Cydekick is a Cypress test code generator designed for React applications. It enables you to visualize the component hierarchy of your React application, interact with your application in real-time, and seamlessly generate test code.
- Interface & Features
- Prerequisites
- Installation
- Usage
- Contributing
- Support
- For Future Iterations
- License
- The Cydekick Team
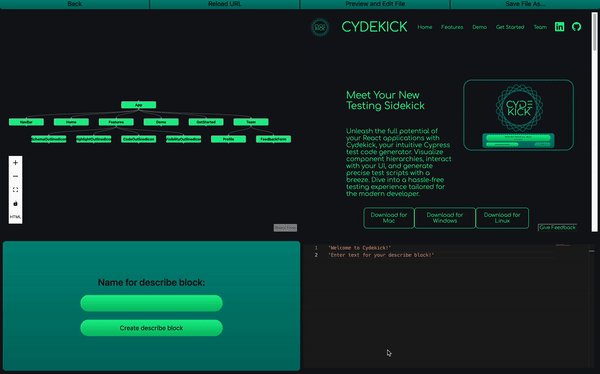
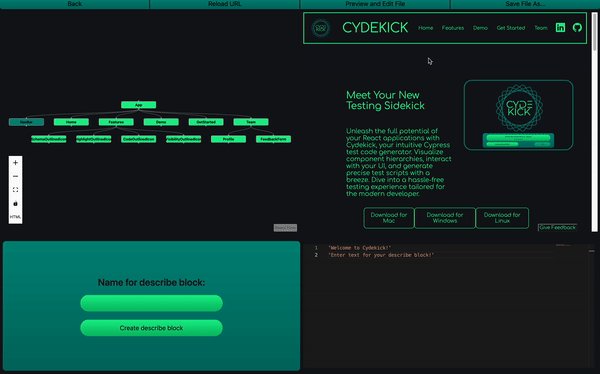
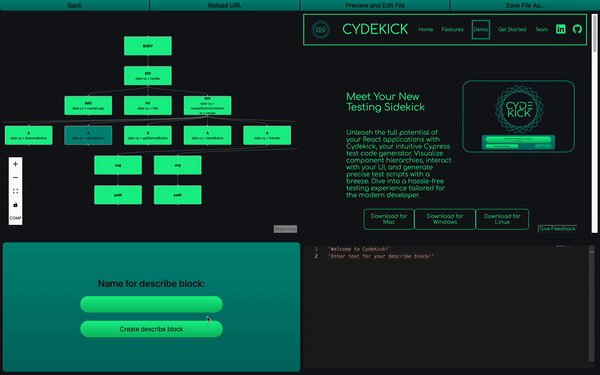
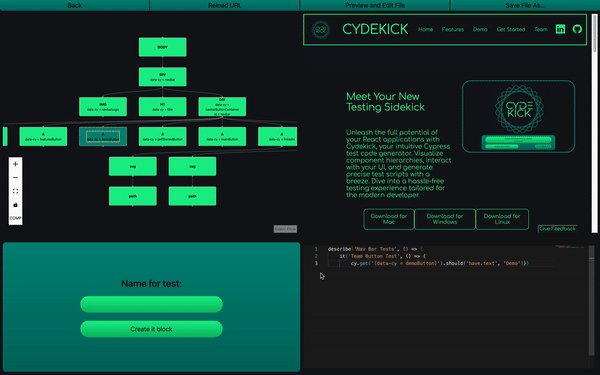
Overview: Upon launching Cydekick, users are presented with an intuitive interface designed to simplify Cypress testing for React applications. The main features include:
-
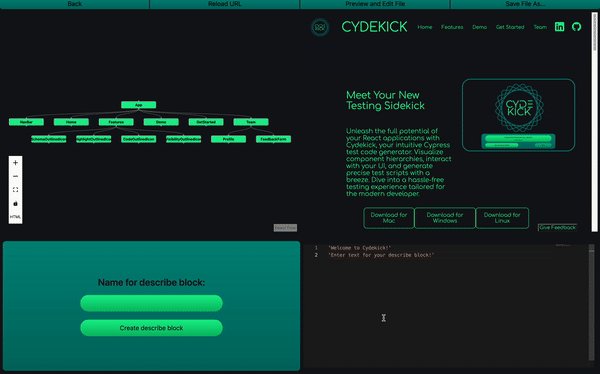
Visual Component Hierarchy:
- Navigate through the component hierarchy using React Flow, providing a visual representation of your React application's structure.
-
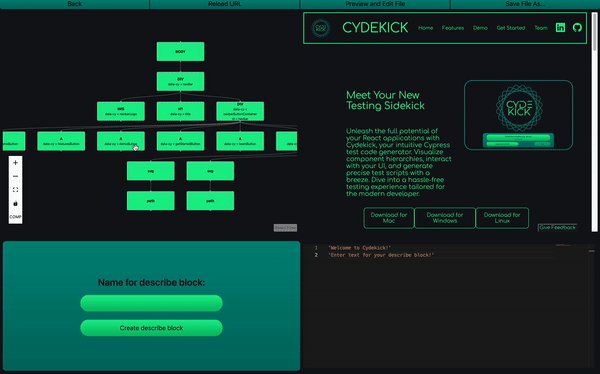
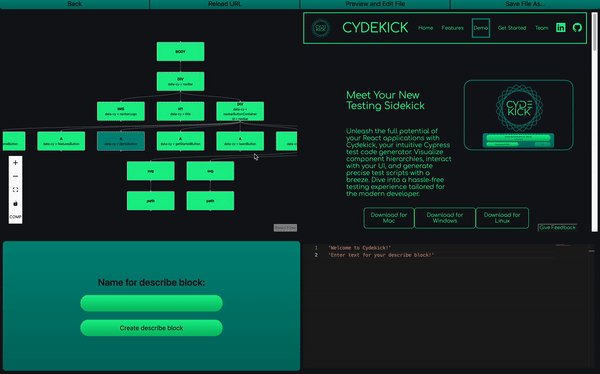
Highlight Components:
- Click on a component to reveal its HTML structure, allowing users to inspect and interact with individual components.
-
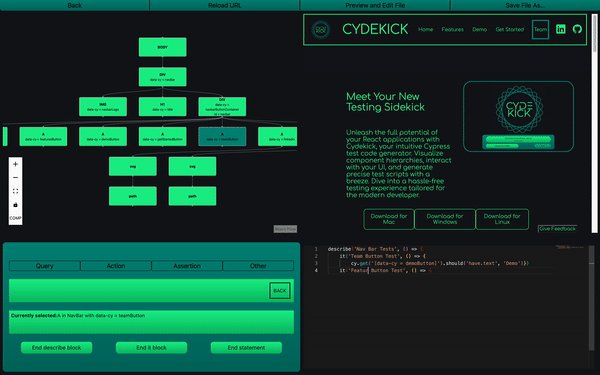
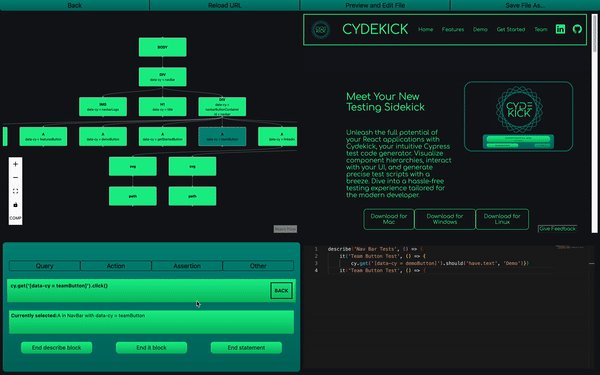
Generate Test Code:
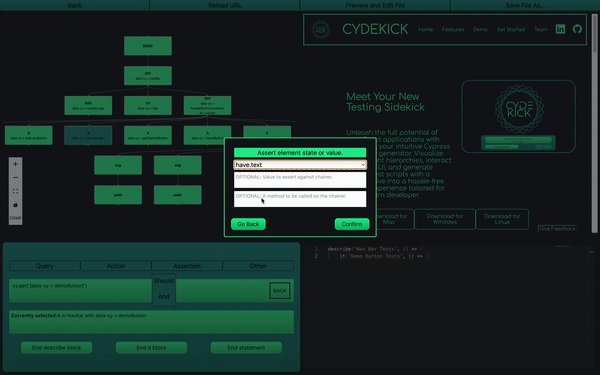
- Seamlessly generate Cypress test code by providing text for "describe" and "it" blocks, along with selecting Cypress commands for testing.
-
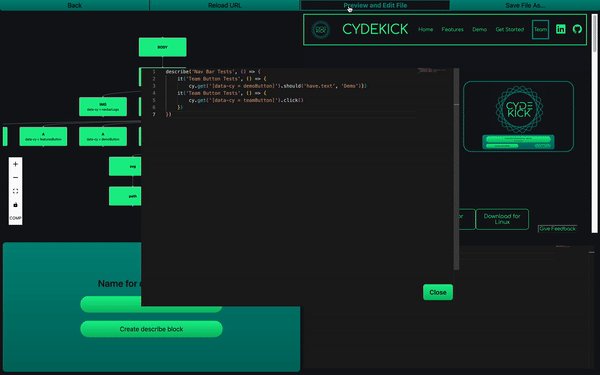
Preview and Save:
- Preview and save the generated test code in a separate file, giving users the flexibility to edit and download the code at their convenience.
To use Cydekick, you will need to:
- Install Cypress in your application.
- Add your own "data-cy" IDs to elements you wish to test on your app.
- Run your application concurrently.
Follow these steps to install Cydekick:
- Download the latest version of Cydekick from HERE.
- Choose the version that matches your operating system: Mac, Windows, or Linux.
- Unzip the file onto your Computer and proceed to the next steps below.
To use Cydekick effectively, follow these steps:
-
Launch Cydekick.
-
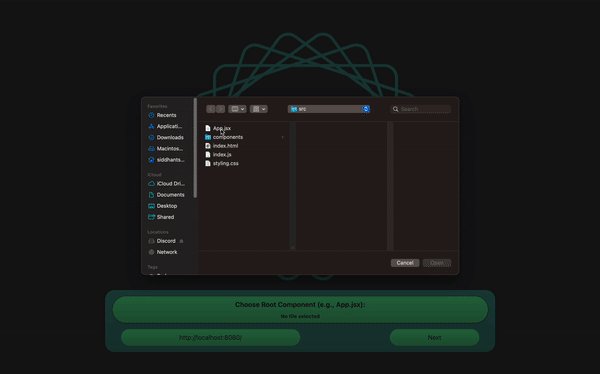
Input the files of your React application and the URL where it's hosted.
-
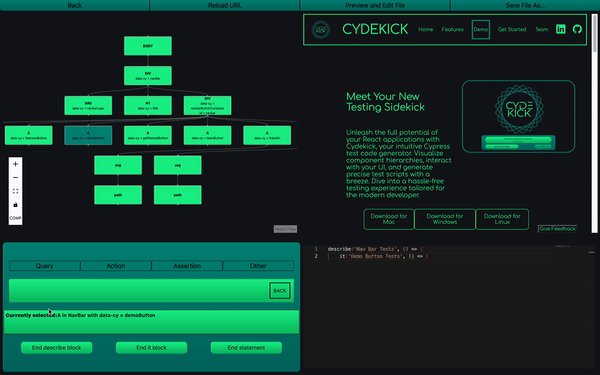
Explore the component hierarchy using React Flow and select the component of your application that you want to test.
-
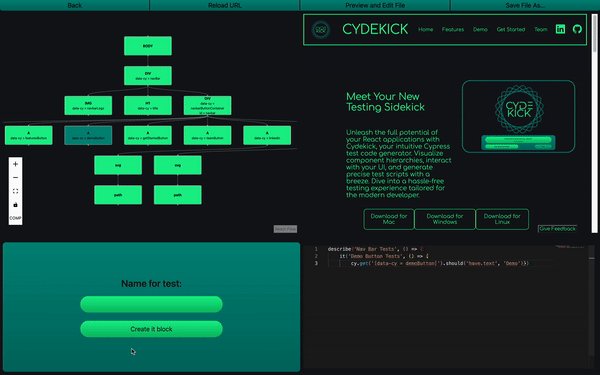
Generate test code by providing text for "describe" and "it" blocks, and selecting Cypress commands.
-
Ensure you add the statement to the editor by clicking the "end statement" button.
-
Complete the "describe" block and click "preview" at the top right to view your test file.
-
Congratulations on your first test code; You're free to edit, preview, or save the generated code.
We've launched Cydekick as a valuable tool to streamline Cypress testing for users. We plan to introduce more features, extensions, and enhancements to make Cypress testing even more efficient. We appreciate any contributions from the community and encourage you to give Cydekick a try. Feel free to suggest improvements or report any issues you encounter using the application. Your interest and involvement are highly valued!
- Currently, the Cypress commands are not compatible with anonymous functions.
- The commands do not support an "options" object parameter.
- The commands only support strings and numbers.
- There is a limited number of command options.
Encounter issues or have suggestions? Please feel free to message the creators down below.
Cydekick is licensed under the MIT License. See the LICENSE file for details.
Developed by:
-
Preston Mounivong
- LinkedIn: Preston Mounivong
- GitHub: prrrrreston
-
Sid Saxena
- LinkedIn: Sid Saxena
- GitHub: sidsaxena27
-
Jacob Sasser
- LinkedIn: Jacob Sasser
- GitHub: jacobsasser
-
Quinn Craddock
- LinkedIn: Quinn Craddock
- GitHub: quinnCraddock4