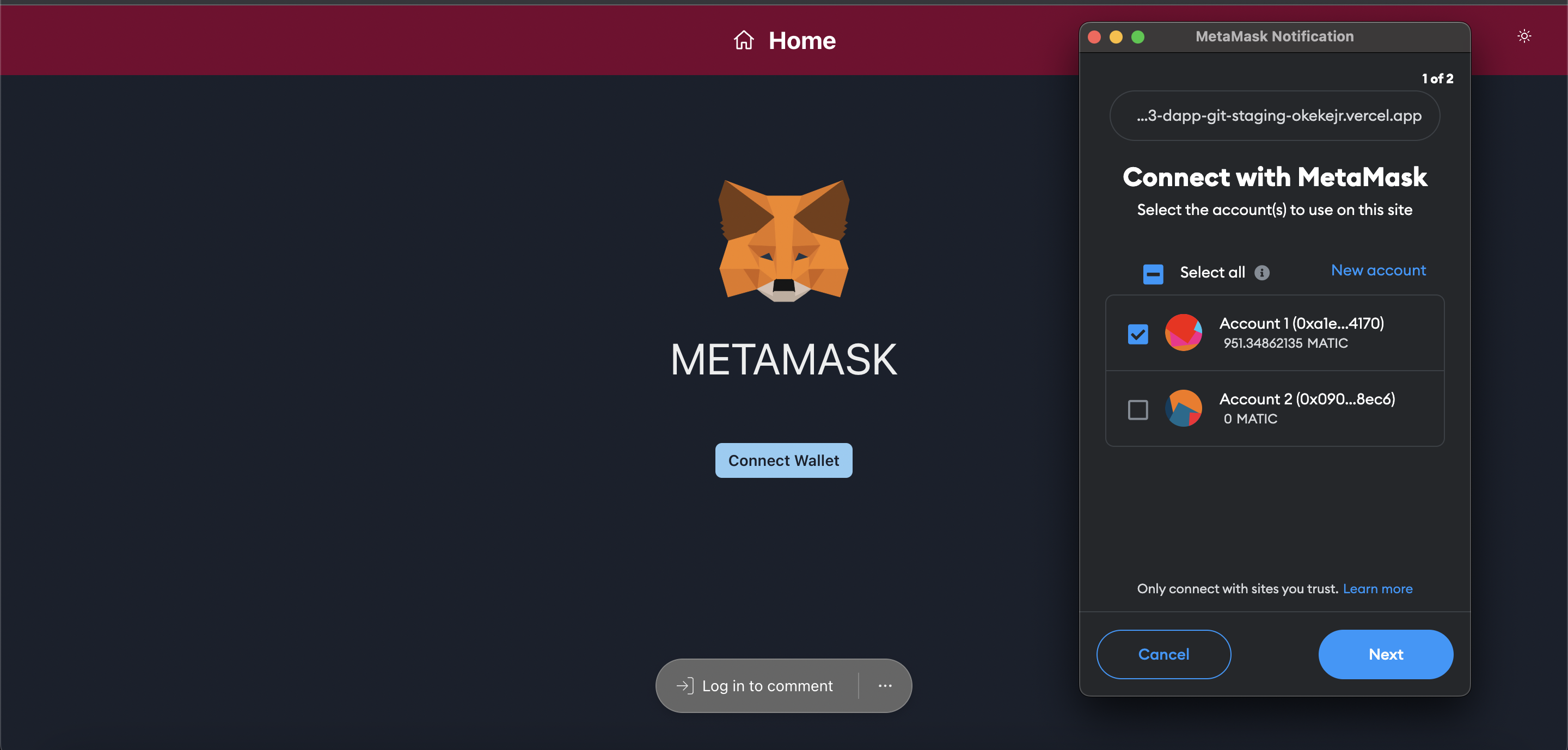
- On the wallet page, you get a screen that displays the Metamask logo and a connnect button,
- The connect button sends a request to Metamask and once approved by the user, takes you the Balance page,
- The balance page displays the Network you are on, the connect symbol, your current Account ID (formatted), a copy to clipboard feature and a logout button.
- Just right below will appear your list of ERC20 tokens, with their names, values and Symbol and if there aren't any available it will display a text that says you havev none.
- Metmask web extension
- Some ERC20 token balances
https://web3-dapp-dusky.vercel.app/