This repository hosts editable, open source United States Web Design System design files for government designers or anyone wishing to make use of the USWDS components or visual styles.
With the release of USWDS 2.0, we've made some major changes to the way our assets are structured. For now, these assets are only available as Sketch files for the Macintosh. These files have been tested with Sketch 53. We'll be working to provide assets for other formats as soon as possible.
🚀 We encourage your input. Please leave any feedback as issues in this repo.
- USWDS block: a layout and design helper tool synchronized to USWDS tokens
- USWDS system colors
- USWDS default theme colors
- Customizable project theme colors
- USWDS system typescale in Public Sans
- USWDS handoff symbols (Beta)
- USWDS Avatars (Beta)
This package includes sketch/project-files/project-uswds-sketch: a stickersheet and project file synchronized to USWDS tokens.
The files in sketch/demo-files are connected to examples, demos, and other tutorials.
- Font Awesome
- Merriweather
- Public Sans
- Roboto Mono
- Source Sans Pro
- Unzip the zipped packages in
fonts. - Add all the unzipped files (
.ttfand.otffiles) to your system by dragging them into the Font Book application. If you have older versions of these fonts, you may want to diasable them in Font Book first.
Now the most recent versions of Font Awesome, Merriweather, Public Sans, Roboto Mono, and Source Sans Pro are installed and available to any program.
- Clone or download this repo using the green
Clone or downloadbutton in the top-right of theuswds-for-designersrepo. This will copy the repo files to your computer. If you downloaded the files, unzip the package and move the new files to an accessible spot on your computer. - Open Sketch > Preferences > Libraries
- Select
Add Library... - Select all the files in
sketch/libraries. You can also add the files insketch/project-files/project-libraries, but they are optional.
Now, all the USWDS libraries are connected to your installation of Sketch, making their styles, symbols, and colors available.
project-libraries libraries, discussed below.
Occasionally, we'll make updates to these USWDS libraries and update our user with an email, a tweet, or a message to our public Slack. When you hear that there's a new release of our design assets, either pull that version from GitHub directly, or download the new assets with the provided link and replace the files manually. When you update the library files with a new USWDS release, Sketch will notify you that there are library updates in any affected files, and you can review and accept those updates. This process keeps your local files in sync with USWDS.
Most of the documentation for the Sketch stickersheet is in the stickersheet file itself. The following are a couple tips to help you get started with the Sketch files.
USWDS 2.0 uses spacing units that are a multiples of 8px (with a few exceptions — read more about USWDS spacing units). It's easy to tell Sketch to nudge in multiples of 8px. Open preferences/canvas and use 8 for the Shift-Arrow value.
Now, shift-arrow will nudge an element 8px.
Copy the sketch/project-files folder to a new folder outside the uswds-for-designers folder and rename it.
For the purposes of this example, we'll call our new project
Agency.
1. Rename the files in agency/project-libraries by replacing the project- prefix with something unique to your project.
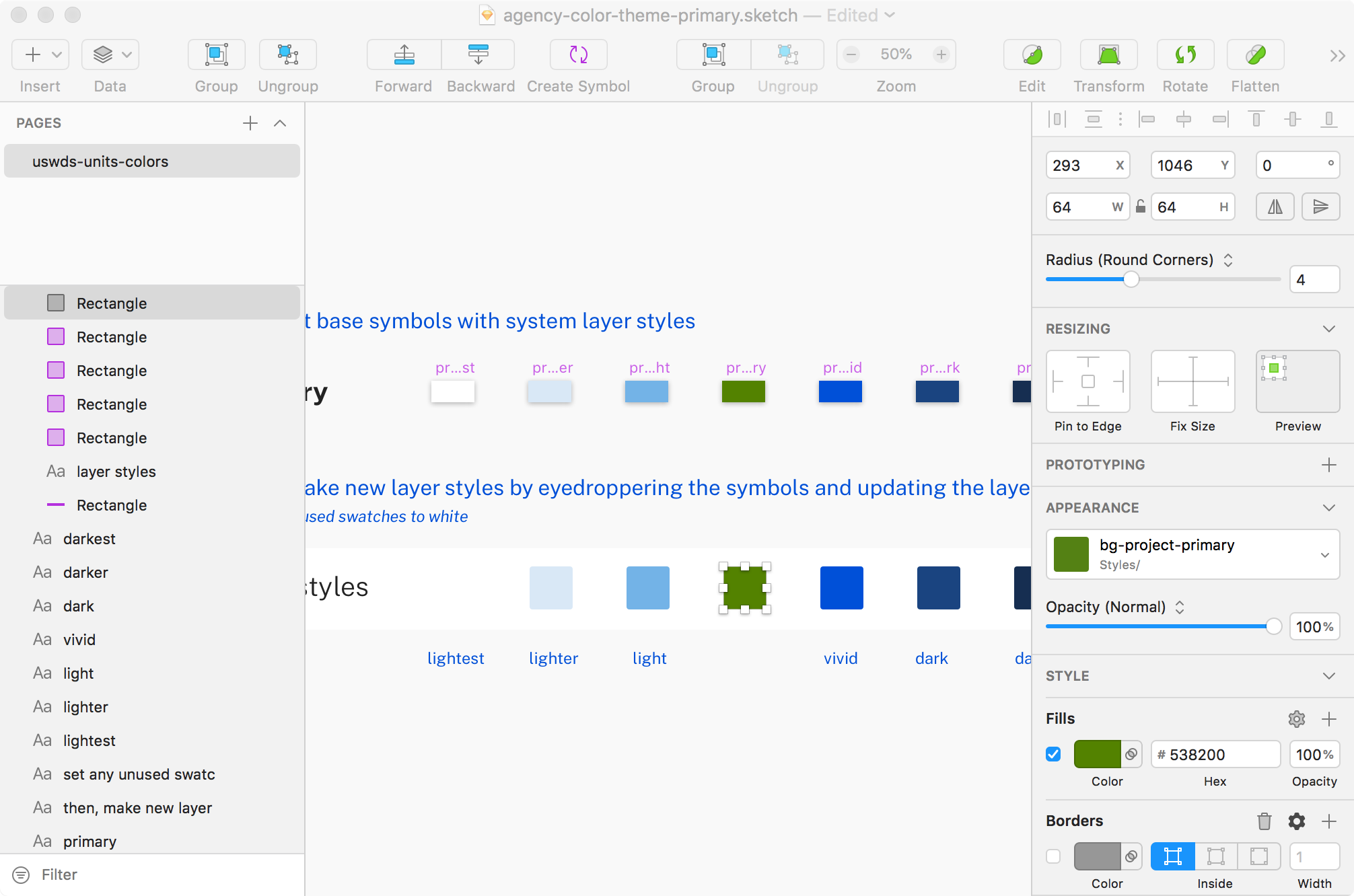
2. Open any of the project colors you'd like to modify.
3. Select the swatch in any artboard and use the Appearance panel to select a new color from the USWDS system swatches.
4. Use the eyedropper (control-c) to copy your new color to the Layer styles swatch below.
5. Then, under Appearance, select the style that needs updating and select Update layer style from the menu.
6. Use the same technique for all the swatches you'd like to modify.
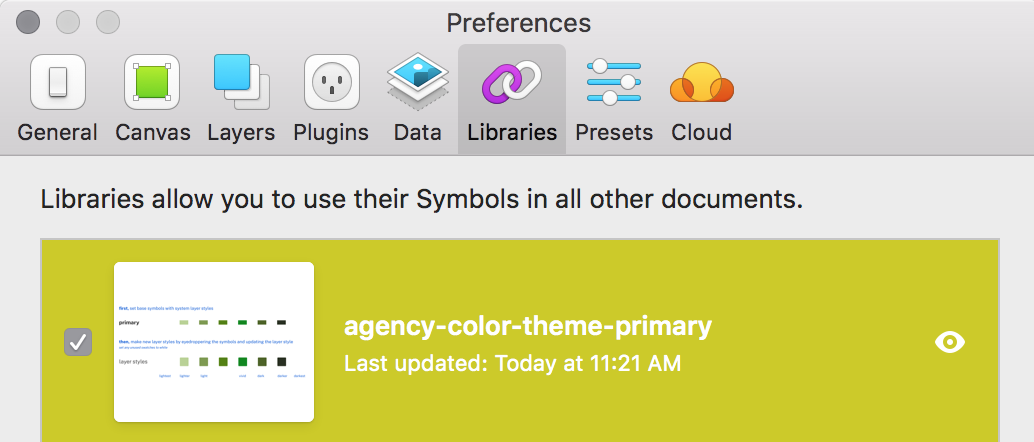
7. Add your updated library to Sketch with Sketch Preferences > Libraries > Add Library....
The new colors are now available just like any of other USWDS color token. Use them with layer styles or with USWDS Block.
Once you have your new project theme colors, you can use the Symbol Swapper plugin to replace instances of the default theme colors with your new project theme colors.
- Download and install Symbol Swapper using the instuctions here. (Or install via Sketch Runner).
- Open
plugins > Symbol Swapper > Symbol Swap Libraries - Select the color library you want to replace. (In this example, it's
uswds-theme-color-primary.) - In the dropdown, select the library you want as a replacement. (In this example, it's
agency-color-theme-primary.)
Sketch will prompt you to update symbols.
After updating, the stickersheet symbols now uses your project colors. 🎉
Note: This only works with symbols and designs created with USWDS Block. Symbol swapper will not update layer styles and it cannot update colored text.