A Language Server Protocol implementation for Ruff, an extremely fast Python linter and code transformation tool, written in Rust.
Enables Ruff to be used in any editor that supports the LSP, including Neovim, Sublime Text, Emacs and more.
For Visual Studio Code, check out the Ruff VS Code extension.
ruff-lsp is available as ruff-lsp on PyPI:
pip install ruff-lspFrom there, ruff-lsp can be used with any editor that supports the Language Server Protocol,
including Neovim, Emacs, Sublime Text, and more.
For example, to use ruff-lsp with Neovim, install ruff-lsp from PyPI along with
nvim-lspconfig. Then, add something like the following
to your init.lua:
-- See: https://github.com/neovim/nvim-lspconfig/tree/54eb2a070a4f389b1be0f98070f81d23e2b1a715#suggested-configuration
local opts = { noremap=true, silent=true }
vim.keymap.set('n', '<space>e', vim.diagnostic.open_float, opts)
vim.keymap.set('n', '[d', vim.diagnostic.goto_prev, opts)
vim.keymap.set('n', ']d', vim.diagnostic.goto_next, opts)
vim.keymap.set('n', '<space>q', vim.diagnostic.setloclist, opts)
-- Use an on_attach function to only map the following keys
-- after the language server attaches to the current buffer
local on_attach = function(client, bufnr)
-- Enable completion triggered by <c-x><c-o>
vim.api.nvim_buf_set_option(bufnr, 'omnifunc', 'v:lua.vim.lsp.omnifunc')
-- Mappings.
-- See `:help vim.lsp.*` for documentation on any of the below functions
local bufopts = { noremap=true, silent=true, buffer=bufnr }
vim.keymap.set('n', 'gD', vim.lsp.buf.declaration, bufopts)
vim.keymap.set('n', 'gd', vim.lsp.buf.definition, bufopts)
vim.keymap.set('n', 'K', vim.lsp.buf.hover, bufopts)
vim.keymap.set('n', 'gi', vim.lsp.buf.implementation, bufopts)
vim.keymap.set('n', '<C-k>', vim.lsp.buf.signature_help, bufopts)
vim.keymap.set('n', '<space>wa', vim.lsp.buf.add_workspace_folder, bufopts)
vim.keymap.set('n', '<space>wr', vim.lsp.buf.remove_workspace_folder, bufopts)
vim.keymap.set('n', '<space>wl', function()
print(vim.inspect(vim.lsp.buf.list_workspace_folders()))
end, bufopts)
vim.keymap.set('n', '<space>D', vim.lsp.buf.type_definition, bufopts)
vim.keymap.set('n', '<space>rn', vim.lsp.buf.rename, bufopts)
vim.keymap.set('n', '<space>ca', vim.lsp.buf.code_action, bufopts)
vim.keymap.set('n', 'gr', vim.lsp.buf.references, bufopts)
vim.keymap.set('n', '<space>f', function() vim.lsp.buf.format { async = true } end, bufopts)
end
-- Configure `ruff-lsp`.
-- See: https://github.com/neovim/nvim-lspconfig/blob/master/doc/server_configurations.md#ruff_lsp
-- For the default config, along with instructions on how to customize the settings
require('lspconfig').ruff_lsp.setup {
on_attach = on_attach,
init_options = {
settings = {
-- Any extra CLI arguments for `ruff` go here.
args = {},
}
}
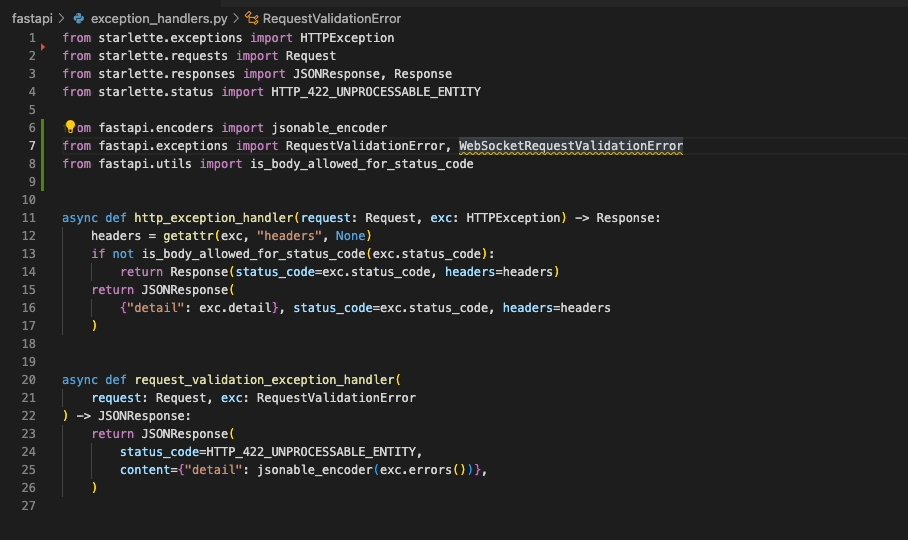
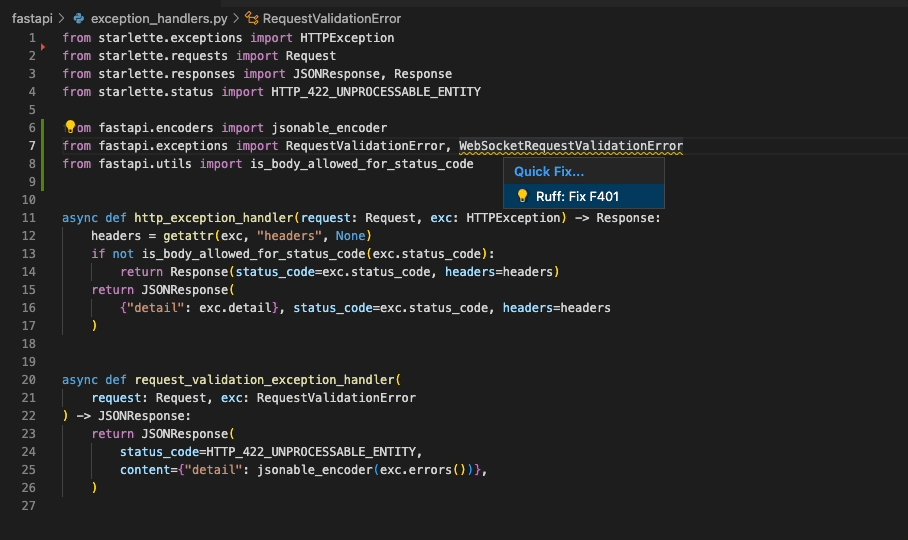
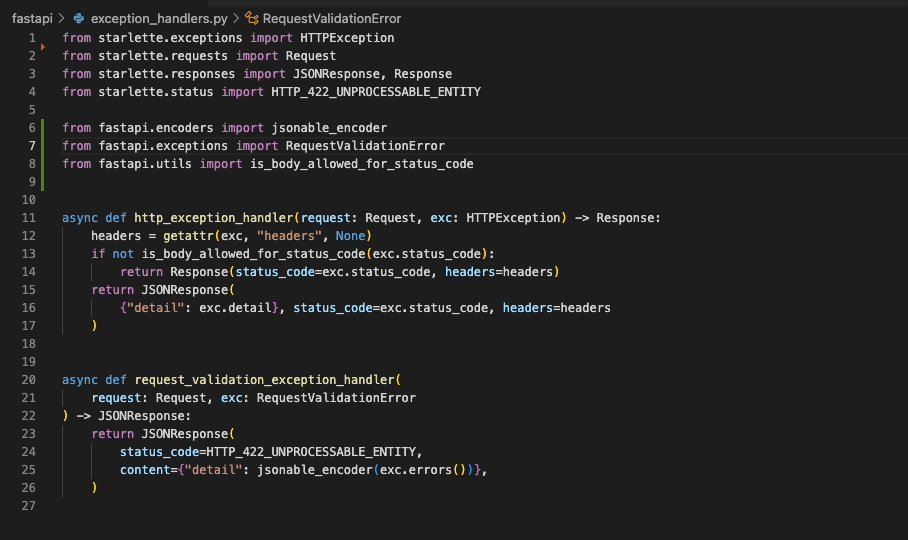
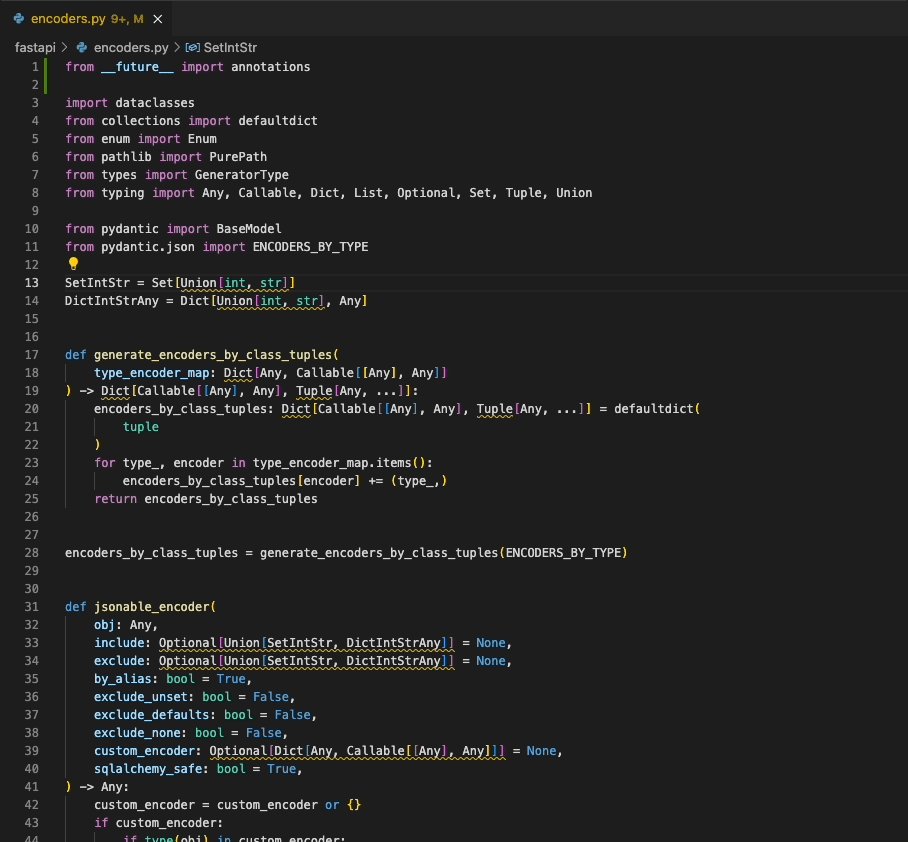
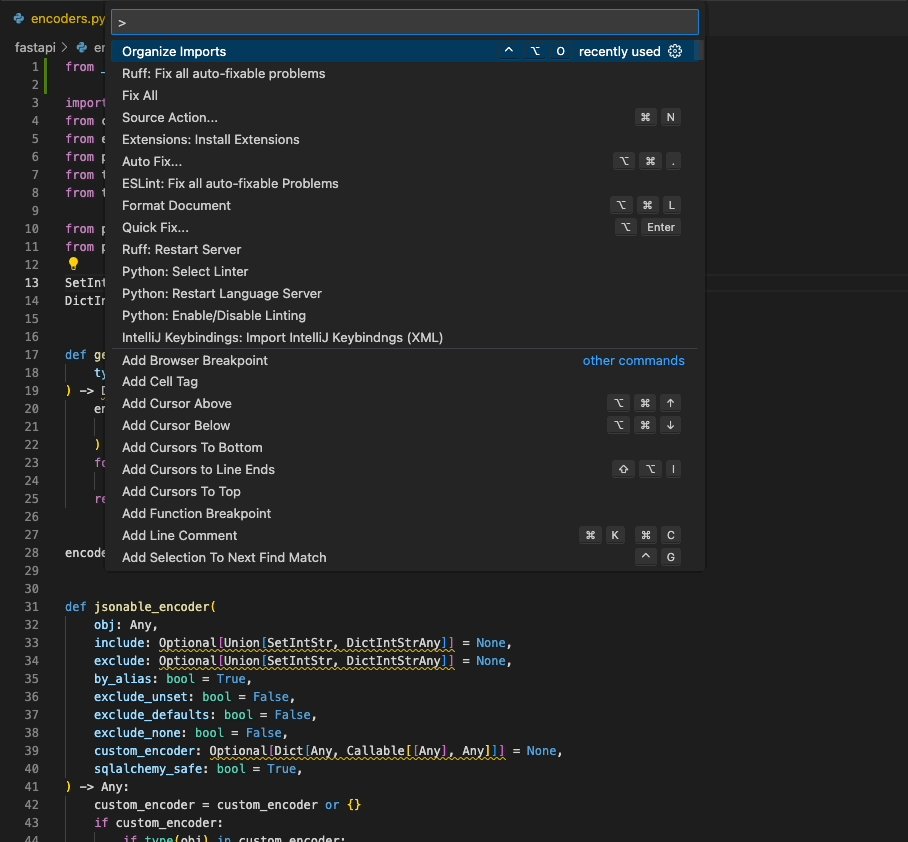
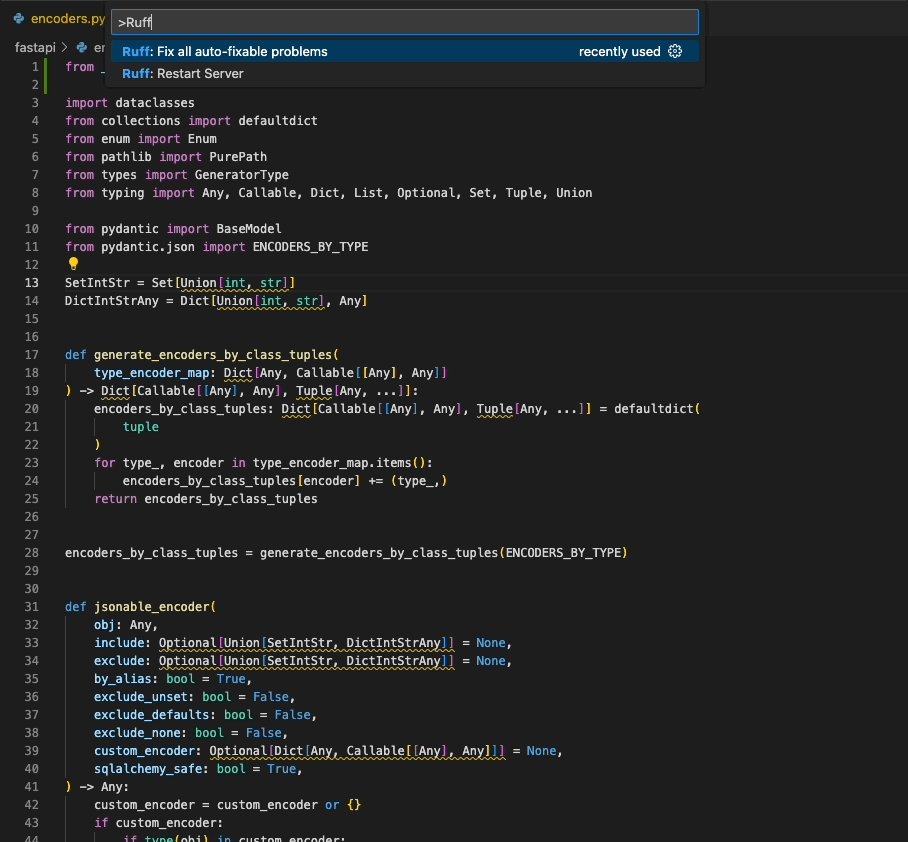
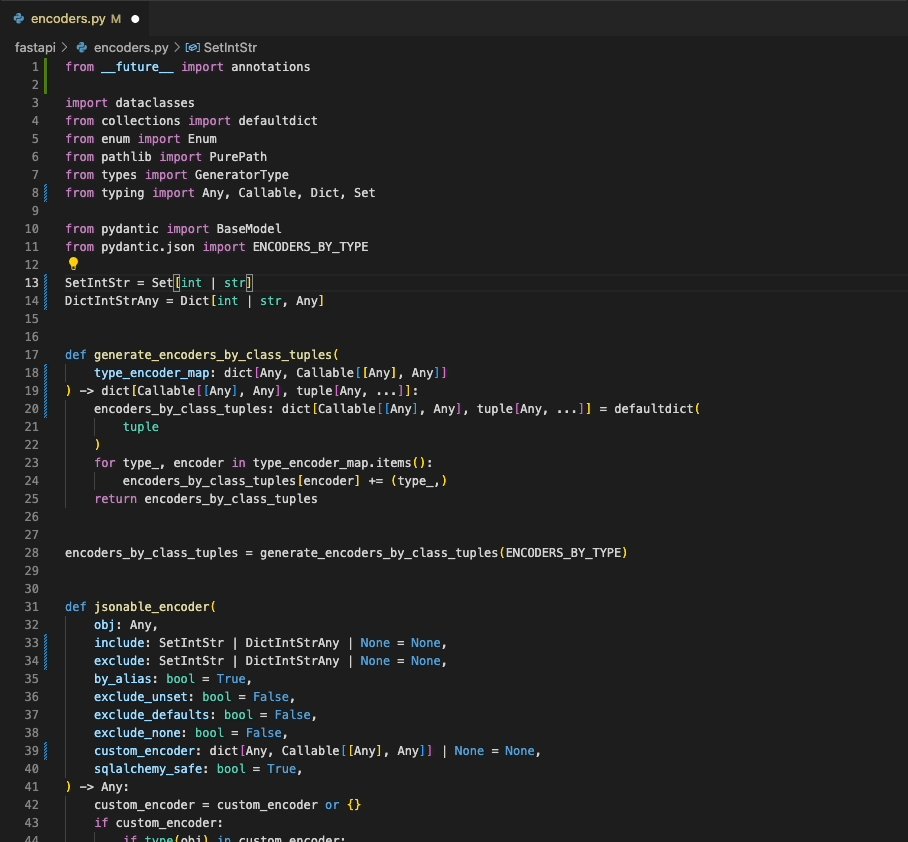
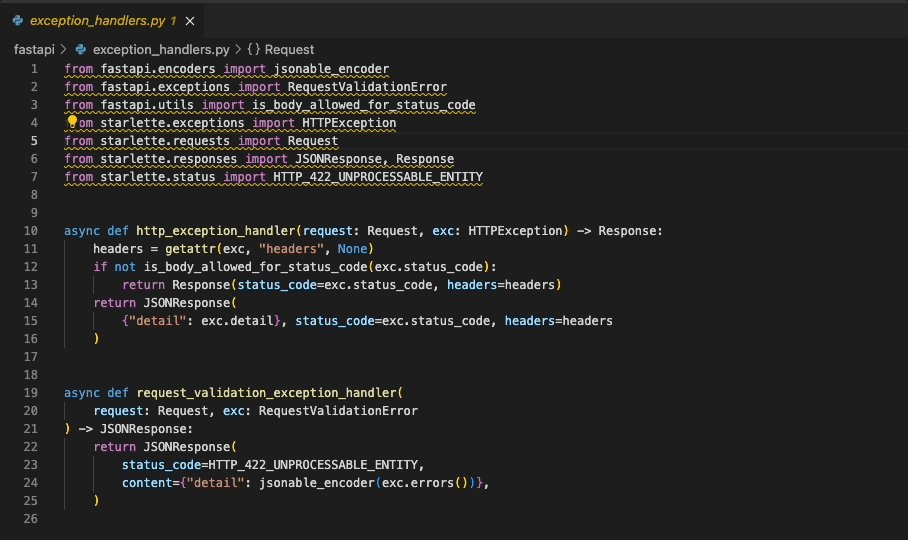
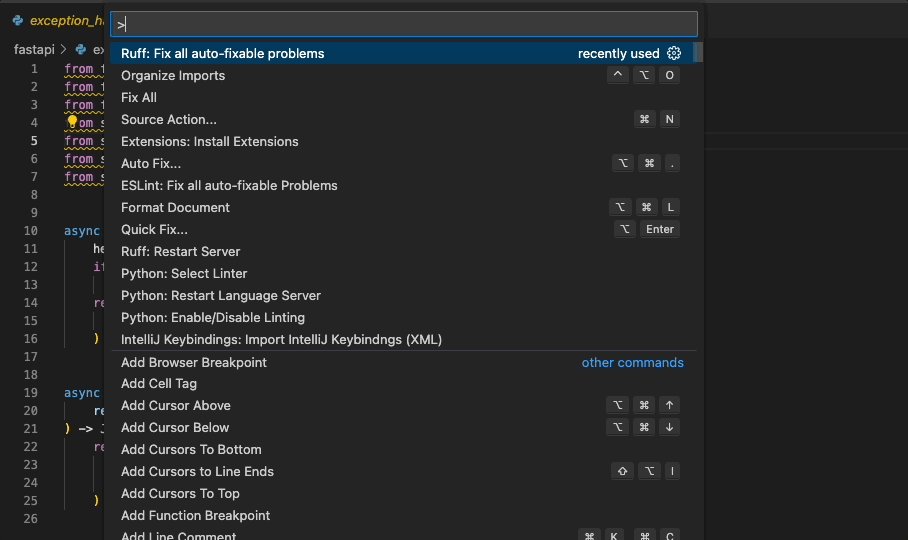
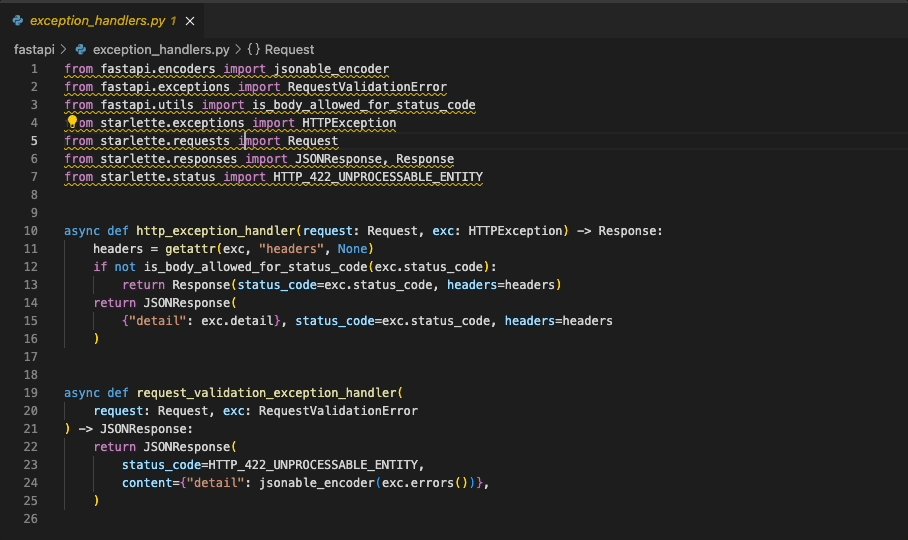
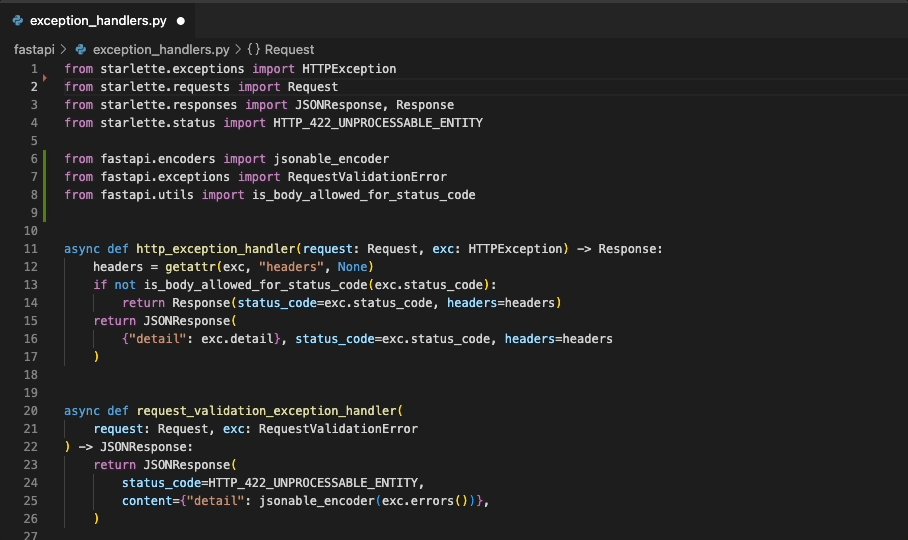
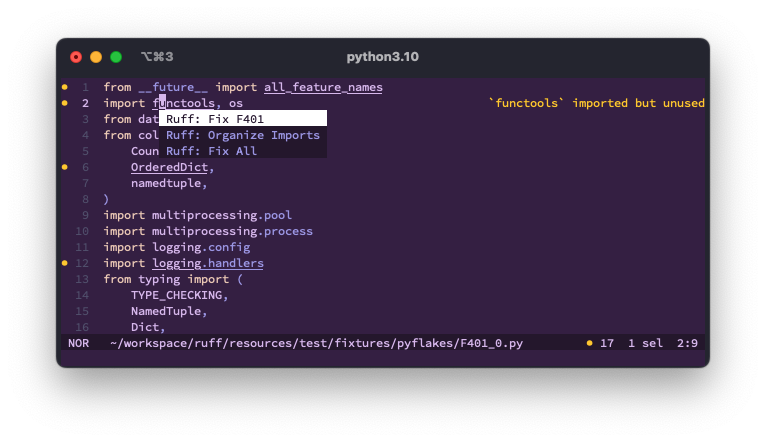
}Upon successful installation, you should see Ruff's diagnostics surfaced directly in your editor:
Note that if you're using Ruff alongside another LSP (like Pyright), you may want to defer to that
LSP for certain capabilities, like textDocument/hover:
local on_attach = function(client, bufnr)
-- Disable hover in favor of Pyright
client.server_capabilities.hoverProvider = false
end
require('lspconfig').ruff_lsp.setup {
on_attach = on_attach,
}Ruff also integrates with coc.nvim:
"languageserver": {
"ruff-lsp": {
"command": "ruff-lsp",
"filetypes": ["python"]
}
}To use ruff-lsp with Sublime Text, install Sublime Text's LSP
and LSP-ruff package.
Upon successful installation, you should see errors surfaced directly in your editor:
To use ruff-lsp with Helix, add something like the following to
~/.config/helix/languages.toml:
[[language]]
name = "python"
scope = "source.python"
language-server = { command = "ruff-lsp" }
config = { settings = { args = [] } }Upon successful installation, you should see errors surfaced directly in your editor:
To use ruff-lsp with Lapce, install the lapce-ruff-lsp
plugin (which wraps ruff-lsp) from the Lapce plugins panel.
Upon successful installation, you should see errors surfaced directly in your editor:
The exact mechanism by which settings will be passed to ruff-lsp will vary by editor. However,
the following settings are supported:
| Settings | Default | Description |
|---|---|---|
| args | [] |
Custom arguments passed to ruff. E.g "args": ["--config=/path/to/pyproject.toml"]. |
| logLevel | error |
Sets the tracing level for the extension. |
| path | [] |
Setting to provide custom ruff executables, to try in order. E.g. ["/path/to/ruff"]. |
| interpreter | [] |
Path to a Python interpreter to use to run the linter server. |
| showNotification | off |
Setting to control when a notification is shown. |
| organizeImports | true |
Whether to register Ruff as capable of handling source.organizeImports actions. |
| fixAll | true |
Whether to register Ruff as capable of handling source.fixAll actions. |
- Install
just, or see thejustfilefor corresponding commands. - Create and activate a virtual environment (e.g.,
python -m venv .venv && source .venv/bin/activate). - Install development dependencies (
just install). - To automatically format the codebase, run:
just fmt. - To run lint and type checks, run:
just check. - To run tests, run:
just test.
MIT