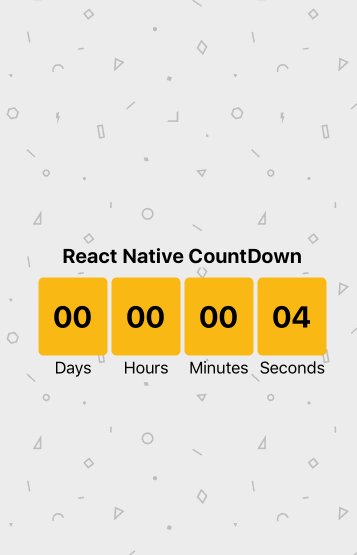
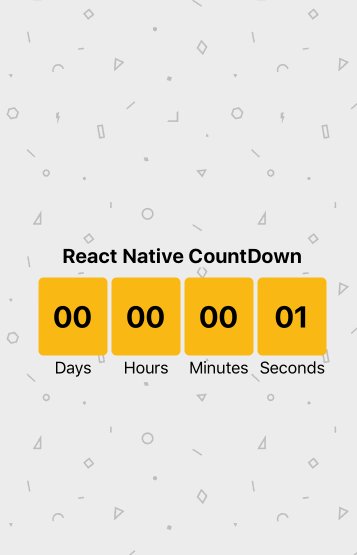
React Native CountDown
Run npm install react-native-countdown-component --save OR yarn add react-native-countdown-component --save
import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
until={10}
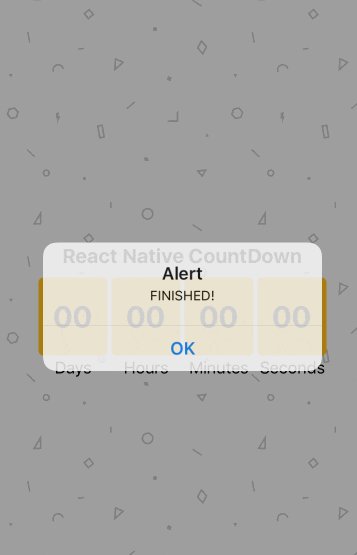
onFinish={() => alert('finished')}
onPress={() => alert('hello')}
size={20}
/>
)
}import CountDown from 'react-native-countdown-component';
render() {
return (
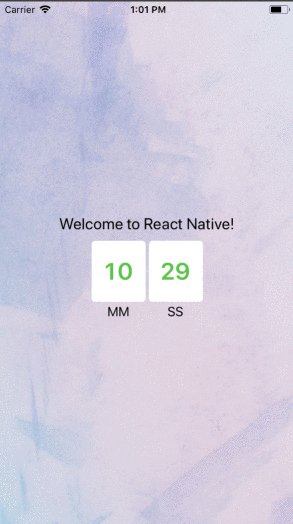
<CountDown
until={60 * 10 + 30}
size={30}
onFinish={() => alert('Finished')}
digitStyle={{backgroundColor: '#FFF'}}
digitTxtStyle={{color: '#1CC625'}}
timeToShow={['M', 'S']}
timeLabels={{m: 'MM', s: 'SS'}}
/>
)
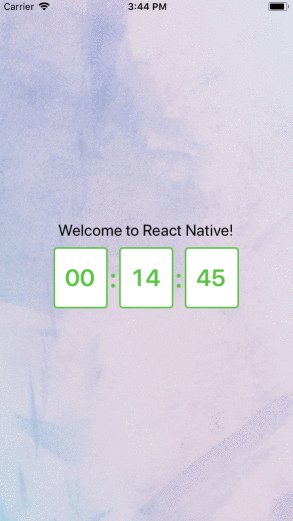
}import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
size={30}
until={1000}
onFinish={() => alert('Finished')}
digitStyle={{backgroundColor: '#FFF', borderWidth: 2, borderColor: '#1CC625'}}
digitTxtStyle={{color: '#1CC625'}}
timeLabelStyle={{color: 'red', fontWeight: 'bold'}}
separatorStyle={{color: '#1CC625'}}
timeToShow={['H', 'M', 'S']}
timeLabels={{m: null, s: null}}
showSeparator
/>
)
}