if you are interested in buying openeew sensor boards, please contact [email protected]
Let's create earthquake early-warning (EEW) systems for every seismically-vulnerable community in the world!
OpenEEW is an initiative by Grillo, IBM and The Linux Foundation to create low cost, open source, IoT-based earthquake early warning systems (EEWs).
This includes
- Entire archive of unprocessed accelerometer data from Mexico, Chile, and other countries, including earthquakes records with magnitudes above 7 and recorded at different distances
- Algorithms for the detection and characterization of earthquakes in real time
- Software examples for creating your own EEW server
- Hardware designs and firmware so you can build your own IoT-based seismic sensors
- Application software so that users can receive your alerts via mobile apps, devices and more
- Guidance to help with your project including deployment of sensors, installations, and more
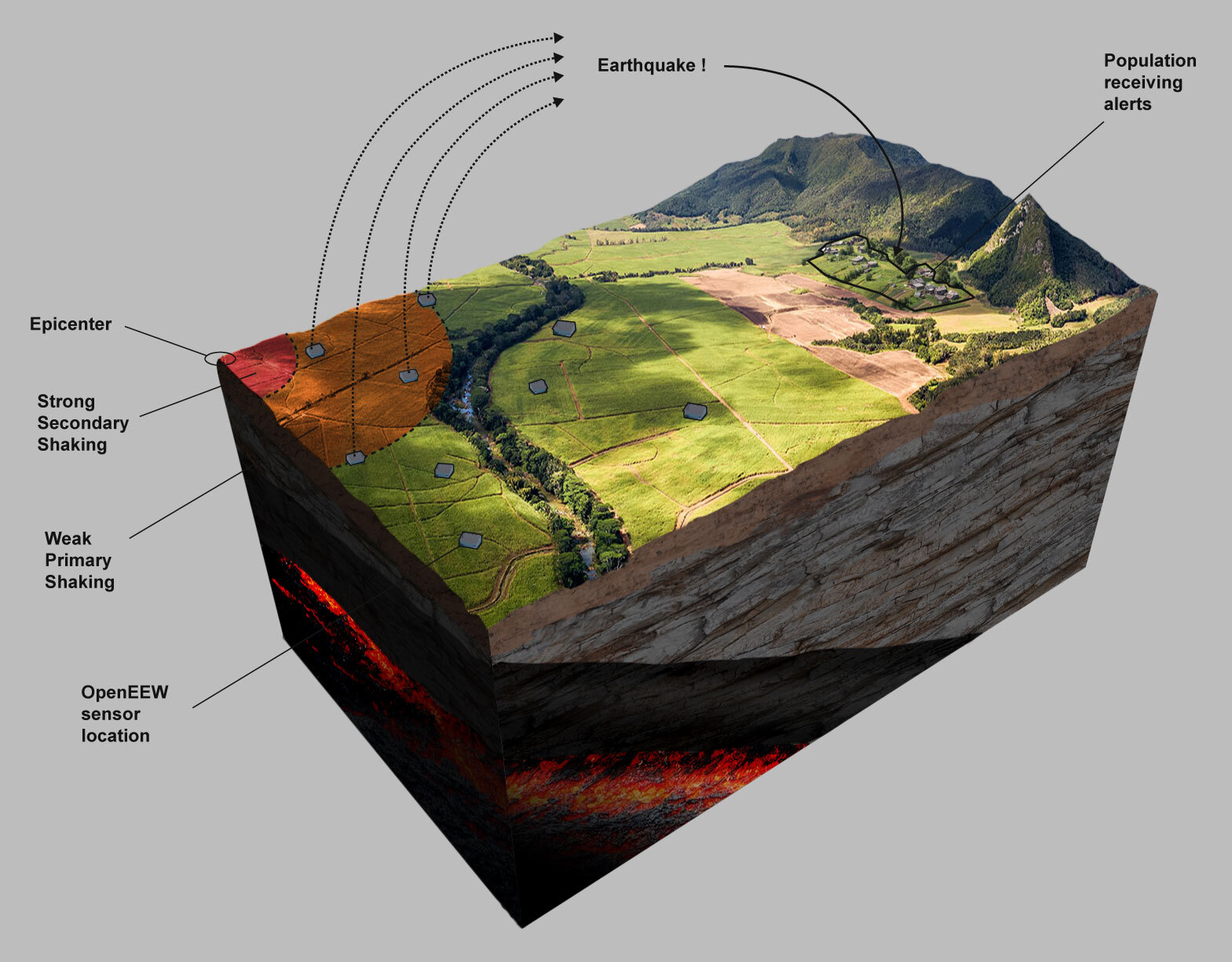
An earthquake early-warning (EEW) system is a set of technologies that detect and characterize a significant earthquake, rapidly sending the information to nearby communities, before the shaking arrives, so that they can prepare and act appropriately.
Only some governments have attempted to build EEWs due to the incredibly high-cost of traditional seismometers, dedicated telecommunications, and bespoke software.
Grillo has already demonstrated that an IoT-based approach to EEW systems is not only within the reach of many global citizens, but performs as well if not better than some government-run systems.
OpenEEW is a Call for Code® with The Linux Foundation project that features a set of core Grillo EEW components; hardware, software and know-how, that will place effective EEWs to be within the reach of many underserved communities around the world.
All OpenEEW projects require the following components:
-
A network of OpenEEW sensors. You can build your own, or buy here.
-
A detection system running on a server. We host a global dashboard that monitors everyone's devices and reports events.
-
A method for sending alerts. For example, to a Twitter account, a mobile app, or an IoT device.
Start by reading the Wiki to get your sensor device up and running.
You are also welcome to join our Slack channel and get to know the community, here we discuss issues in real-time.
Please read our contribution guidelines for details of how you can get involved, and Code of Conduct for information about how to participate.
- Grillo - Initial work - Grillo
Enjoy! Give us feedback if you have suggestions on how to improve this information.
This project is licensed under the Apache Software License, Version 2, unless otherwise stated. Separate third party code objects invoked within this code pattern are licensed by their respective providers pursuant to their own separate licenses. Contributions are subject to the Developer Certificate of Origin, Version 1.1 (DCO) and the Apache Software License, Version 2.
OpenEEW data on AWS is licensed under CC BY-SA 4.0.