首先肯定是一本好书啦,查看豆瓣评分
2017年很快又过去了几个月,在过去的一年里,前端技术迅猛发展,前端各类技术都在优化升级,"大前端"的概念进一步体现,前端人才需求量进一步扩大,但优秀的前端工程师却如大海捞针,一将难求,那么在未来一年里我们应该做好怎样的准备才能成为一名优秀(不仅仅是合格)的前端工程师呢?
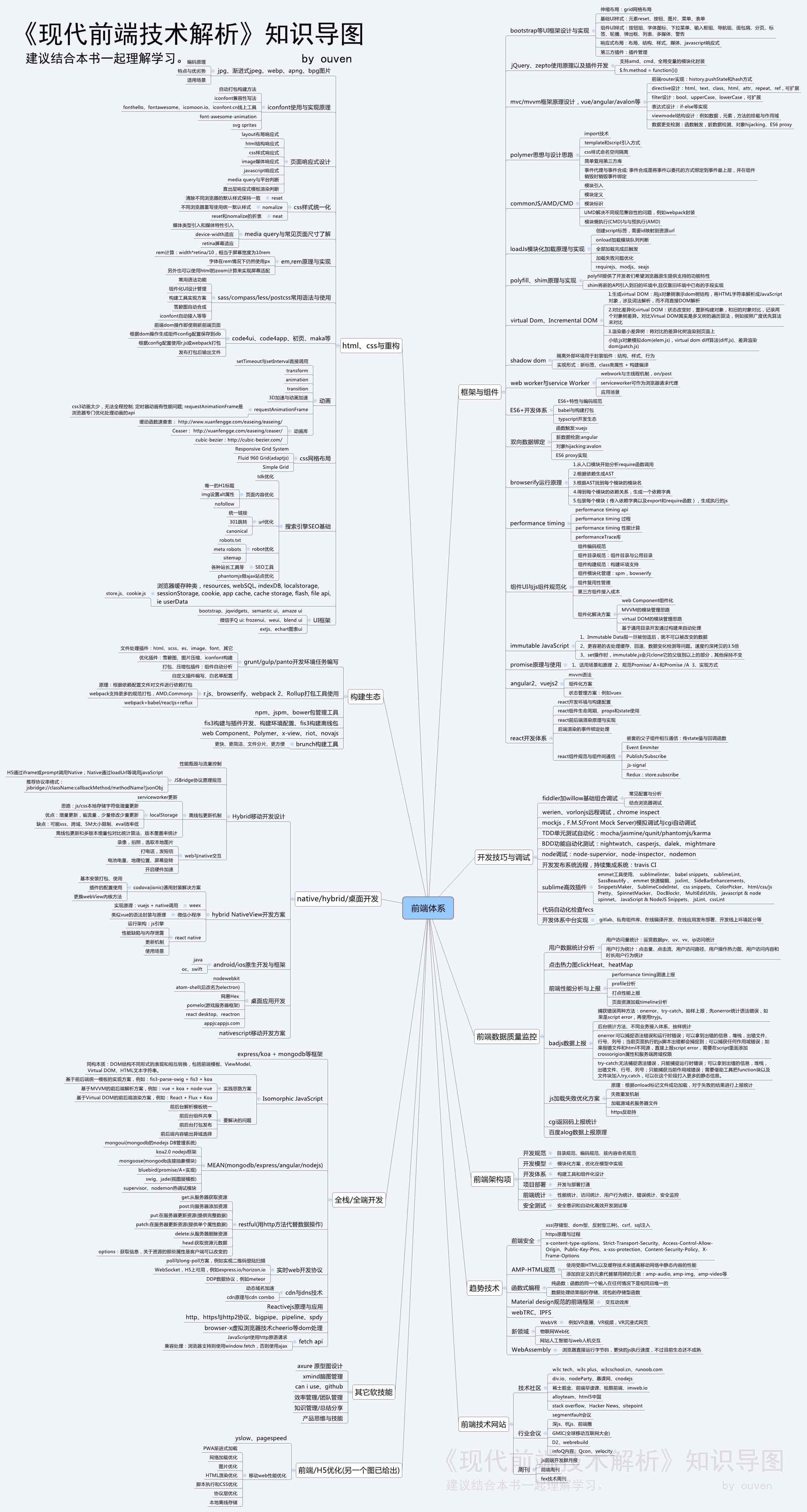
我们先看看2017~2018前端技术知识体系图,这也是现代前端技术体系结构图的第二版。
[查看code部分下载大图]
大家也可以对比2016年的知识技术体系来看看:2015-2016前端知识体系。在这次更新中,主要完善了原有的部分知识内容的原理解析,增加了新的领域内容。
可能大家觉得体系图中内容还是过于抽象,没有有经验的人带,仍不能在实践中深入学习,或者需要自己花更多的时间搜索资料才能了解,亦或是网上的学习资料不够全面深入。
幸运的是,对于现代前端技术知识体系图,现在已经推出了《现代前端技术解析》一书,针对2017年~2018年前端技术知识体系内容深入原理,展开剖析,体系化、全面地帮助前端读者们解决了这些问题。我们不妨先来看看本书目录(打不开看这个链接),再回头来看。
前端入门极其简单,但要学习提升成为一名优秀的前端的工程师又极其不易,因为涉及的技术点很多,我们往往需要阅读很多书籍才能理解前端技术的知识体系。这本书在前端知识体系上做了很好的总结和梳理,涵盖了现代前端技术绝大部分的知识内容,起到一个启蒙作用,能帮助读者快速把握前端技术的整个脉络,培养更完善的体系化思维,掌握更多灵活的前端代码架构方法,能够帮助读者获得成为前端高级工程师或架构师所必须具备的思维和能力。
同时,本书是来自一位腾讯一线前端工程师的工作经验和技术成长梳理总结,于2017年4月底正式发售,是一本全部由阿里、腾讯前端团队多位技术管理和技术专家一起审稿推荐完成的前端思维体系成长进阶必读书,融合了业内极其全面的前端知识技术实践经验。如果您不确定买不买,也可以先看看本书目录(打不开看这个链接)。
《现代前端技术解析》适合以下几类读者阅读:
-
针对想进入阿里、腾讯工作的求职者。项目做过很多,但面试总是悲剧,因为面试官一言不和就问你实现原理和解决方案,但你最擅长的可能是编代码。那么这本书能全面帮助你了解前端各方面的技术原理和实现机制,深入底层细节,让你对前端的理解不只是停留在代码层面面,更加轻松通过阿里、腾讯的技术面试。当然校招应届生更应该买来看看,提升竞争力。
-
针对刚入门的初学者。前端学习入门非常简单,但是进阶的道路非常漫长,不是折腾了几个框架就能深入学习的,入门后没有明确的方向指导,将可能一直停留在初级阶段。那么这本书能以一个更高的层面引导刚入门的学习者,应该具有怎样的前端视野和学习范畴。
-
针对想要进一步学习前端进阶技能的职业者,例如框架设计原理、架构设计原理等,想要报班学习或购买视频课程,但是培训报名费过极其昂贵(例如一般一套前端进阶课程一般在**¥15000元**以上)。前端技术发展很快,但是万变不离其宗。现在只需要低价购买这本书籍,自己静心学习,理解其中的原理,就能在学习时触类旁通各类相关技术,知识内容性价比高出几十倍百倍。
-
在前端开发上具有一定基础和开发经验,但是对现代前端技术知识体系认识不够前面,不够深入的开发者。也可以通过此书快速了解主流技术框架和架构的设计原理,加速前端的学习过程,让学习的时间事半功倍。
-
对于进阶培训班的讲师或企业前端培训讲师。每节课程都需要去开发整理课件,很花时间,但是课件又过于抽象,如果没人讲解,不易于重复学习和传播。那么这本书就能很有用地帮助你规划教学路径,让您更轻松、更详细地展开进阶教学内容,也能帮助学员们有书可读,有书可依。
当然,如果你还是刚要入门的学习者,还没接触过前端,但是想要学习前端。那么,我也推荐你先学习另一个前端基础知识体系结构图来开始,加上一两个的项目实践,再来进阶学习2017年~2018年前端技术知识体系内容。查看前端基础知识结构图
新手推荐基础参考资料:www.w3cschool.cn,而不是 http://www.w3school.com.cn/ 哦。
近几年前端技术发展迅猛,前端人才的需求急剧增加。本书从一名一线专业前端从业者的角度,面面俱到地给大家剖析了当前Web前端所需要具备的各种现代技术。无论是从网络、浏览器还是从工程化、团队协作的角度都给出了非常好的呈现,非常值得大家阅读。
近几年前端的书籍很少有全面而且深入介绍前端技术**与理论相关的,大部分都是独立拆分介绍前端单点领域的技术栈。这本书以现代前端技术**与理论为主,详细而且深入,但又通俗地向读者阐述了现代前端技术栈。不管对初学者还是中级者都是值得一读的好书,读者们可以通过本书快速领略到前端领域的深度和广度,把握整个前端技术领域所涵盖的绝大多数知识技术要点和发展方向,为未来深入学习前端知识提供指导和方向。
现如今前端已经不再是一种“新兴职业”,对技术系统且全面的追求愈显重要,但繁杂的技术体系及各种旁支经常让初学者无所适从;本书能从全局和主流的视野介绍前端职业工程师几乎涉猎的所有知识,并将前端工作中涉及到的解决方案分门别类,抽象成易于理解的思路;相信对前端感兴趣的读者能够借助这本难得的好书触类旁通,一帆风顺地推开通往前端界的神秘大门,快速地成为一位优秀的前端工程师。
本书从一名前端工程师的角度,梳理了现代前端所涉及的基础知识体系和原理性技术解析,包括开发方式的变更、前端框架的演进、前端跨栈技术以及未来的VR等等,契合当前流行的“大前端”概念,非常适合读者们扩宽个人知识面。另外作者本人在前端方面有很深的造诣,对目前的一些前端问题有深入的研究和个人独特的见解。相信读者朋友们一定能从本书中收获颇多。
前端技术日新月异且涉及的知识面较广泛。对于初学者,可能有不知从何学起、所学的东西是否已经过时的困惑;对于中级者,可能对某些知识的了解不够全面和深刻。本书从前端技术的发展历程到整体架构体系逐层展开,基本涵盖了现阶段的前端技能树,为前端学习者指明了方向;同时本书注重从原理的层面进行知识点的解析,万变不离其宗,各种框架或技术之间其很多**是相通的,把握住这点,将对读者们后续的学习会更有帮助。
申明:本文为半知识总结类文章,融合了知识技术体系总结,也向大家推荐了书籍,大家可以根据需要选择购买。对于前端学习者来说,相对于买一套昂贵的前端学习课程,购买一本课程内容的书更加实用,且可以用于反复学习,慢慢研究领悟,推荐买来看看,最后衷心祝各位前端learner们学有所成。
如果遇到什么问题,可以随时联系作者,发送邮箱 [email protected]