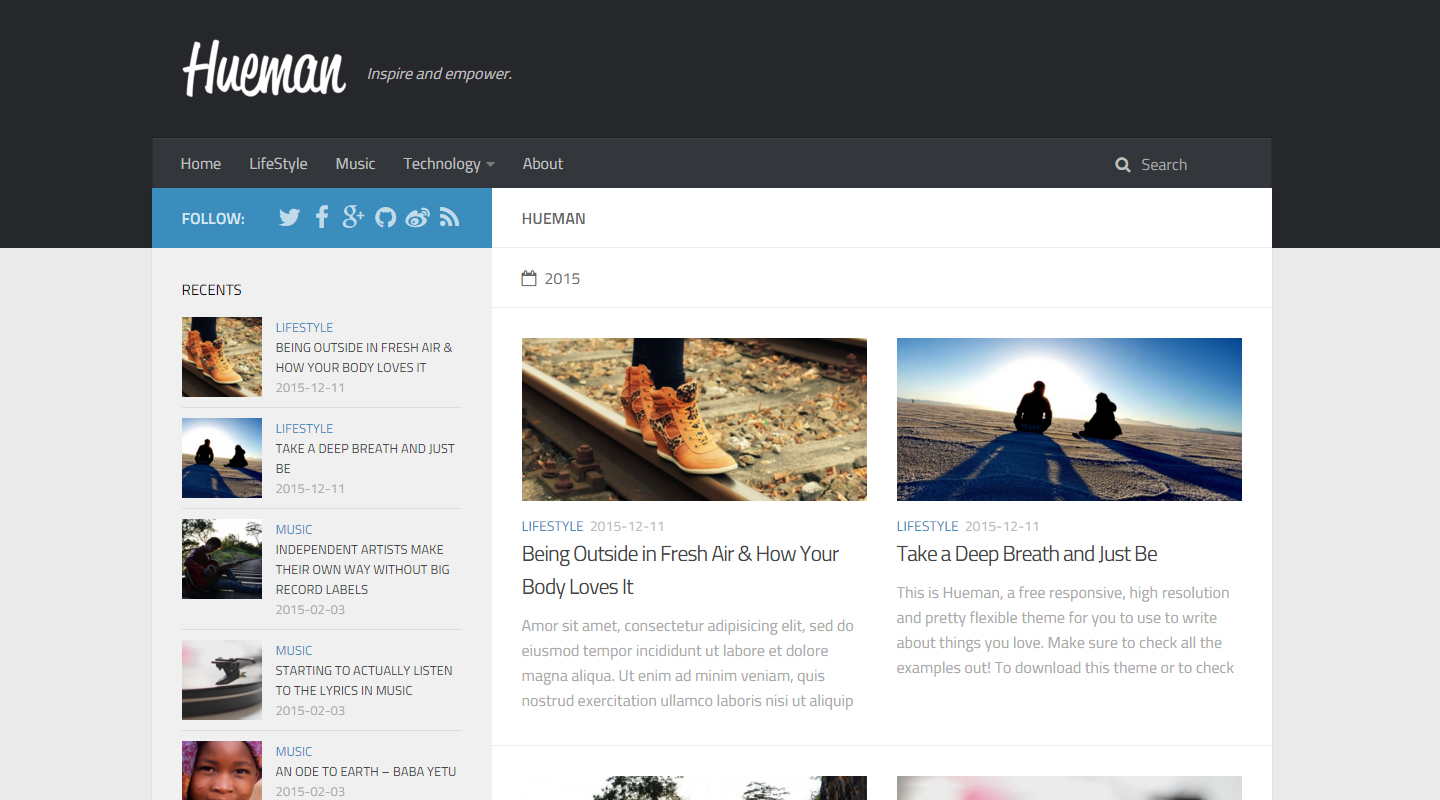
Probably the most beautiful theme for Hexo. Preview
This theme is ported from AlxMedia's the WordPress theme Hueman. Special thanks to AlxMedia, who designed the original theme Hueman for wordpress.
⭐ It is strongly recommended that you read the docs before using Hueman.
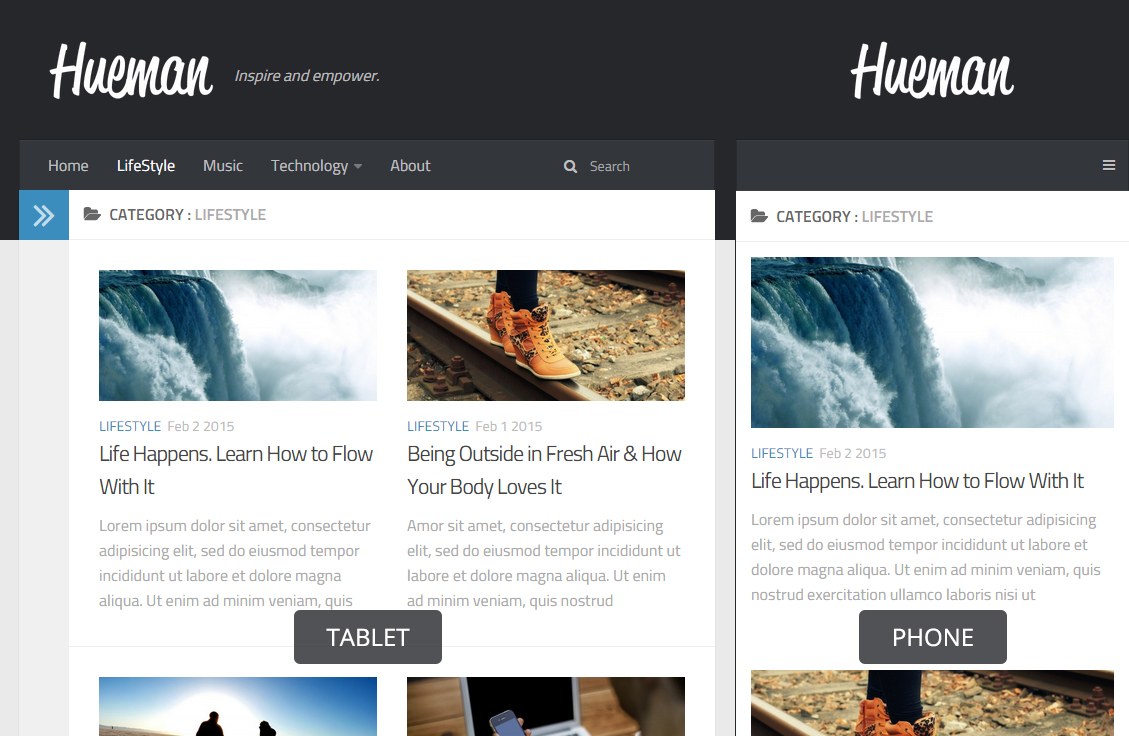
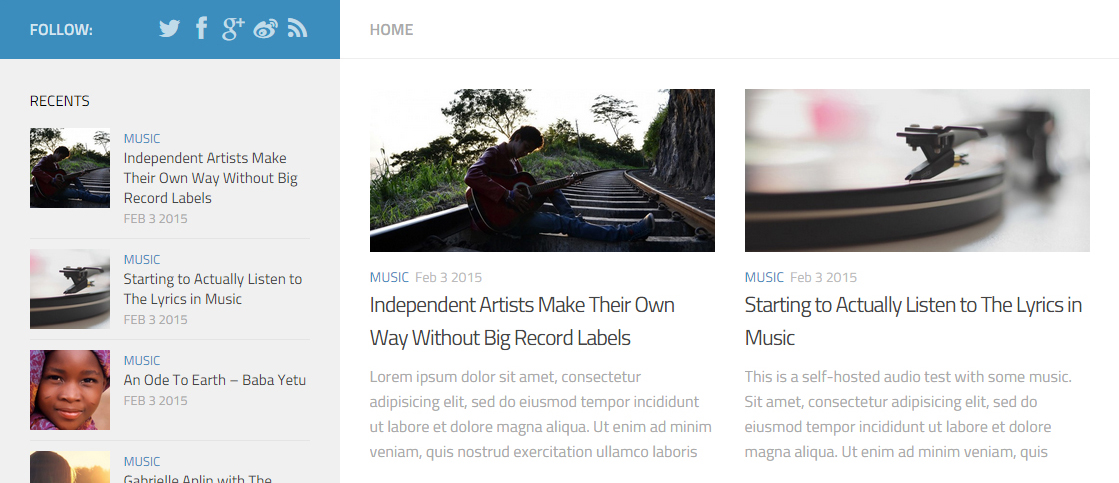
Hueman knows on what screen size you are browsering the website, and reorganize the layout to fit your device.
Hueman inserts your blog categories into main menu in the header section. You can enable/disable this feature in menu setting.
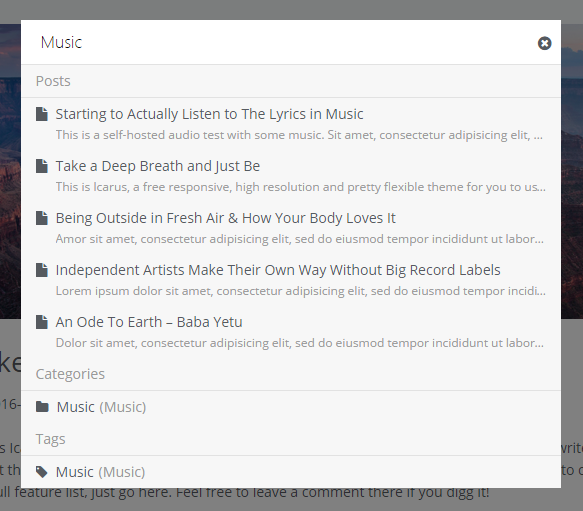
With the help of Insight Search, you can search anything inside your site without any third-party plugin.
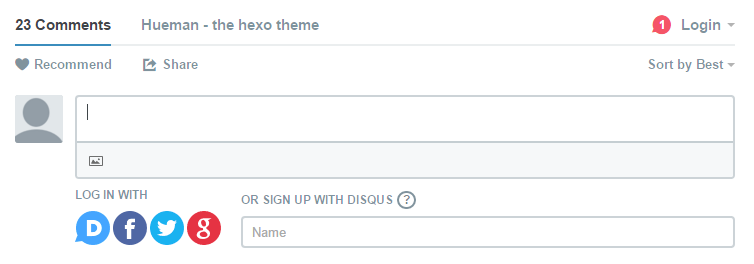
Hueman supports several comment services, give you better choices to communicate with your readers.
Hueman uses the thumbnail front-matter option to set the thumbnail for a post. If the post does not have a thumbnail option, Hueman will find the first image in the post as the thumbnail. You can enable/disable this feature in thumbnail setting.
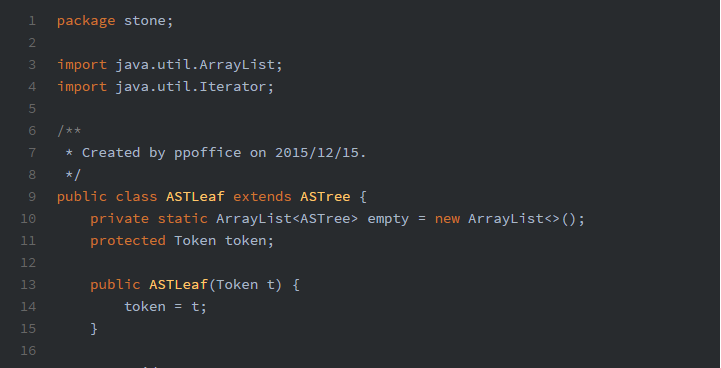
Hueman has more than 60 themes imported from Highlight.js, and it is very easy to customize your own highlight theme.
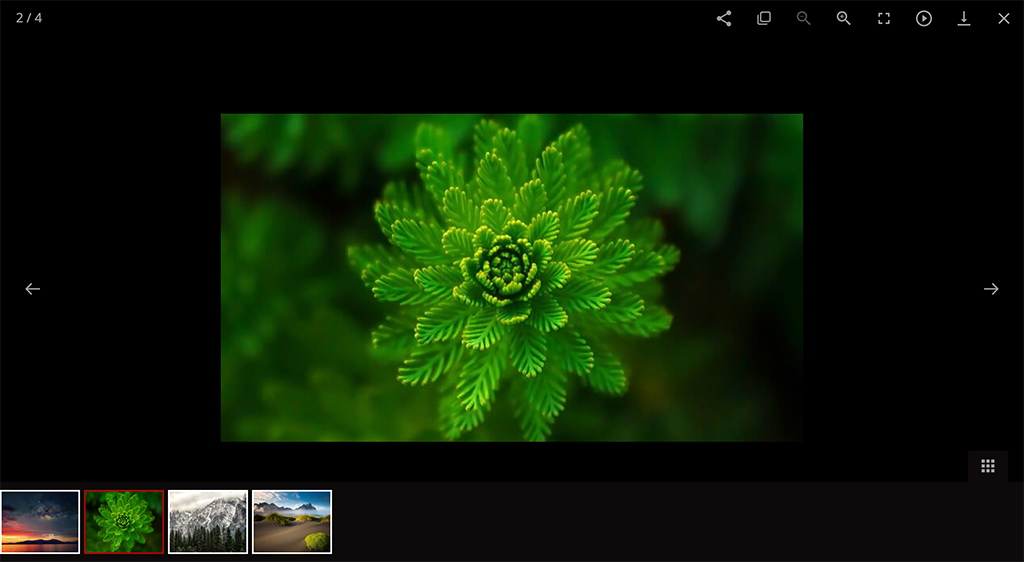
Hueman uses lightgallery.js to showcase your photos. Just enable it in your configuration, and that's all!
Hueman provides 9 built-in widgets:
- archives
- catalog
- category
- google_adsense
- links
- recent_posts
- sticky_posts
- tag
- tagcloud
All of them are enabled by default. You can edit them in widget setting.