for the baum2 cocos creator version please visit https://github.com/chooaya/Baum2CocosCreator/blob/master/psd-convert-to-node/README.md
- Photoshop
- Unity
Setup (Video)
- Download Baum.js
- Copy to Photoshop/Plugins directory Baum.js
- Mac OS: Applications\Adobe Photoshop [Photoshop_version]\Presets\Scripts
- Windows 32 bit: Program Files (x86)\Adobe\Adobe Photoshop [Photoshop_version]\Presets\Scripts
- Windows 64 bit: Program Files\Adobe\Adobe Photoshop [Photoshop_version](64 Bit)\Presets\Scripts
- Download & Import baum2.unitypackage
- psd上で使用するFontは、BaumFontsファイルが置いてあるディレクトリに置いておいてください。
- (Please import the font used on psd in the directory where "BaumFonts" file is located.)
How to use (Video)
- psdを作ります。(psdの作り方参照)
- File -> Scripts -> Baum2を選択し、中間ファイルの出力先を選択します。
- 生成された中間ファイルをBaum2/Importディレクトリ以下に投げ込みます。
- 自動的に「BaumPrefabs」を配置したディレクトリにprefabが出来上がります。
- 後は、Sample/Sample.csを参考にスクリプトからBaumUI.Instantiateで実行時に生成してください。
- 同じように中間ファイルを生成後、Baum2/Importディレクトリ以下に投げ込むと、prefabが上書き更新されます。
- この時、prefabのGUIDは変更されないためScriptに対する参照を張り直す必要はありません。
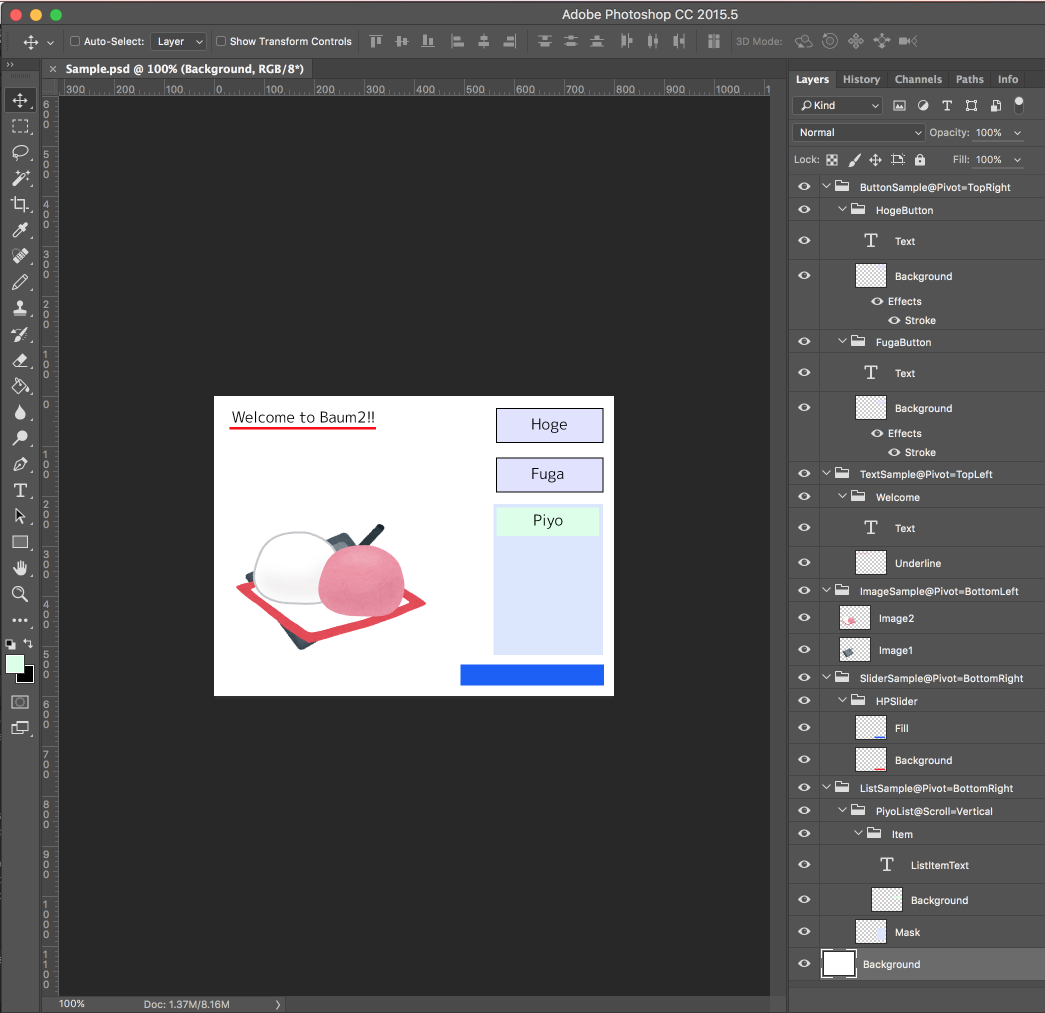
基本的にPhotoshop上の1レイヤー = Unity上の1GameObjectになります。
UIの一部をアニメーションさせたい場合などは、Photoshop上のレイヤーを分けておいてください。
- Photoshop上の Textレイヤー は、Unity上でUnityEngine.UI.Textとして変換されます。
- フォントやフォントサイズ、色などの情報も可能な限りUnity側も同じように設定されます。
- Photoshop上の 名前が"Button"で終わるグループ は、Unity上でUnityEngine.UI.Buttonとして変換されます。
- このグループ内で、最も奥に描画されるイメージレイヤーがクリック可能な範囲(UI.Button.TargetGraphic)に設定されます。
- Photoshop上の 名前が"Slider"で終わるグループ は、Unity上でUnityEngine.UI.Sliderとして変換されます。
- このグループ内で、名前がFillになっているイメージレイヤーがスライドするイメージ(UI.Slider.FillRect)になります。
- Photoshop上の 名前が"Scrollbar"で終わるグループ は、Unity上でUnityEngine.UI.Scrollbarとして変換されます。
- このグループ内で、名前がHandleになっているイメージレイヤーがスライドするハンドル(UI.Scrollbar.HandleRect)になります。
- Photoshop上の 名前が"List"で終わるグループ は、Unity上でBaum2.Listとして変換されます。
- このグループ内には、Itemグループと、Maskレイヤーが必須です。
- Itemグループ内の要素がリストの1アイテムになります。
- Maskレイヤーがそのリストにかかるマスクになります。
- 詳しくはサンプルをご覧ください。
- Photoshop上のルート直下にあるグループにのみ使えます。
- 名前の後ろに @Pivot=TopRight のようにPivotを指定できます。
レイヤー名の先頭に#をつけることで、出力されないレイヤーを作ることが出来ます。
- Unity: Unity2017
- PhotoshopScript: Adobe Photoshop CC 2018