欢迎 Star 和任何形式的贡献
众所周知,GitHub 自己并没有官方 App,更别说微信小程序了。本程序完全为第三方开发者开发,仅用于学习交流,禁止用于其他用途。若要使用正版,请使用 GitHub 网页端。
该小程序所有 API 均来自 GitHub 官方提供的开发者 API 第三版,详情请戳 开发者文档。
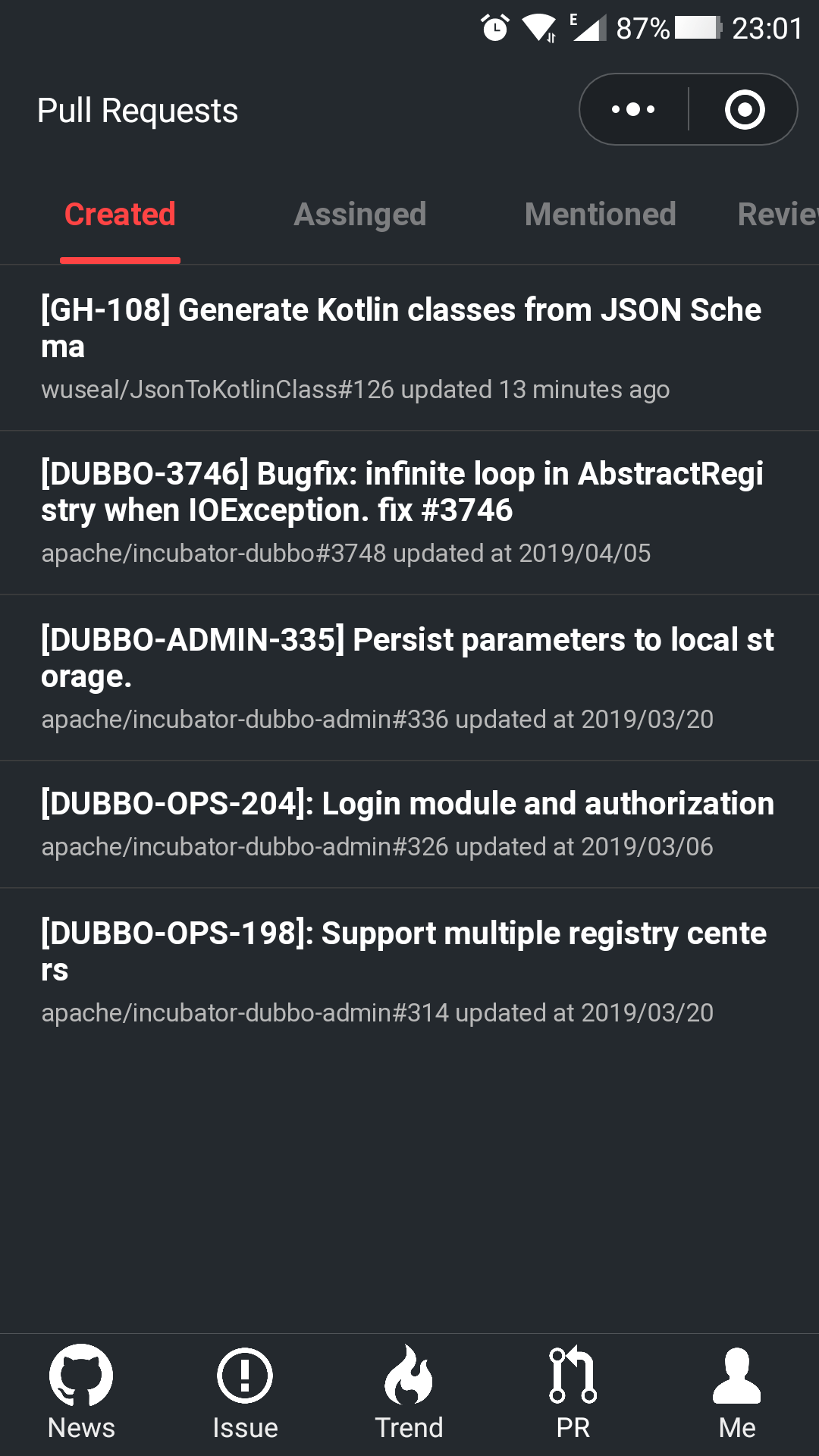
| Feeds | Issues | Trendings | Pulls | Profile |
|---|---|---|---|---|
 |
 |
 |
 |
 |
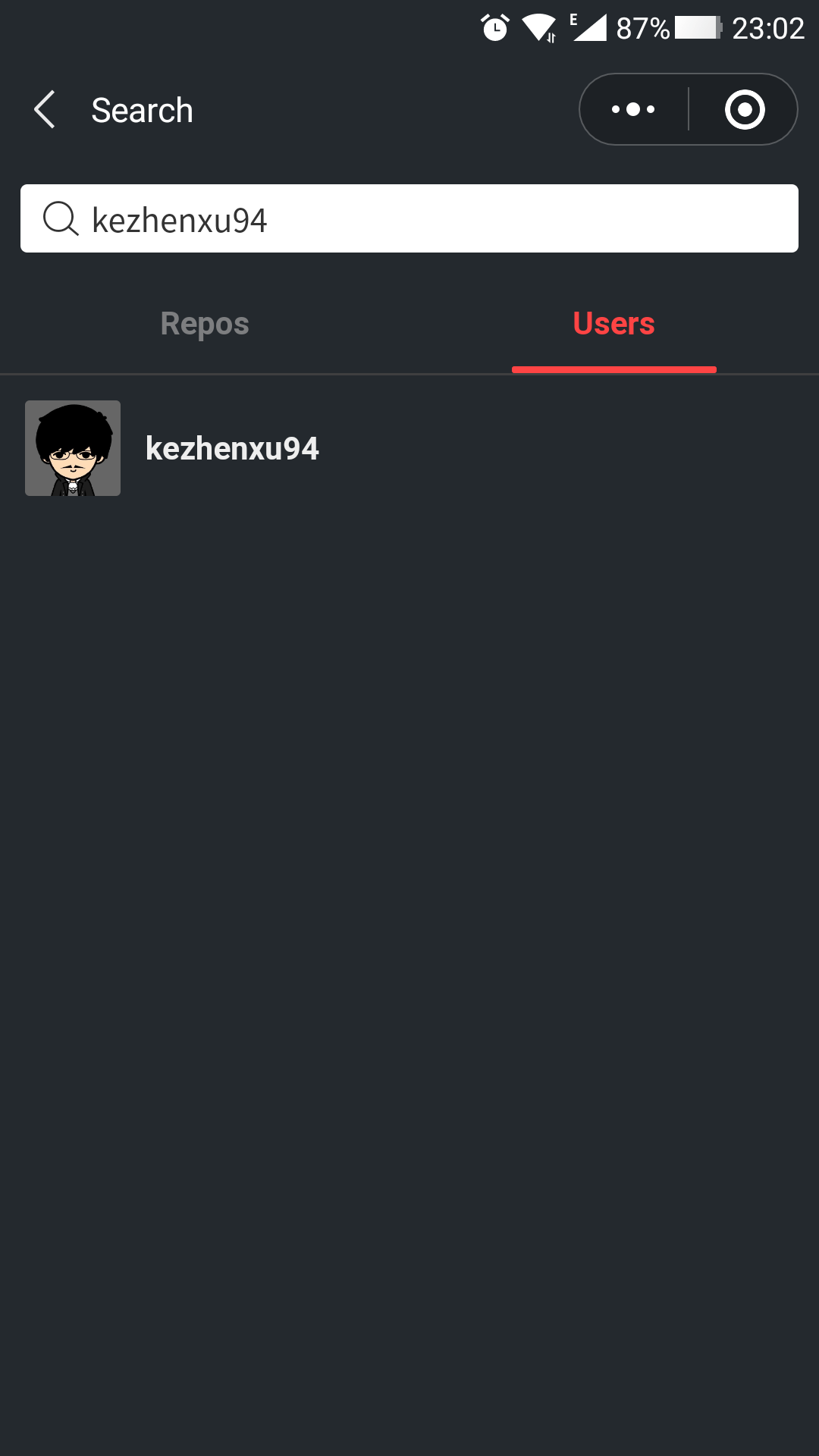
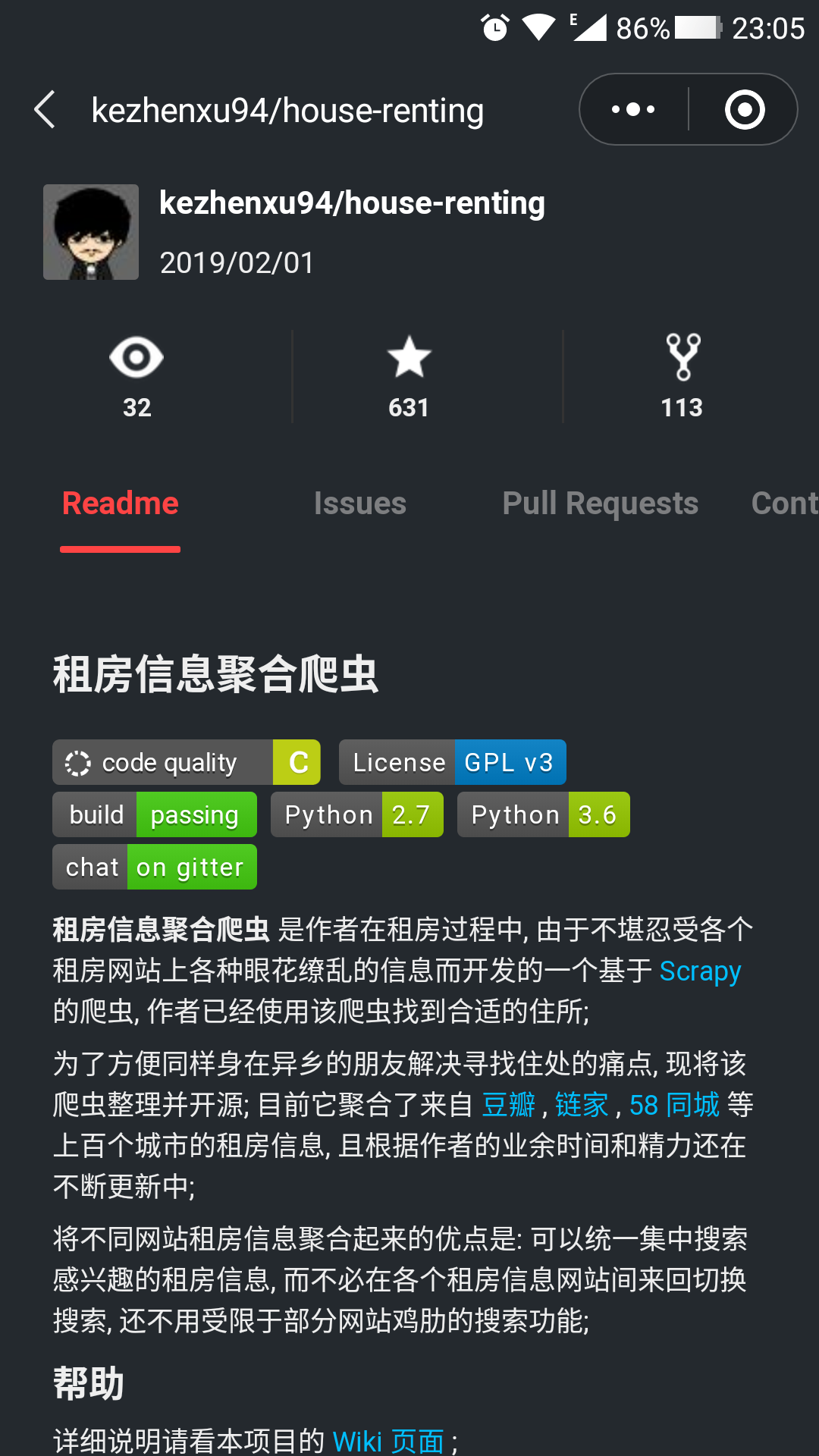
| Search Repos | Search Users | Repo Detail | Repo Detail | Issue Detail |
 |
 |
 |
 |
 |
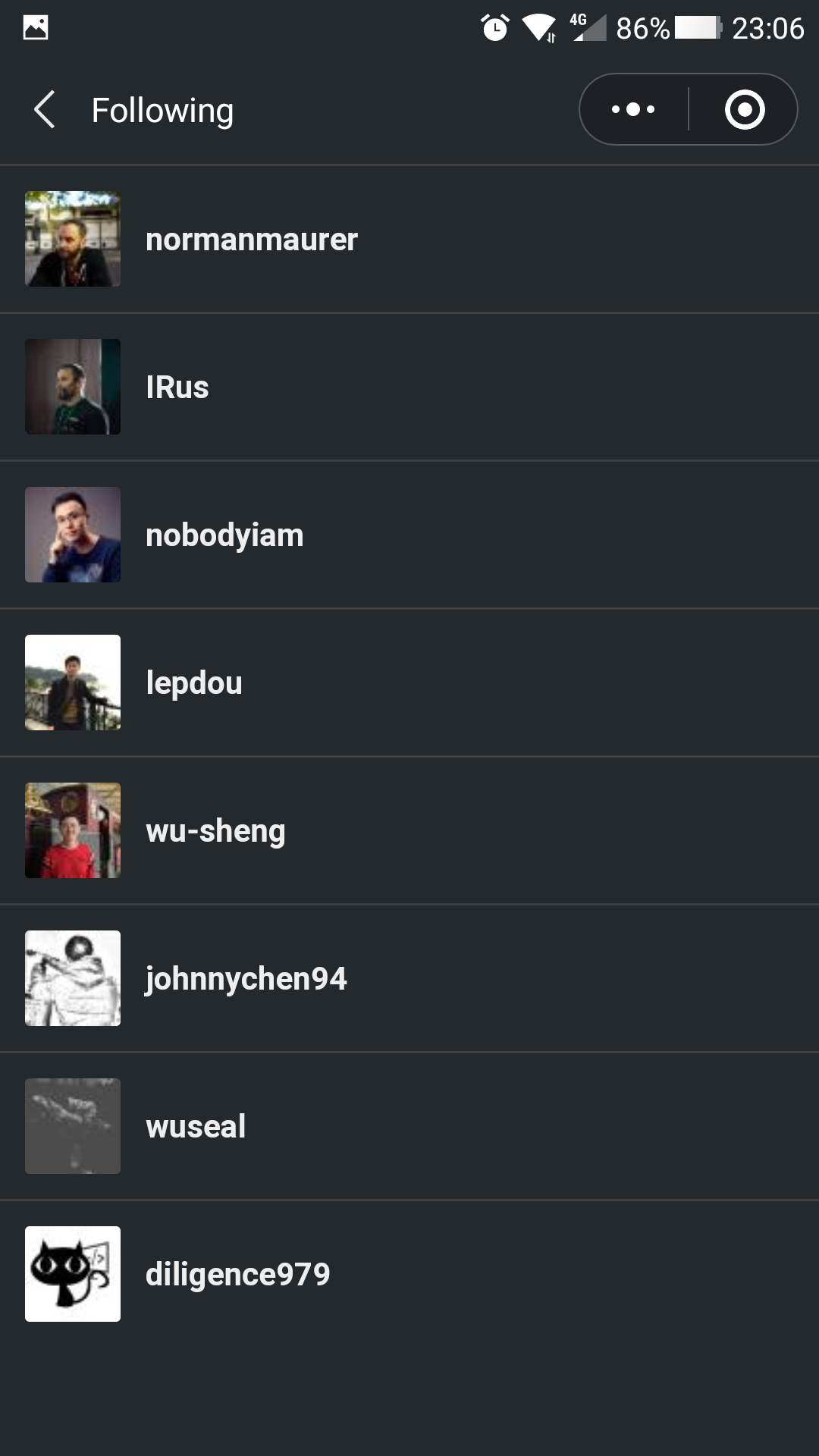
| Followers | Following | My Repos | My Starred | Sign In |
 |
 |
 |
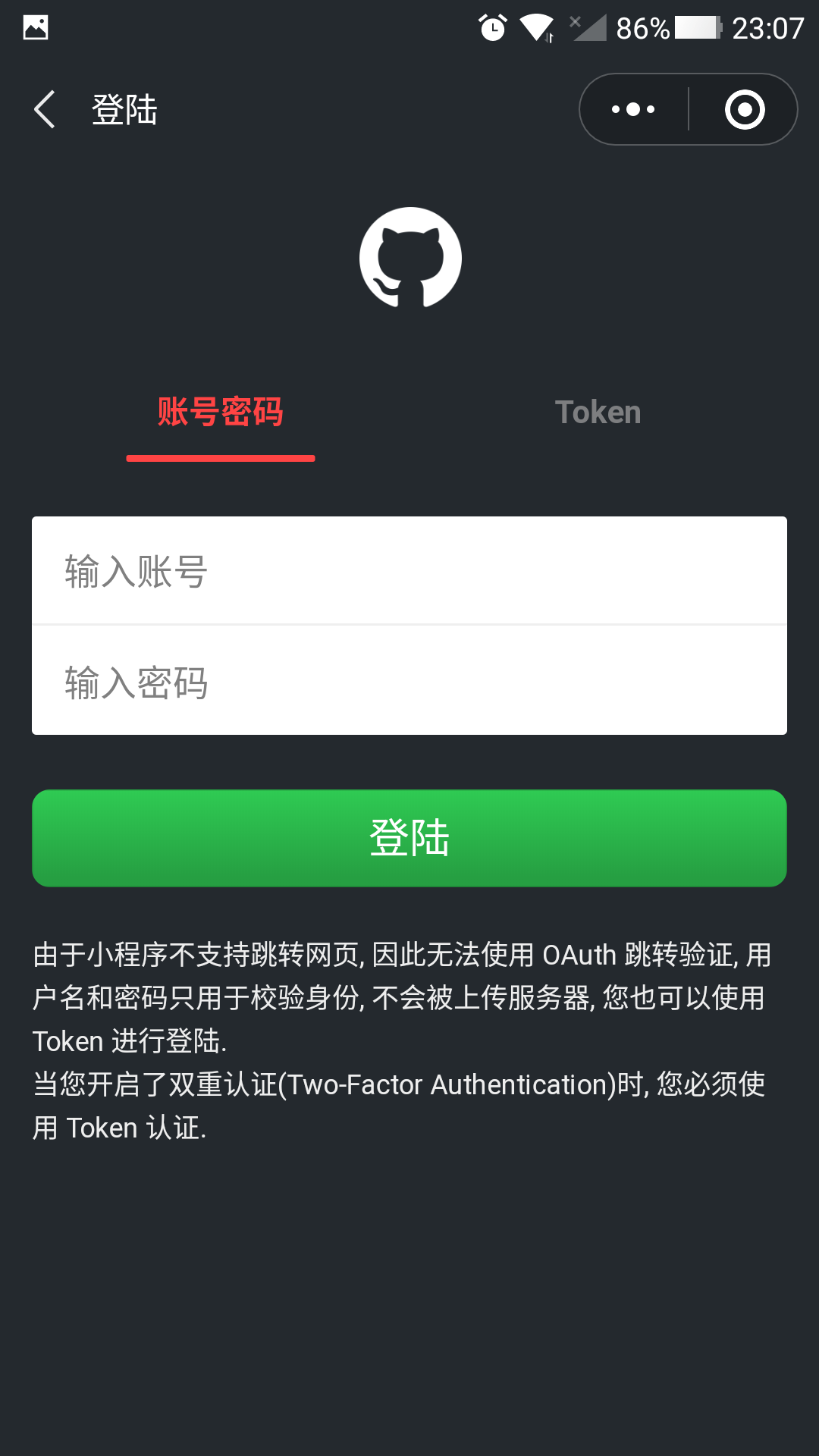
 |
 |
由于小程序不断优化,界面细节可能有所变化,请以实际页面为准
由于个人小程序内无法跳转网页,因此无法通过 Oauth 方式登陆 GitHub,所以这里使用了账号密码的方式登陆,账号密码只会通过代理服务器转发到 GitHub 服务器认证,不会被保存,不会被保存,不会被保存,请放心使用(有疑问的可检查源代码),后续会让用户填自己的 access token 等更安全的方式(已实现)。
以下两种情况你必须使用 access token 进行登录:
- 当你开启了两因素认证时(two-factor authentication)
- 当你需要访问那些使用了单点登录(SSO)的组织(organization)如 Apache 的内容时
关于如何创建 access token,请参考 这里,或点击 这里
- Star, Watch, Fork
- 评论, 回复评论
- 使用 Token 登陆
- Markdown 渲染优化
- 显示 Issue, PR 的 label
- 支持使用 Token 登陆
- 显示 Issue, PR 的时间线
- News 页面添加通知 Tab
- 通过微信服务消息接收 GitHub 通知
- Issue/PR 详情页可编辑 label (如果有权限)
- Issue/PR 详情页可编辑 milestone, project (如果有权限)
- Issue/PR 详情页可 assign 成员 (如果有权限)
- 支持重新编辑 Issue(Title, Comment)
欢迎任何类型的贡献, 包括但不局限于:
- 🔍 报告问题: 请在 Issue 列表 创建一个 Issue 报告你发现的问题
- 🐛 修复 Bug: 请在 Issue 列表 查看当前已发现的 Bug, 修复完成后发送 Pull Request
- 🔨 优化: 代码优化, 性能优化, 界面优化, 文档优化等等
- 🆕 新功能: 从上面 TODO 列表中选择未完成的功能进行实现, 然后发送 Pull Request
- 💰 捐献: 如果你觉得小程序方便了你或者源码让你学习有所收获, 可以在扫描 二维码 请作者喝一杯茶 🍵
- v2.8.0
- 🆕 Issue/PR 详情页可编辑 label (如果有权限)
- v2.6.0
- 🆕 显示 Issue/PR 时间线
- 🆕 支持通过微信服务消息接收 GitHub 未读消息通知
- v2.5.0
- 🆕 News 页面添加通知 Tab, 按 Repo 分组显示
- v2.4.0
- 🆕 Issue 和 Pull Request 支持查看 label
- 🆕 Issue 和 Pull Request 评论作者添加与当前项目关系
- 🆕 Repo 详情页支持查看 contributors 和贡献次数及排名
- 🆕 Markdown(包含 README, 评论)中的超链接进行应用内跳转(如果可能), 或打开 Markdown 展示页
- 🆕 Trending 榜单列表展示 Repo 主要五位贡献人
- 🐛 我的 Issue 列表展示不全
- v2.2.0
- 🆕 个人中心仓库列表支持查看私有仓库
- v2.1.0
- 🆕 支持使用 Token 登陆
- 🔨 Markdown 渲染优化
- v2.1.0 以前
- 🆕 查看 GitHub 榜单, 包括按语言/时间跨度筛选
- 🆕 查看 Feed 列表, 查看最近活动
- 🆕 查看与我相关的 Issue 列表, Pull Request 列表, 包括我创建的, 指派给我的, 等等
- 🆕 查看 Issue, Pull Request 详情及回复, 并可回复评论
- 🆕 查看代码仓库详情, 可 Star, Fork, Watch
- 🆕 查看本人用户信息以及他人用户信息, 关注列表, 关注者列表, 可关注和取消关注
- 🆕 搜索代码仓库和用户
作者不喝咖啡 ☕ 只喝茶 🍵
| 支付宝 | 微信支付 |
|---|---|
 |
 |






