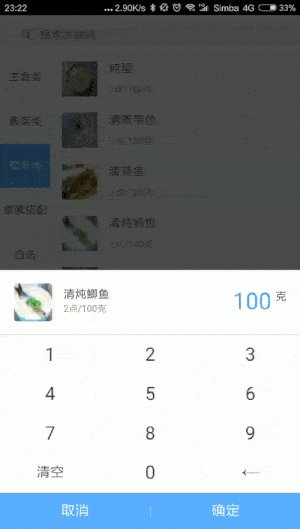
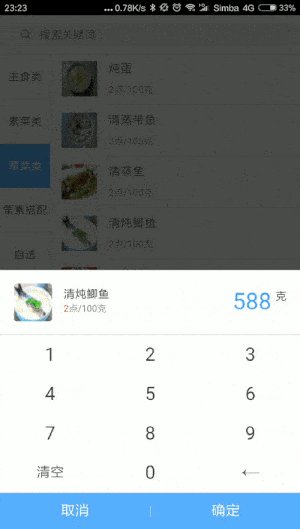
- 原生js开发、不依赖任何框架和库的轻量级移动端数字键盘
- 支持身份证、手机号、整数、小数多类型输入
- API简洁,非常好上手

decimal |

integer/phone |

idcard |
| Property | Type | Default | Description |
|---|---|---|---|
| el | DOM | 键盘父节点 | |
| type | String | decimal | 键盘类型:decimal小数,integer整数,phone手机号,idcard身份证 |
| inputValue | Function | 键盘输入返回值 |
yarn add digital-keyboard --dev- 原生 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="author" content="吴胜斌,simbawu">
<title>数字键盘</title>
</head>
<body>
<div id="values"></div>
<div id="app"></div>
<script src="./digitalKeyboard.js"></script>
</body>
</html>//digitalKeyboard.js
import DigitalKeyboard from 'digital-keyboard';
function inputValue(value){
console.log(value); //DigitalKeyboard return value
document.querySelector('#values').innerHTML = value;
}
new DigitalKeyboard(
{
el: document.querySelector('#app'),
type: 'idcard',
inputValue: inputValue
}
);- React
import React from 'react';
import DigitalKeyboard from "digital-keyboard";
class KeyboardPage extends React.Component {
constructor(){
super();
this.inputValue = this.inputValue.bind(this);
this._renderKeyboard = this._renderKeyboard.bind(this);
}
componentDidMount(){
this._renderKeyboard();
}
inputValue(value){
console.log(value); //DigitalKeyboard return value
}
_renderKeyboard(){
return new DigitalKeyboard (
{
el: this.refs.digitalKeyboard,
type: 'number',
inputValue: this.inputValue
}
);
}
render(){
return (
<div ref='digitalKeyboard'></div>
)
}
}
export default KeyboardPage;- Vue
<template>
<div></div>
</template>
<script>
import DigitalKeyboard from "digital-keyboard";
export default {
mounted () {
this._renderDigitalKeyboard();
},
methods: () {
_renderDigitalKeyboard() {
return new DigitalKeyboard (
{
el: this.$el,
type: 'number',
inputValue: this.inputValue
}
);
},
inputValue(value) {
console.log(value); //DigitalKeyboard return value
}
}
}
</script>Anyone and everyone is welcome to contribute to this project. The best way to start is by checking our open issues,submit a new issues or feature request, participate in discussions, upvote or downvote the issues you like or dislike.