rachelandrew / grid-by-example Goto Github PK
View Code? Open in Web Editor NEWCSS3 Grid Layout examples
License: The Unlicense
CSS3 Grid Layout examples
License: The Unlicense
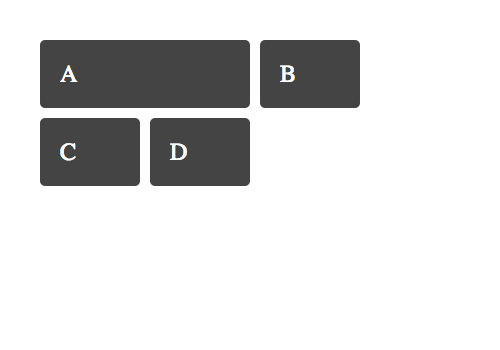
http://gridbyexample.com/examples/#example5

.b {
grid-column: 5 / 6;
grid-row: 1 / 4;
}div.b should spans to line 4, on image it spans to 2.
Correct image:
http://imageshack.com/i/p1JOsj8Np
Same for http://gridbyexample.com/examples/#example6
.b {
grid-column: 5 / 6;
grid-row: 1 / span 3;
}Small mistake in the CSS for the labelling of resources has specs listed as videos.
.card-listing .type-spec h3:before {
- content: "Video"; }
+ content: "Spec"; }Hey,
Sorry if this is wrong place to ask. But i can't find any answer for that question:
I examine naming-lines and repeat() method connection.
There is this sentense on w3c spec: (https://www.w3.org/TR/css-grid-1/#funcdef-repeat)
"If the repeat() function ends up placing two adjacent to each other, the name lists are merged. For example, repeat(2, [a] 1fr [b]) is equivalent to [a] 1fr [b a] 1fr [b]."
So, how can i use this middle part(line name), or connect to second column by line name? Because everytime i use 'a' line name it reffers to 1st line. When i try tu use 'b a' nothing happen.
So from my perspective equivalent for 'repeat(2, [a] 1fr [b])' is '[a] 1fr [b] 1fr '.
Is this a bug or i can't understand that part?
Hey!
I love GbE, but as I was poking through I noticed some low-hanging performance fruit. I hope you don’t mind me opening an issue to open a PR against… I’m gonna start making some small fixes 👍
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.