A comprehensive, open-source Visual Studio Code extension for creating boilerplate for a fullstack SaaS application with one simple command. UpNext delivers all of the features needed to jumpstart your application including end to end CRUD functionality, authentication, payments/billing and more.
UpNext is currently only compatible with npm for package management.
-
Install Visual Studio Code
-
Launch Visual Studio Code
-
Install our UpNext extension from the Visual Studio Marketplace
-
Initiate a git repository including your
README,.gitignore, andLICENSEas we do not provide these files. Then, open your repository with Visual Studio Code. -
Launch the command palette by using
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(Mac/OSX) -
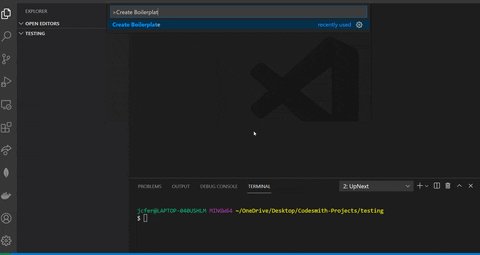
Type in and select
Create Boilerplatefrom the drop down menu
-
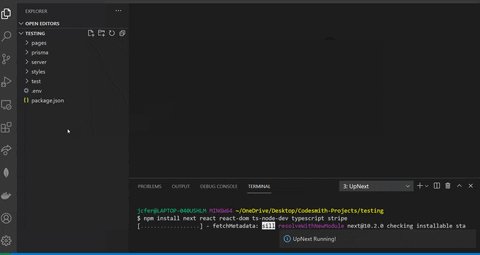
Create Boilerplateshould create a new UpNext terminal in your VS Code and start installing all of your dependencies. Wait until installation has concluded before continuing. -
Now that you have all of your dependencies, run the
npm testscript to ensure that all of your files/directories have been successfully created. If you are missing files, run theCreate Boilerplatecommand again and re-run your test script until you pass all tests.
- After all of your files/directories have been successfully created, head over to your
.envfile located in the root directory. It should look a little something like this:
-
Your
.envfile houses all of the sensitive information for your OAuth and Stripe Payments. Be sure to replace our placeholder strings with your ids and secrets (do not include quotes) before attempting to test the authentication and payments page. Be sure to include your.envin your.gitignorefor security purposes. -
Once you have your ids and secrets properly assigned, test our boilerplate by starting Next in development mode using
npm run devand in a different terminal usenpm run startdevto start the server. -
Congratulations, you've finished configuring your UpNext boilerplate. Now focus on your business logic. If you've enjoyed your experience, star us on Github and clap our Medium article.
A modern and robust tech stack for all types of applications including:
-
Javascript and Typescript
-
Express Server
UpNext current version: 1.0.0
Initial release of UpNext