We tried various Status Pages out there, and built this as a fun little hobby project to make status pages as simple as possible.
- Fork the template repository.
- Update
urls.cfgto include your urls.
key1=https://example.com
key2=https://statsig.com- Update
index.htmland change the title.
<title>My Status Page</title>
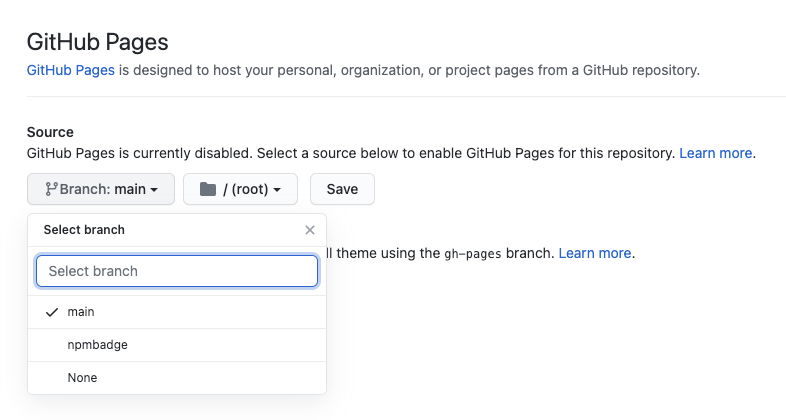
<h1>Services Status</h1>- Set up GitHub Pages for your repository.
This project uses Github actions to wake up every hour and run a shell script (health-check.sh). This script runs curl on every url in your config and appends the result of that run to a log file and commits it to the repository. This log is then pulled dynamically from index.html and displayed in a easily consumable fashion. You can also run that script from your own infrastructure to update the status page more often.
- Incident management.
- Outage duration tracking.
- Updating status root-cause.
Send in a PR - we'd love to integrate your ideas.
You are looking for a developer friendly Feature flags, and A/B experimentation service for your product, check out: https://www.statsig.com