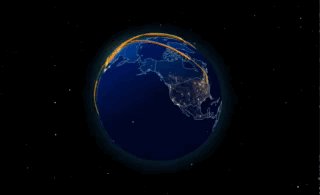
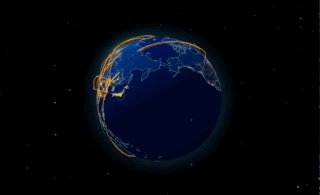
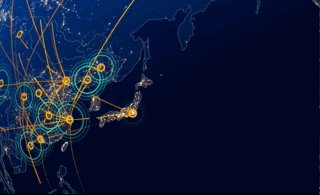
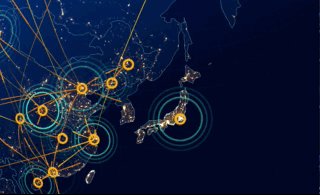
3D Earth is a beautiful component of earth flying line based on threejs
look:
npm install 3d-earthor
yarn add 3d-earth- star background
- cloud
- city wave
- glow sprite
- world polygon
- flyLine
- earth roate and zoom animate
build esm , support html/vue/react you can look at example
config
//earth auto Roate
autoRotate: boolean;
zoomChina: boolean;
starBackground: boolean- ThreeJS
- TweenJS
3d-earth is open-sourced software licensed under the MIT license.