HPGradientLoading is awesome library for loading activity in iOS application
pod 'HPGradientLoading'
Copy the HPGradientLoading folder to your project.
- Enable blur background
var isBlurBackground: Bool- Enable blur loading activity
var isBlurLoadingActivity: Bool- Enable dismiss loading when tap
var isEnableDismissWhenTap: Bool- Size of loading activity
var sizeOfLoadingActivity: CGFloat- Gradient from color
var fromColor: UIColor- Gradient to color
var toColor: UIColor- Duration animation
var durationAnimation: TimeInterval- Blur color tinr loading activity
var blurColorTintActivity: UIColor- Blur color tint alpha for loading activity
var blurColorTintAlphaActivity: CGFloat- Blur radius loading activity
var blurRadiusActivity: CGFloat- Corner radius for loading activity
var cornerRadiusActivity: CGFloat- Gradient line width for loading activity
var gradientLineWidth: CGFloat- Blur color tint for background
var blurColorTintBackground: UIColor- Blur color tint alpha for background
var blurColorTintAlphaBackground: CGFloat- Blur radius background
var blurRadiusBackground: CGFloat- Color for title loading
var colorTitleLoading: UIColor- Font for title loading
var fontTitleLoading: UIFont- Color for processing loading
var colorTitleProcessing: UIColor- Font for title processing
var fontTitleProcessing: UIFont- Show loading
func showLoading(with title: String? = nil)- Show processing
func showProcessing(with loadingTitle: String? = nil, percent: CGFloat, duration: TimeInterval = 0.1)- Update processing
func updateProcessing(with percent: CGFloat, duration: TimeInterval = 0.1)- Dismiss loading
func dismiss()Add import HPGradientLoading in your file
import UIKit
import HPGradientLoading
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
HPGradientLoading.shared.configation.isEnableDismissWhenTap = true
HPGradientLoading.shared.configation.isBlurBackground = true
HPGradientLoading.shared.configation.durationAnimation = 1.0
HPGradientLoading.shared.configation.fontTitleLoading = UIFont.systemFont(ofSize: 20)
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
HPGradientLoading.shared.dismiss()
}
// MARK: - Actions
@IBAction private func showLoadingWithTitle(_ sender: Any) {
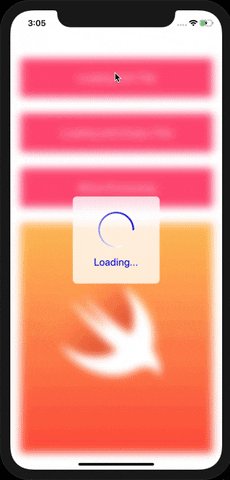
HPGradientLoading.shared.showLoading(with: "Loading...")
}
@IBAction private func showLoadingWithEmptyTitle(_ sender: Any) {
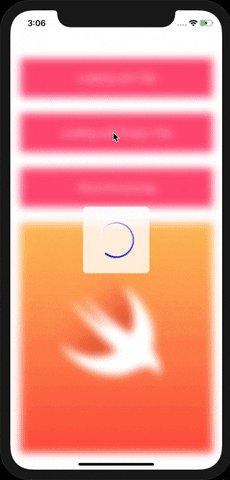
HPGradientLoading.shared.showLoading()
}
@IBAction private func showProcessing(_ sender: Any) {
self.percent = 0
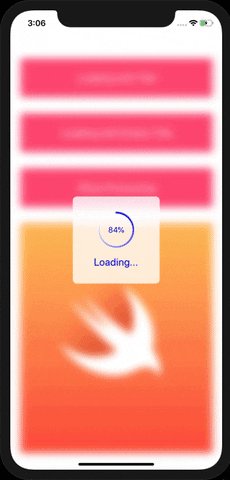
HPGradientLoading.shared.showProcessing(with: "Loading...", percent: self.percent, duration: 0.15)
self.timer = Timer.scheduledTimer(withTimeInterval: 0.1, repeats: true, block: { (timer) in
self.percent += 4
self.percent = self.percent > 100 ? 100 : self.percent
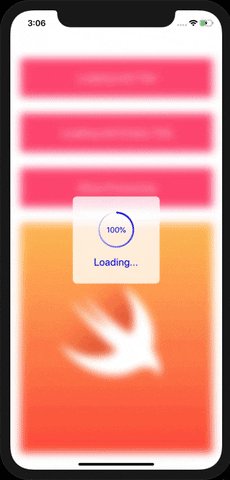
HPGradientLoading.shared.updateProcessing(with: self.percent)
if self.percent == 100 {timer.invalidate()}
})
}
}Swift 5.0
iOS 10.0+
Xcode 10.2+
Forks, patches and other feedback are welcome.
HPGradientLoading is available under the MIT license. See the LICENSE file for more info.