Event publish - subscribe mechanism as Javascript library using Observable. You can publish your event along with any data to all the subscribers of your event (event identification is being done using event-name as string). This library also supports historical published values for the new subscribers. This library can work with any of your JavaScript code. You just need RxJs along with it.
-
Simplicity
- Publish you data
rxjsPubSub.publishEvent('eventName', data)
- Subscribe to your event
rxjsPubSub.subscribe('eventName', (data: any) => { /* your callback */ })
-
Unique feature
- This service also supports historical values even for new subscribers.
rxjsPubSub.publishWithHistory('eventName', data) /* new subscribers can have historical values */ rxjsPubSub.publishWithLast('eventName', data) /* new subscribers can have last published values */
-
Install the package.
npm i @pscoped/rxjs-pub-sub --saveI had to scope (
@pscoped) my package with something, because another package having similar name was already published. -
- Import the service in your project; be it Angular, React, Vue, or even Vanilla JavaScript code
import { rxjsPubSub } from '@pscoped/rxjs-pub-sub';
-
Register the events if you'd like to support events with last or historical values.
const latestEvent = 'randomLast'; const historicalEvent = 'randomHistory'; rxjsPubSub.registerEventWithHistory(historicalEvent, 6); rxjsPubSub.registerEventWithLastValue(latestEvent, undefined);
-
Use
rxjsPubSuband subscribe to your event.export class SubscriberComponent implements OnDestroy { subscription1: Subscription; subscription2: Subscription; subscription3: Subscription; myNumber1: number; myNumber2: number; myNumber3: number; constructor() { } ngOnInit() { this.subscription1 = rxjsPubSub.subscribe('randomNormal', data => this.myNumber1 = data); this.subscription2 = rxjsPubSub.subscribe('randomHistory', data => this.myNumber2 = data); this.subscription3 = rxjsPubSub.subscribe('randomLast', data => this.myNumber3 = data); } ngOnDestroy() { this.subscription1.unsubscribe(); this.subscription2.unsubscribe(); this.subscription3.unsubscribe(); } }
-
And publish the event.
export class PublisherComponent { normalEvent = 'randomNormal'; historicalEvent = 'randomHistory'; latestEvent = 'randomLast'; random: number; constructor() { } publish() { this.random = Math.floor(Math.random() * 100); rxjsPubSub.publishEvent(this.normalEvent, this.random); rxjsPubSub.publishWithHistory(this.historicalEvent, this.random); rxjsPubSub.publishWithLast(this.latestEvent, this.random); } }
Note: Just for example here Angular code is show. However, you could use this library with any of your Javascript project (React, Vue, etc).
Note: Here normal event means event's data will be vanished if no subscriber is there at the time of publishing the event. Historical values or last value will not be provided to the subscribers for such events.
- An event has to be registered if last value or historical values have to be supported.
- Once event name is registered for a type (to support either normal, last value support or historical value support), the same name cannot be used to publish/subscribe for another type unless it is completed by someone.
- Normal events need not to be registered. If event is not found at the time of publishing or subscribing, the same will be registered as a normal event.
- You can register the events anywhere in your code, however, we recommand to have it at one place only, i.e. inside the root component of your application, like what you see in app.component.ts
If an event having name 'randomHistory' is registered to support historical values, the same event name cannot be used to register or publish event with other type (i.e. last value support or normal event) unless it is completed programmatically.

@pscoped/ngx-pub-sub or @pscoped/rxjs-pub-sub - both's demo apps are kind of same
- Motivation: https://www.npmjs.com/package/@pscoped/ngx-pub-sub
- This library has been used by many Angular developers.
- I wanted to make it available to even broader audience.
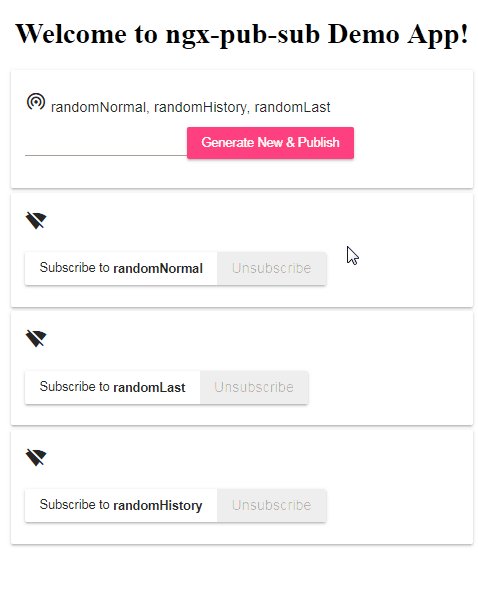
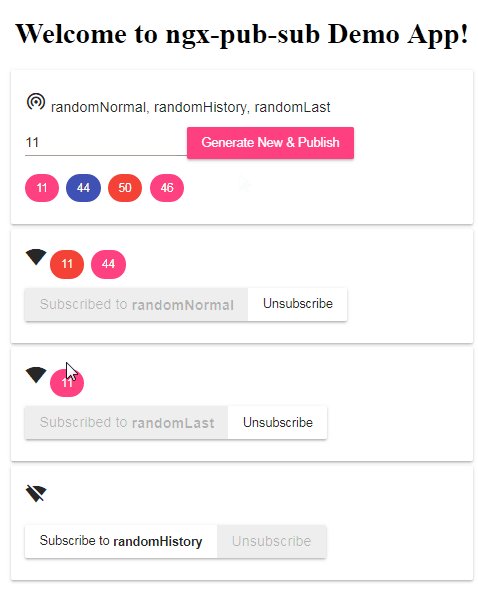
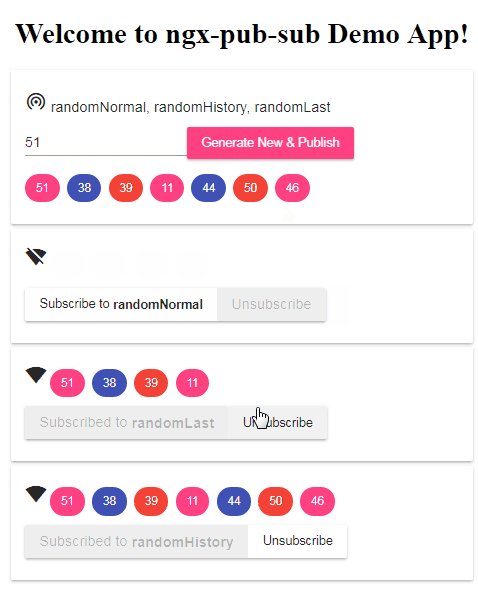
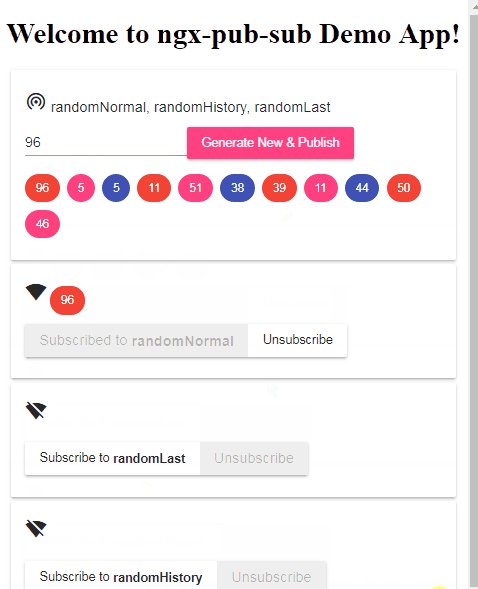
The repository also comes with the demo application. Check the Github repo link.
git clone https://github.com/paritosh64ce/rxjs-pub-sub.git
cd rxjs-pub-sub
npm i
npm startThis will start the server for the demo application.
Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
- Run
npm run test:libto execute therxjs-pub-sublibrary test cases. - Run
npm run coverage:libto generate the code-coverage report.
Make sure to update the tests if you submit a PR, the CI will be affected if any of the tests fails.
This project was generated with Angular CLI using Nrwl Nx.
- Coverage badge for README
- Lint integration
0.0.1 - 1.0.0:
Basic functionality from@pscoped/ngx-pub-suband README file updates
Like this work? Star this repository on GitHub
Motivate, Become a sponsor and get your logo on README with a link to your site. Become a sponsor
Got any issue or some feature request on your mind? Post it here!
MIT @ paritosh64ce





