Node bindings for the rcswitch RaspberryPi port.
It should be compatible with all versions of Node.js starting from 0.8.
- Like the C++ version of rcswitch, WiringPi must be installed in order to compile.
- Both the data and the power Pins of the 315/433Mhz emitter must be connected to the RPi. Note the number of the WiringPi data Pin. (see http://wiringpi.com/pins/)
- The node command must be run with root access
var rcswitch = require('rcswitch'); // Might throw an error if wiring pi init failed, or exit process if no root (must work on that)
rcswitch.enableTransmit(0); // Use data Pin 0
rcswitch.switchOn("10110", 1); // Switch on the first unit of 10110 (code 1x23x) group
rcswitch.switchOff("11000", 2); // Switch off the second unit of 11000 (code 12xxx) groupEnable transmission on the given pin (make it an OUTPUT). Must be called before any other functions.
pin- (Number) data Pin to use following the WiringPi schema
Return true if pin is an integer, false otherwise.
Disable transmission (set the pin to -1 which disable any following function call).
Return true.
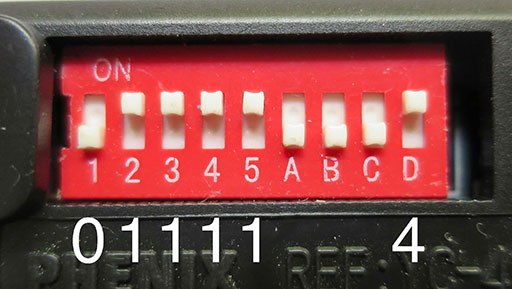
Switch a remote switch on (Type A with 10 pole DIP switches).
group- (String) code of the switch group (refers to DIP switches 1, 2, 3, 4 and 5 where "1" = on and "0" = off - e.g. if all DIP switches are on it's "11111")switch- (Number) switch number (can be 1 (if DIP switch A is on), 2 (if DIP switch B is on) and so on until 4)
Return true.
Switch a remote switch off (Type A with 10 pole DIP switches).
group- (String) code of the switch group (refers to DIP switches 1, 2, 3, 4 and 5 where "1" = on and "0" = off - e.g. if all DIP switches are on it's "11111")switch- (Number) switch number (can be 1 (if DIP switch A is on), 2 (if DIP switch B is on) and so on until 4)
Return true.
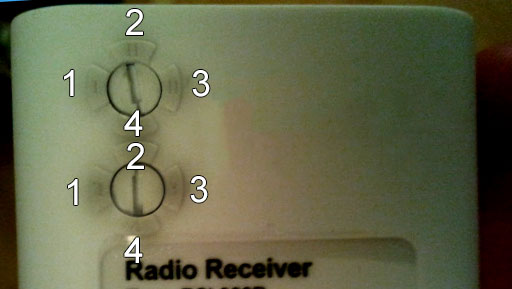
Switch a remote switch on (Type B with two rotary/sliding switches).
group- (Number) group (can be 1, 2, 3, 4)switch- (Number) switch (can be 1, 2, 3, 4)
Return true.
Switch a remote switch off (Type B with two rotary/sliding switches).
group- (Number) group (can be 1, 2, 3, 4)switch- (Number) switch (can be 1, 2, 3, 4)
Return true.
Switch a remote switch on (Type C Intertechno).
family- (String) familycode (can be a, b, c, d, e, f)group- (Number) group (can be 1, 2, 3, 4)switch- (Number) switch (can be 1, 2, 3, 4)
Return true.
Switch a remote switch off (Type C Intertechno).
family- (String) familycode (can be a, b, c, d, e, f)group- (Number) group (can be 1, 2, 3, 4)switch- (Number) switch (can be 1, 2, 3, 4)
Return true.
Send raw code.
code- (String) code
Return true.
Send tri-state code.
code- (String) tri-state code
Return true.
This function is useful for eg. micro-electric AS 73 which is also sold as REV Telecontrol in Germany (Version with house code with 6 DIP switches).
This socket has 10 DIP-Switches.
The house code uses the first 6 switches, the receiver code is set by the next 4 switches. For the house code, the switch position OFF is represented by F and switch position ON by 0.
Receiver codes:
Channel Switches 7-10
-
0FFFChannel A -
F0FFChannel B -
FFF0Channel C -
FF0FChannel D -
FForF0Button on -
0FButton off
The input string for the function is [homecode][channel][on/off value]
e.g. F000000FFFFF for homecode 100000, Channel A and button on.