Language definitions for ES6+ JavaScript with React JSX syntax extensions.
Find it as Babel through Package Control.
To set it as the default syntax for a particular extension:
- Open a file with that extension,
- Select
Viewfrom the menu, - Then
Syntax->Open all with current extension as...->Babel->JavaScript (Babel). - Repeat this for each extension (e.g.:
.jsand.jsx).
Babel comes bundled with Next and Monokai from Benvie/JavaScriptNext.tmLanguage. Select one from Preferences -> Color Scheme -> Babel
It's possible to set Babel as the only JavaScript package by disabling the stock one. To do so, add "ignored_packages": ["JavaScript"] to your Preferences.sublime-settings. The benefits include:
- extension-less node scripts will automatically be recognized as
JavaScript (Babel), - and reduced clutter in the syntax menu.
Keep in mind, the stock snippets will no longer work (you may still use your own), and other third-party packages that depend on the stock package may break (no known ones so far).
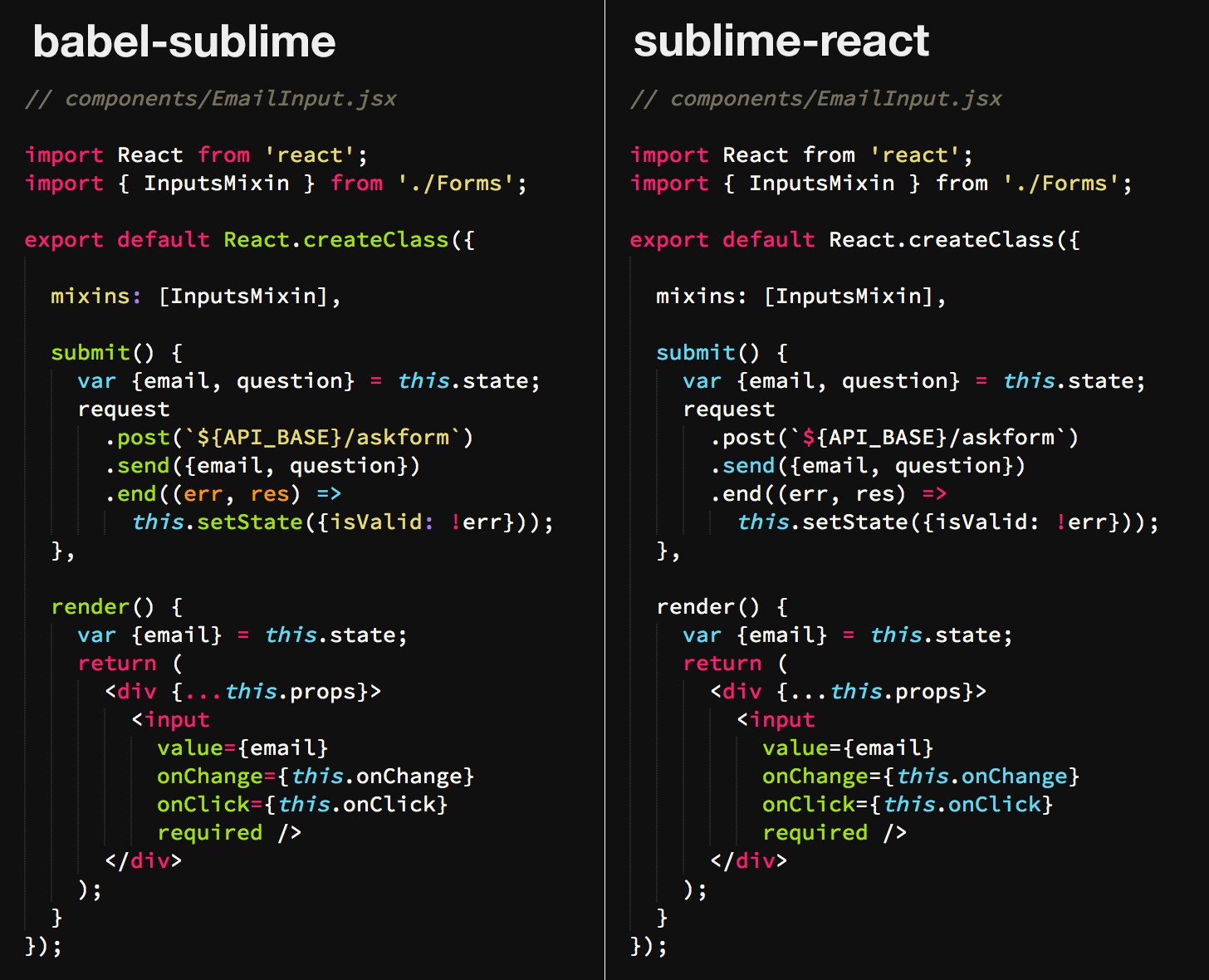
babel-sublimesupports modern JavaScript syntax, including arrow functions, destructuring, shorthand methods, template strings, and more.
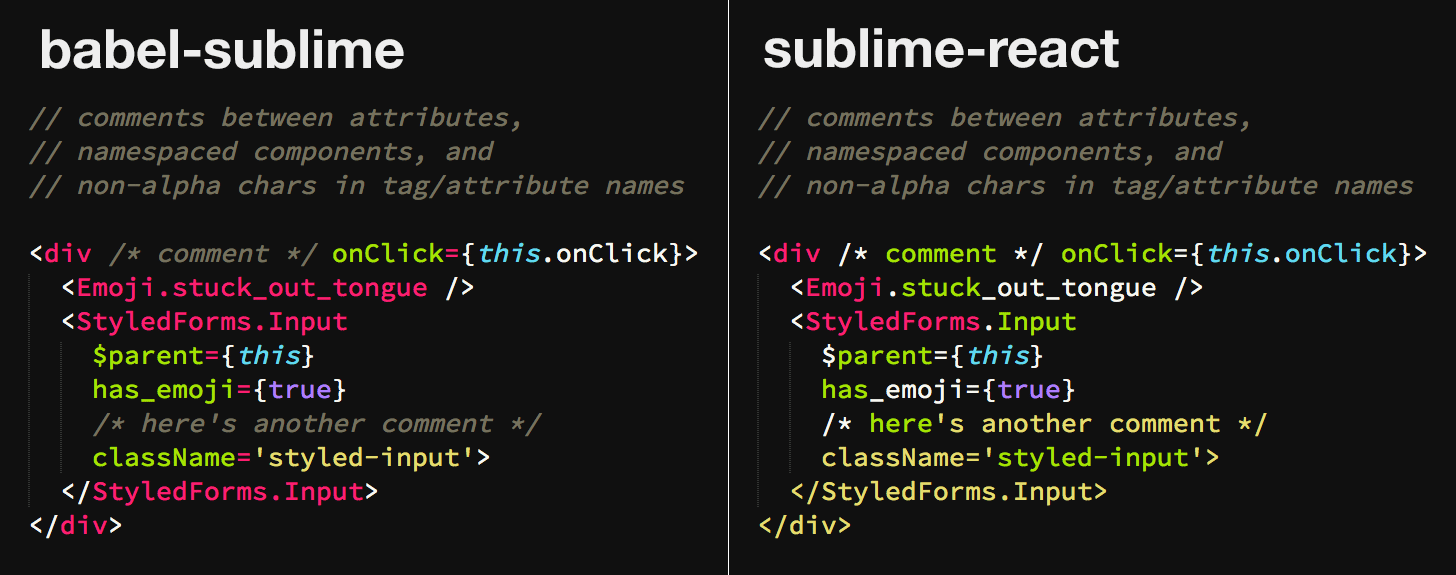
babel-sublimecorrectly matches JSX comments between attributes, namespaced components, and non-alpha characters in tag/attribute names.
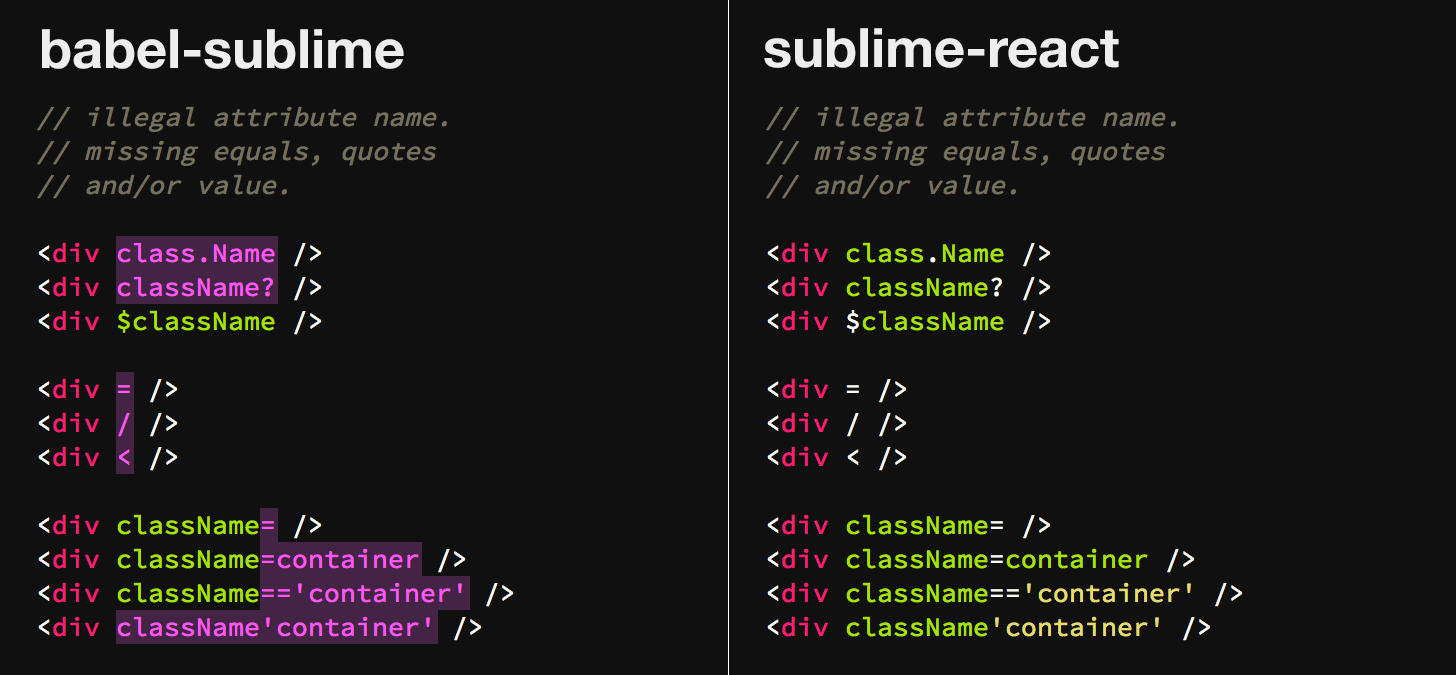
- Illegal JSX attribute names; missing equals, quotes or braces; and missing values, are highlighted to easily spot mistakes.
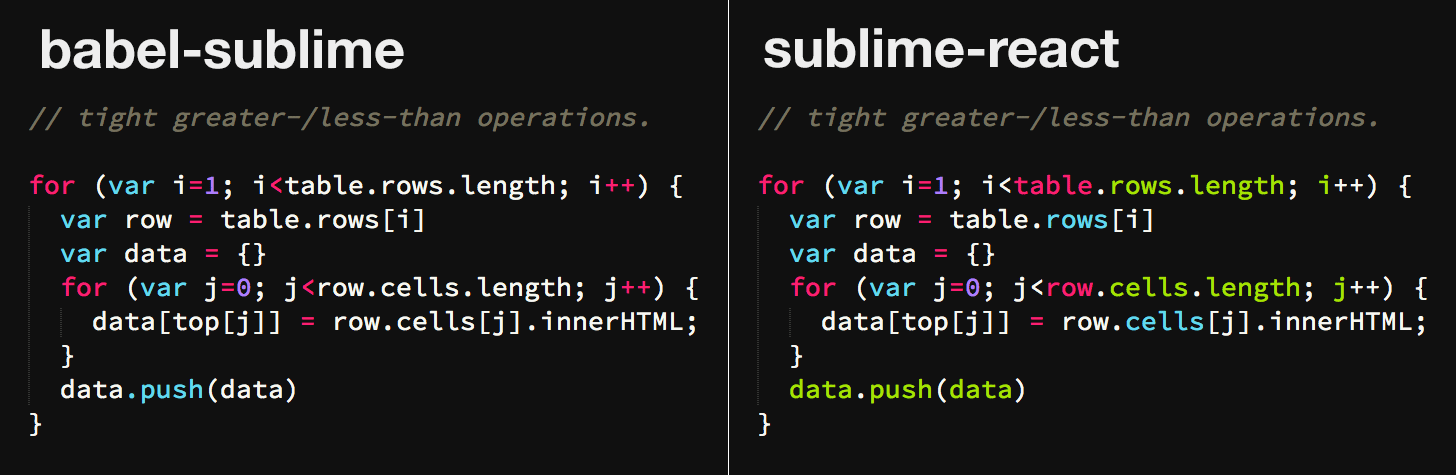
- Greater-/less-than comparisons are correctly identified as such and not mistaken for JSX tags.
Find them separately at babel/babel-sublime-snippets or as [Babel Snippets](https://packagecontrol.io/packages/Babel Snippets) through Package Control.
Sublime Text Color Scheme which is ready for JavaScript's new features and babel-sublime package.
Under the hood, babel-sublime is based on the excellent Benvie/JavaScriptNext.tmLanguage with JSX syntax support built on top. The initial definitions for JSX came from reactjs/sublime-react via yungters/sublime - special thanks go to @jgebhardt and @zpao.
Pull Requests should include your changes to the respective YAML-tmKittens file as well as the converted tmKittens file. Use AAAPackageDev to convert the YAML-tmKittens files.