WiLED is an Open Source project to control various types of LED strips with ESP8266. 5050 SMD and WS28xx LED strips are supported.
IMPORTANT: Download the latest release version (ZIP file) from HERE and upload the binary file or compile the source code.
Click on the image above to watch the video.
- Install Arduino IDE
- Install driver for ESP8266 https://github.com/esp8266/Arduino
- Install plugin for ESP8266 Sketch Data Upload https://github.com/esp8266/arduino-esp8266fs-plugin
- Install Adafruit_NeoPixel, Espalexa, WebSockets, WifiManager and WS2812FX Libraries
Download the latest release version WiLED.ino.nodemcu.bin and use ESPTool or ESPFlashDownloadTool to upload the binary to ESP8266.
User ...
- ... doesn't need to install any app to controlle the LED strip
- ... can controlle the LED strip via Webinterface or via Alexa
- ... Alexa can detect this skill as multiple devices, you may include the number of devices by increase this line
#define ESPALEXA_MAXDEVICES 15indefinitions.h - ... to invoke custom Skills, use:
Alexa turn light onAlexa turn light 1 onAlexa turn light off
- ... can upload new file from within a Web browser without having to connect to the ESP8266 over USB
http://esp8266.local/update
- ... may load the firmware to ESP module using Wi-Fi connection OTA (Over the Air)
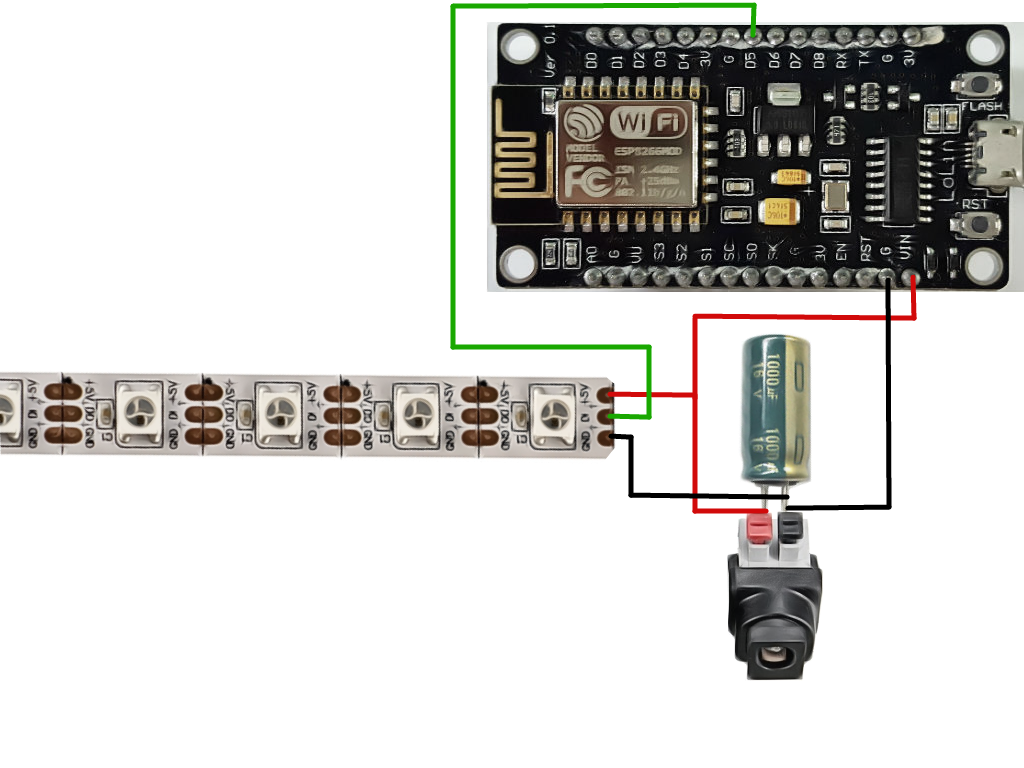
To controle SMD or WS28xx LED strips you need to set #define SMD_STRIP 1 or #define WS28_STRIP 1 in definitions.h
Make sure that you set only one to 1 and the other one to 0
If you don't want to use Alexa set #define USE_ALEXA 0
(Optional) Alexa echo or any other version