Warning This repository is no longer maintained. HTMLText has been rolled into the main project and it now bundled by default in
pixi.jsorpixi.js-legacypackages.
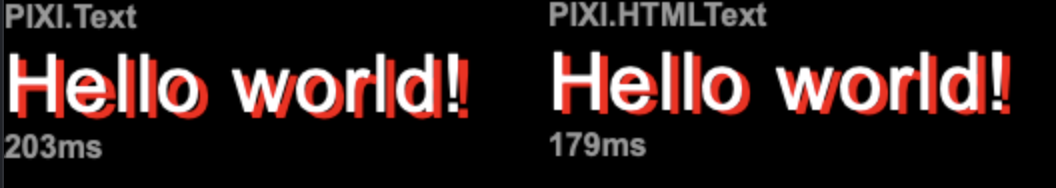
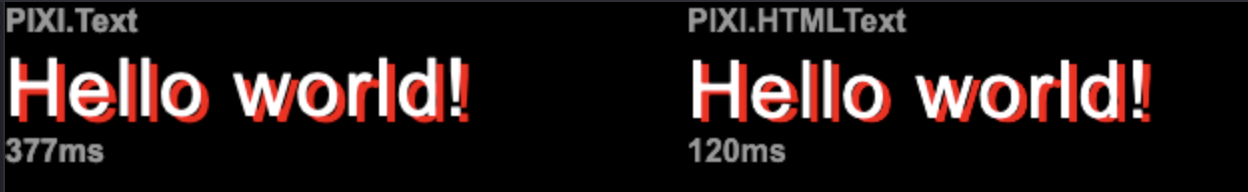
An alternative to PIXI.Text that works with PixiJS v5 (both WebGL and Canvas), however, it has some advantages:
- Supports HTML tags for styling such as
<strong>, or<em>, as well as<span style=""> - Better support for emojis and other HTML layout features, better compatibility with CSS line-height and letter-spacing.
Disadvantages:
- Unlike
PIXI.Text, HTMLText rendering will vary slightly between platforms and browsers. HTMLText uses SVG/DOM to render text and not Context2D's fillText likePIXI.Text. - Performance and memory usage is on-par with
PIXI.Text(that is to say, slow and heavy) - Only works with browsers that support
<foreignObject>.
npm install @pixi/text-htmlyarn add @pixi/text-htmlimport { HTMLText } from '@pixi/text-html';
const text = new HTMLText("Hello World", { fontSize: 20 });Important: Because the HTMLText object takes a raw HTML string, it's represents a potential vector for XSS, it's strongly encourage you santize input especially if you're accepting user-strings.
Because rendering within a <foreignObject> element does not have access to fonts available in the current document, therefore, you need to load the fonts explicitly.
const text = new HTMLText("Hello World", { fontFamily: 'Custom' });
await text.style.loadFont('./path/to/custom-regular.ttf', { family: 'Custom' });Multiple Weights
const text = new HTMLText("Hello <b>World</b>", { fontFamily: 'Custom' });
await Promise.all([
text.style.loadFont('./path/to/custom-regular.ttf', { family: 'Custom' }),
text.style.loadFont('./path/to/custom-bold.ttf', { family: 'Custom', weight: 'bold' });
]);Not all styles and values are compatible between PIXI.Text, mainly because Text is rendered using a DOM element instead of Context2D's fillText API.
Supported
fillfontFamilyfontSizefontWeightfontStylefontVariantletterSpacing†align(also supportsjustifyvalue)paddingbreakWordslineHeight†whiteSpace(also supportsnowrap,pre-wrapvalues)wordWrapwordWrapWidthstrokeThickness‡dropShadow‡dropShadowAngledropShadowDistancedropShadowBlur‡dropShadowColorstrokestrokeThickness
† Values may differ slightly from PIXI.Text rendering. ‡ Appearance may differ slightly between different browsers.
Unsupported
fillGradientStopsfillGradientTypelineJoinmiterLimittextBaselinetrimleading