rl404's MyAnimeList list design compilation
- Theme
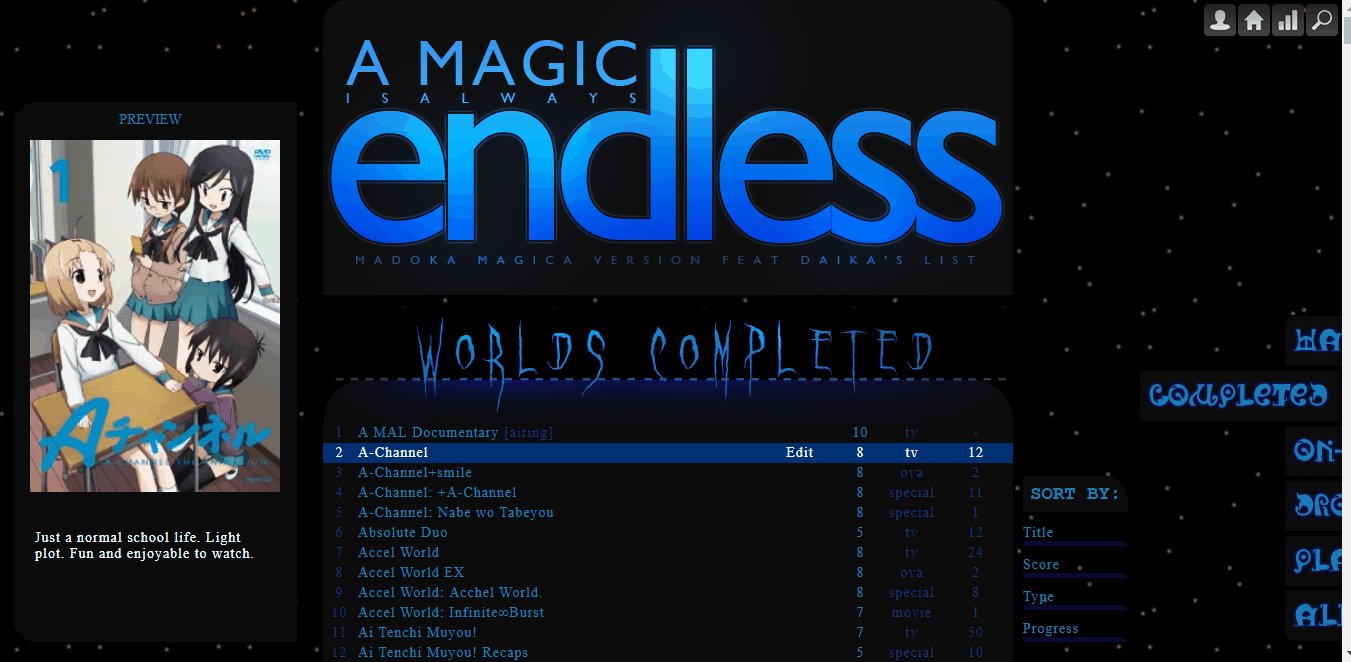
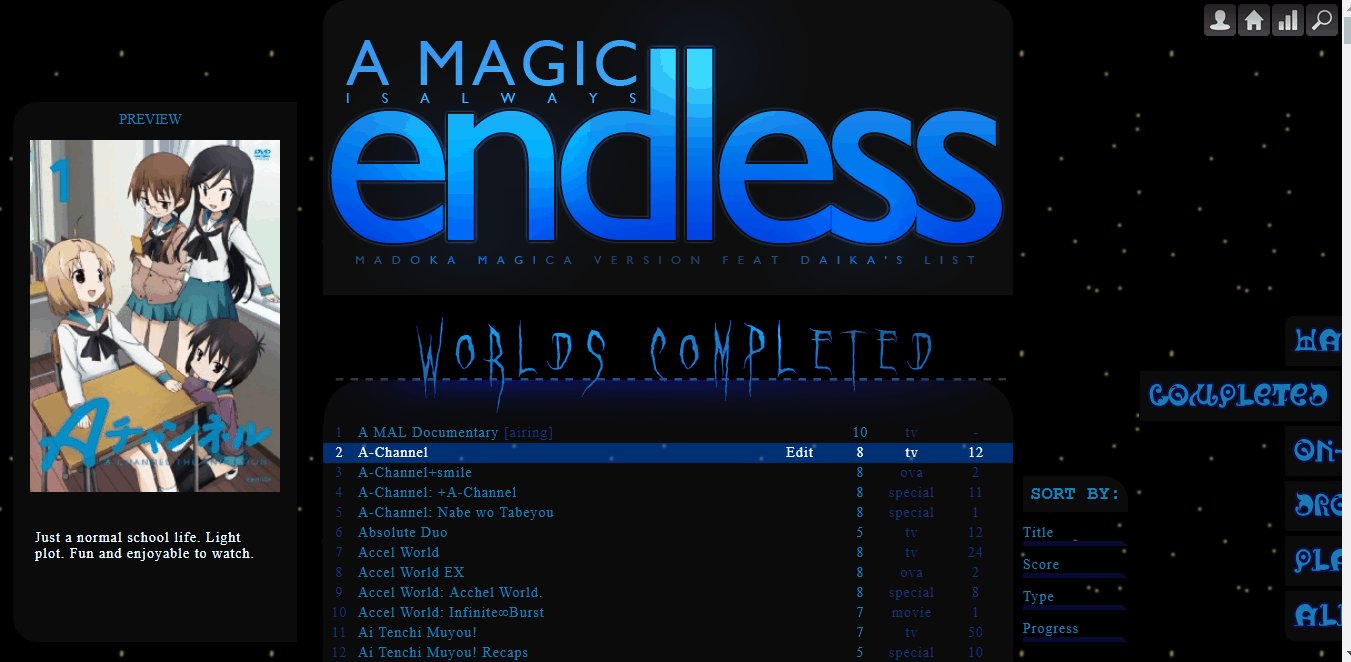
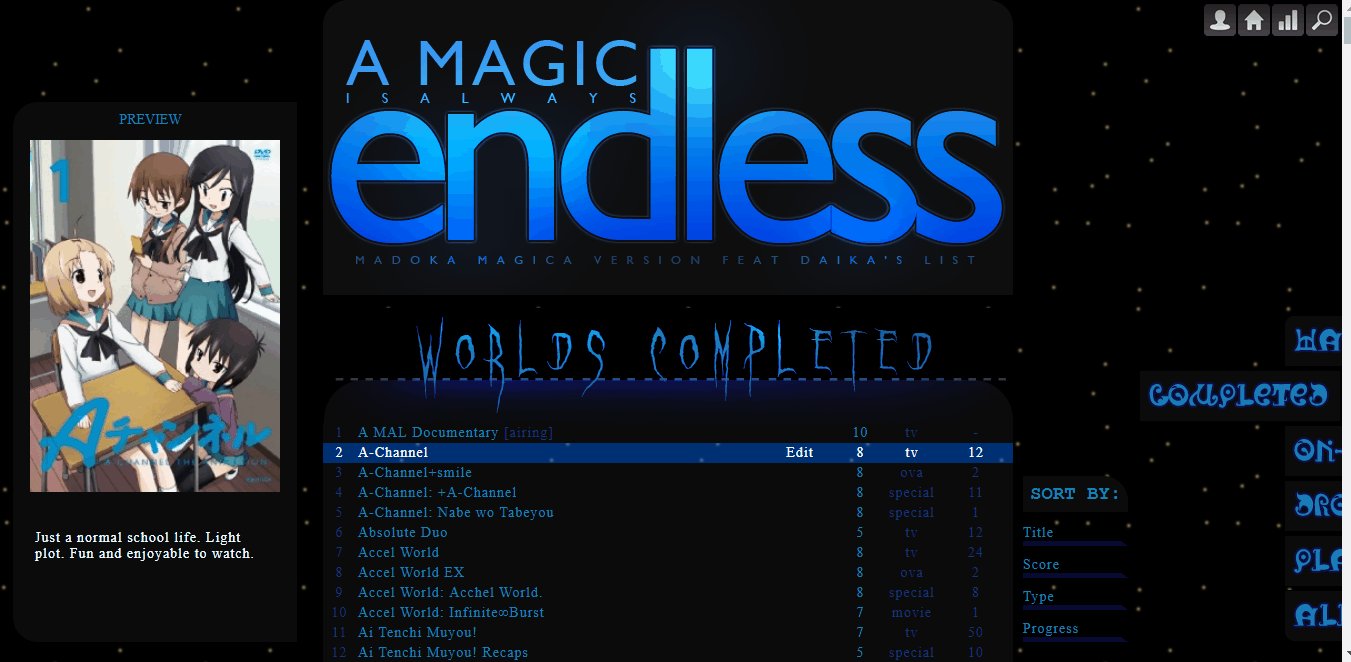
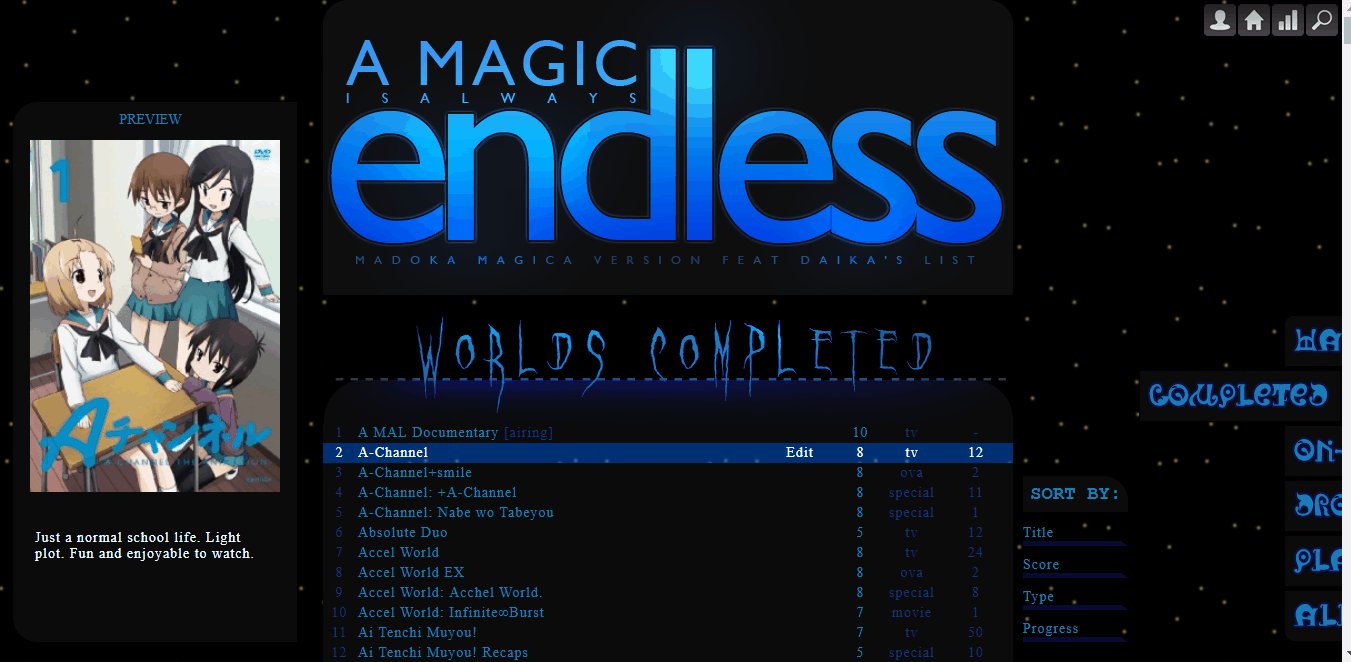
- Mahou Shoujo Madoka★Magica
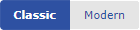
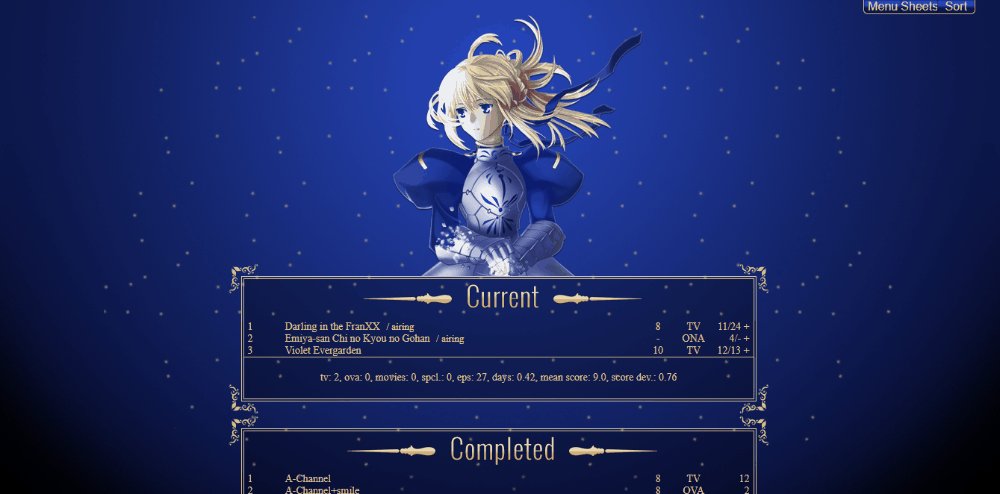
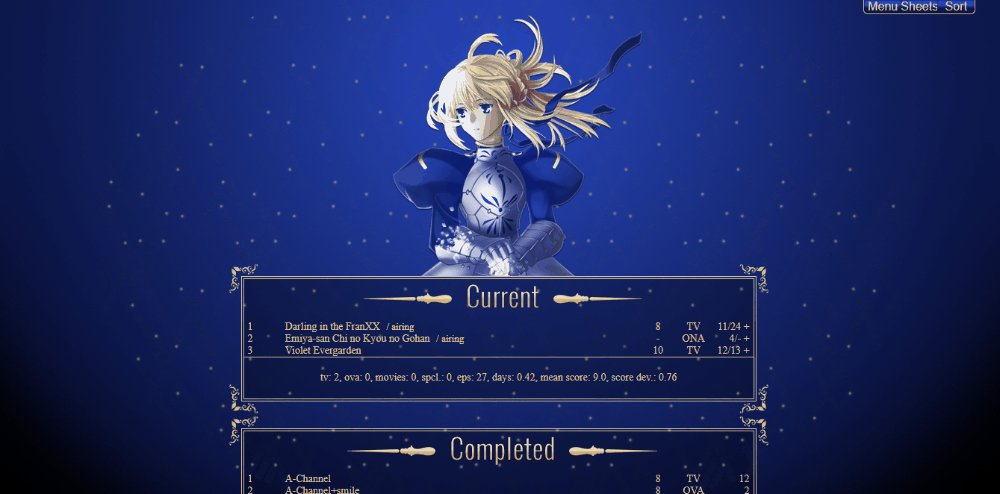
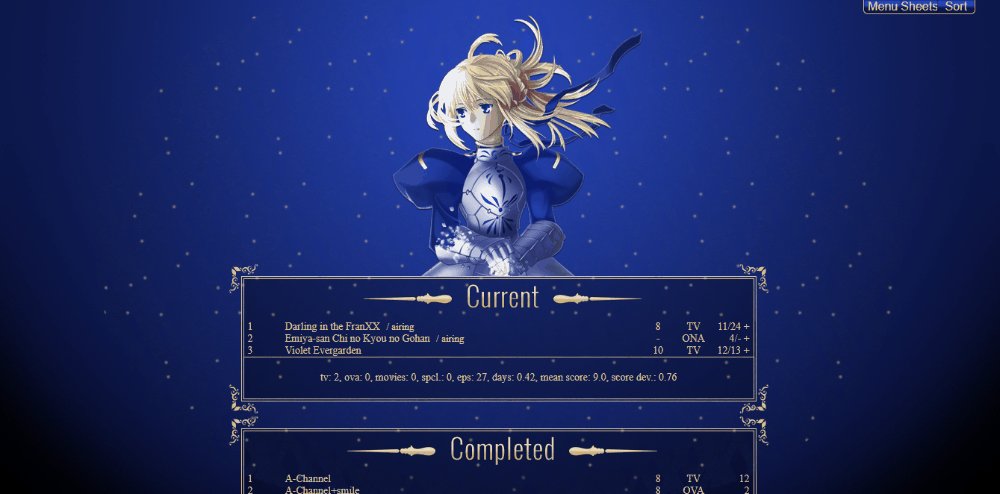
- Saber
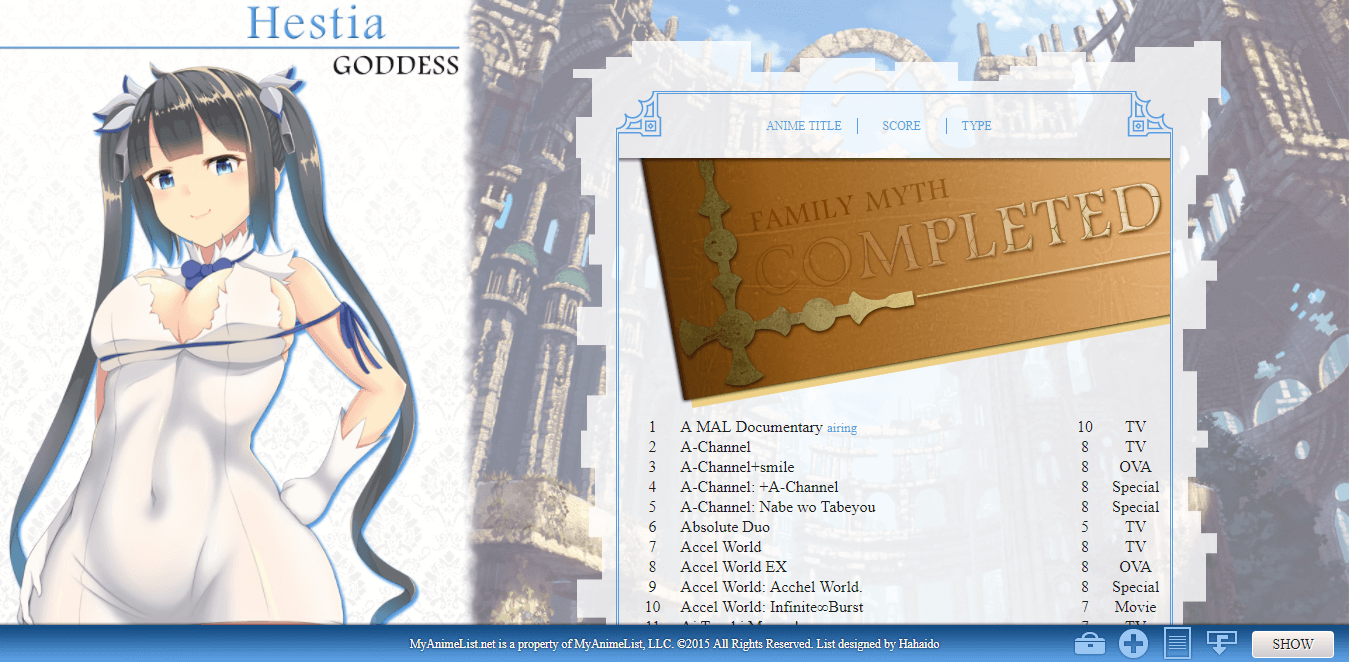
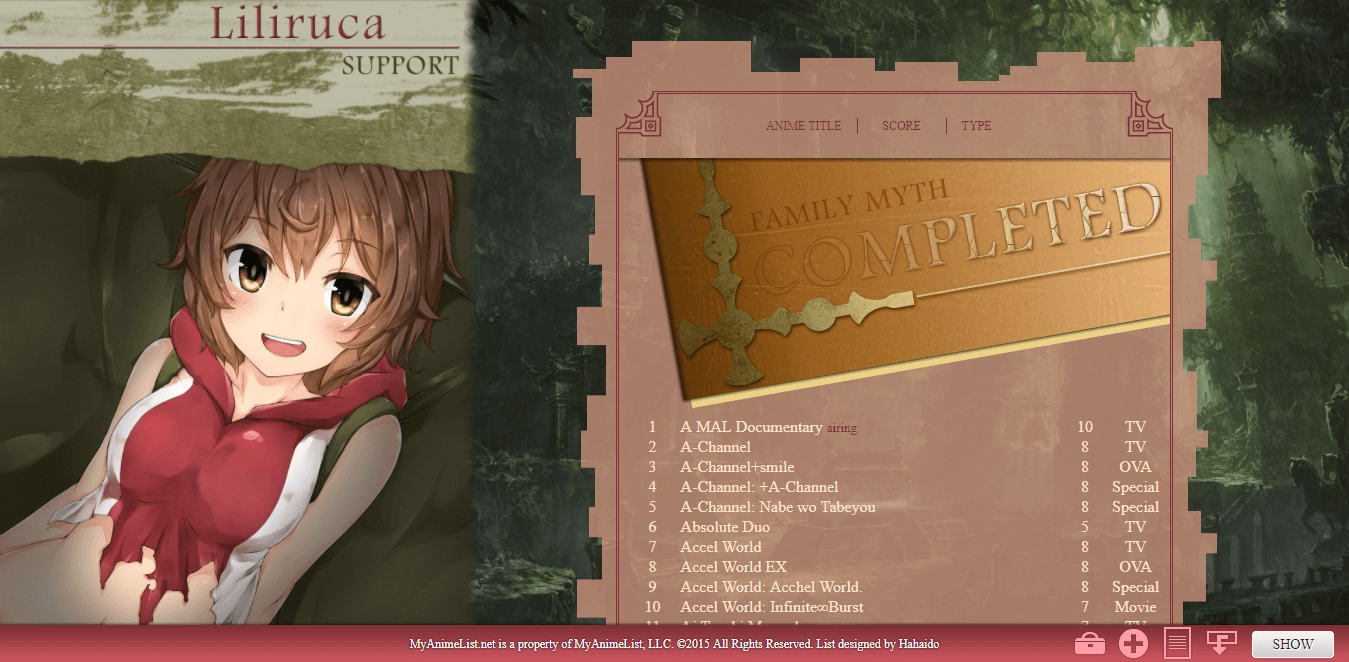
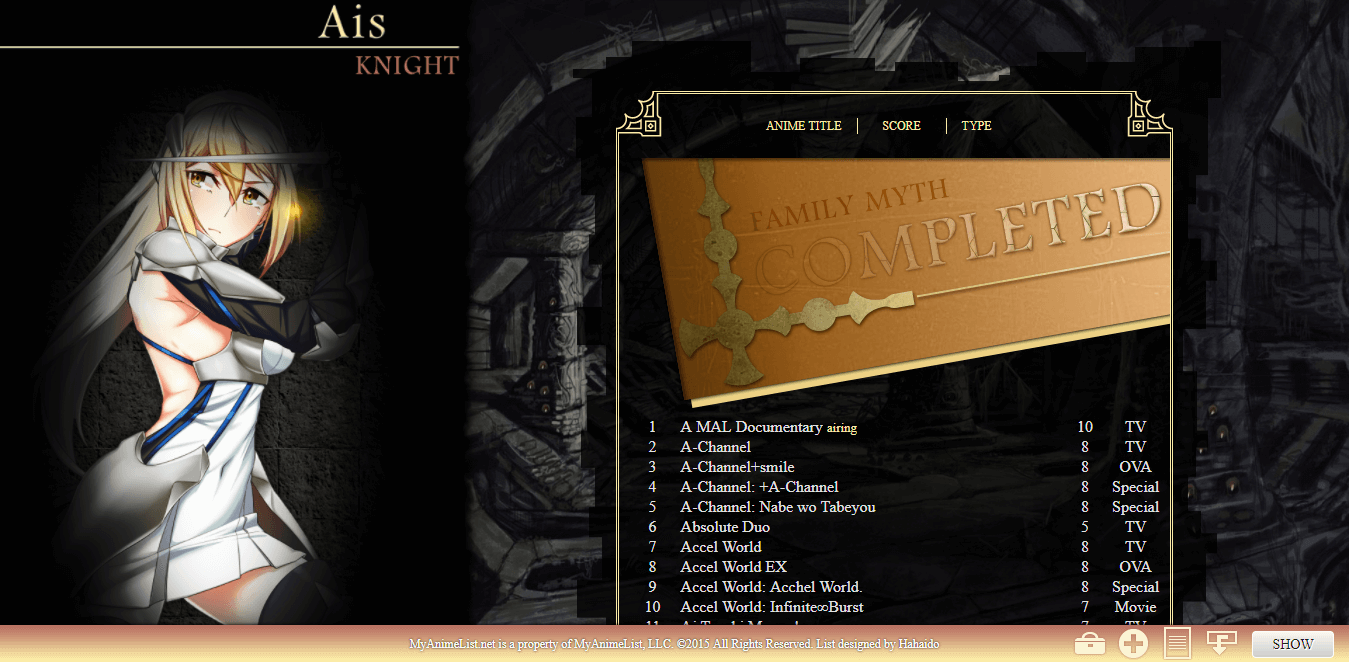
- Dungeon ni Deai wo Motomeru no wa Machigatteiru Darou ka (Danmachi)
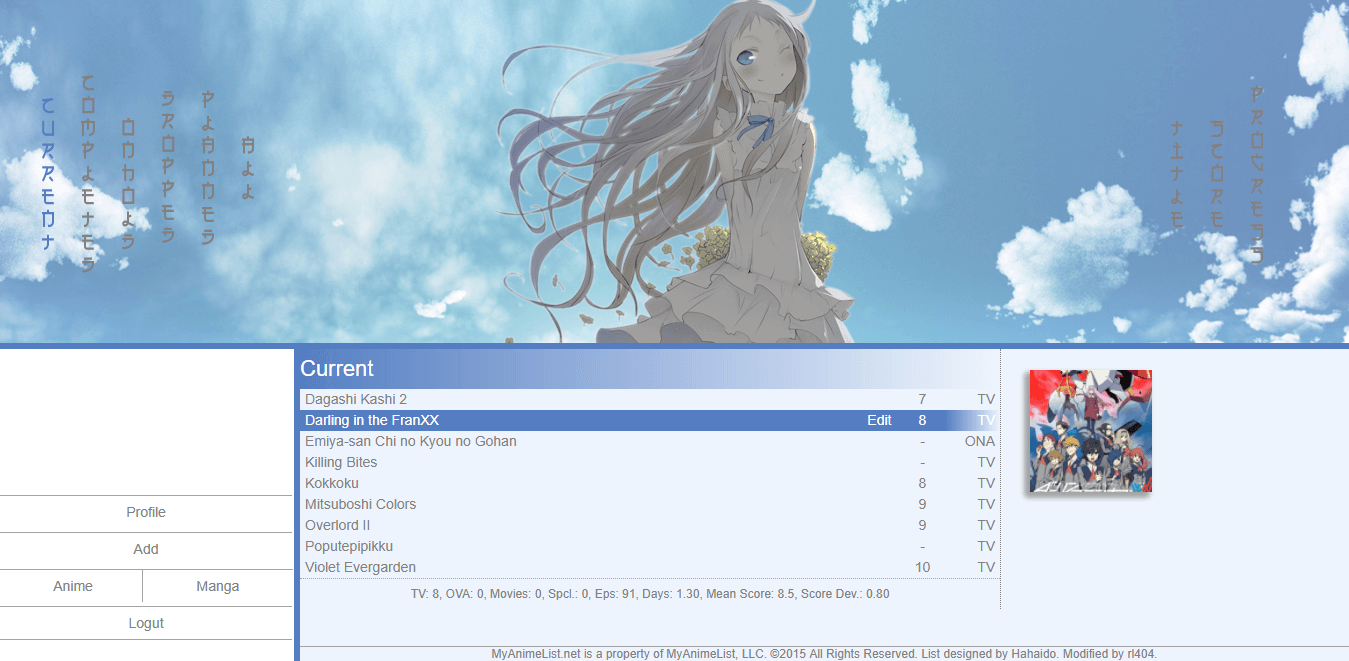
- Ano Hi Mita Hana no Namae wo Bokutachi wa Mada Shiranai (Anohana)
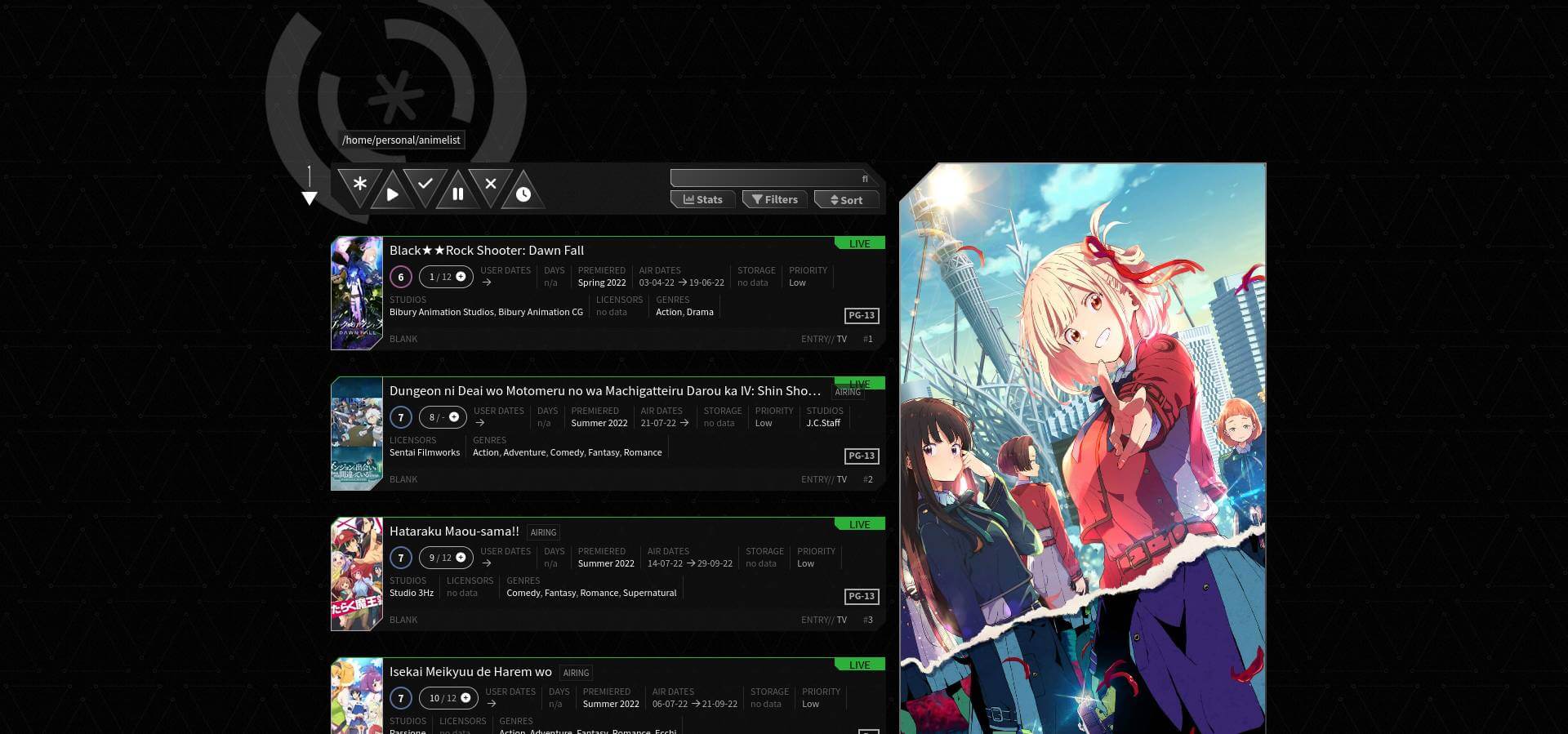
- Expander
- Expander Dark
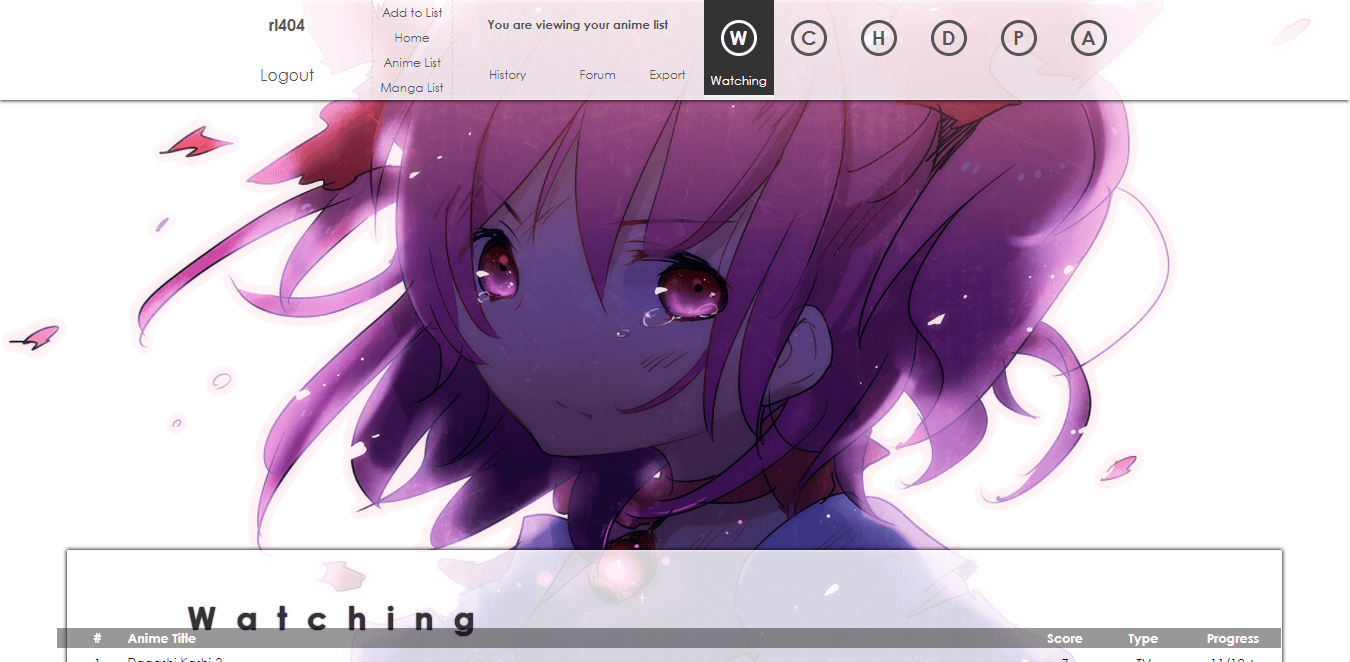
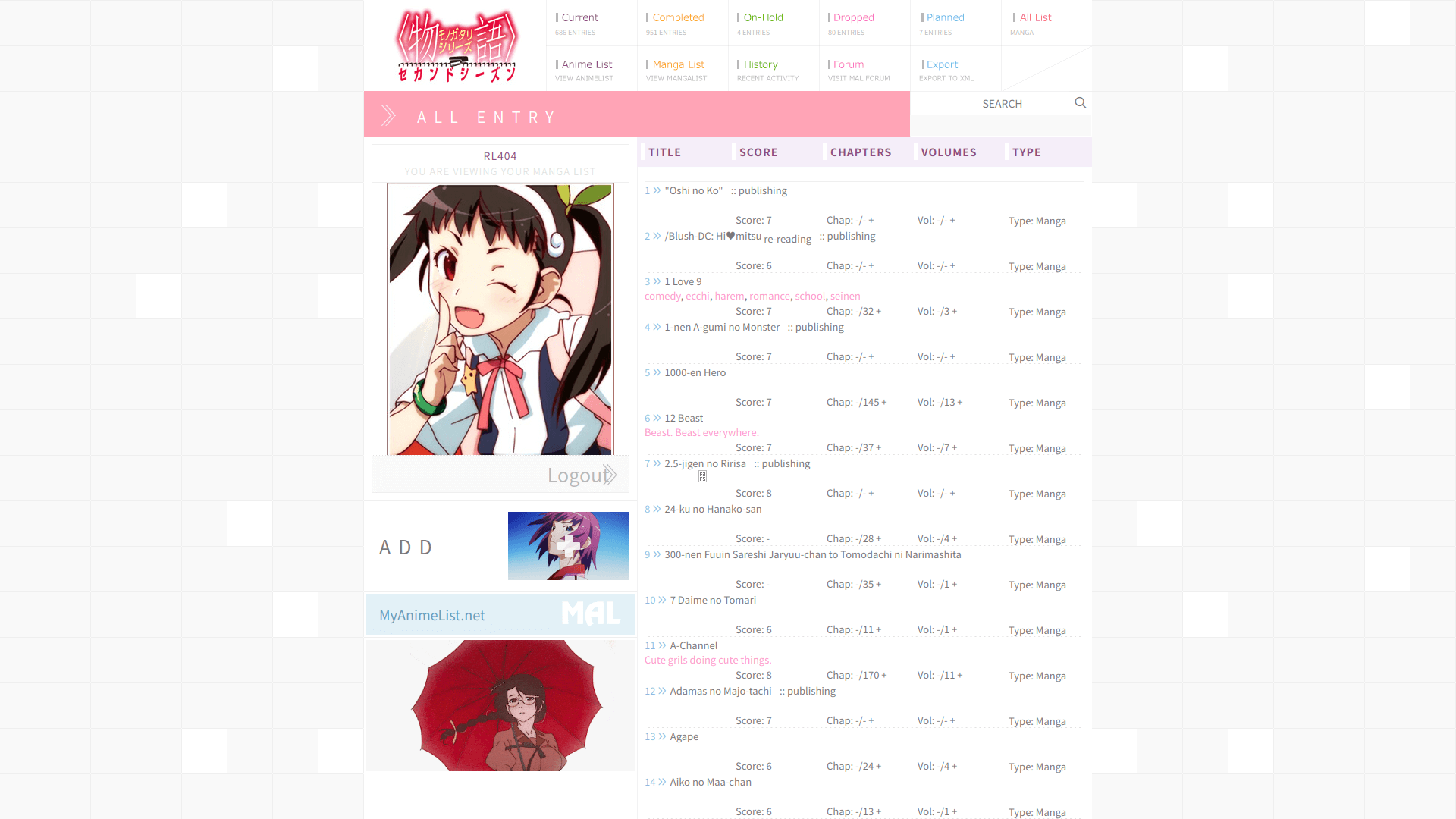
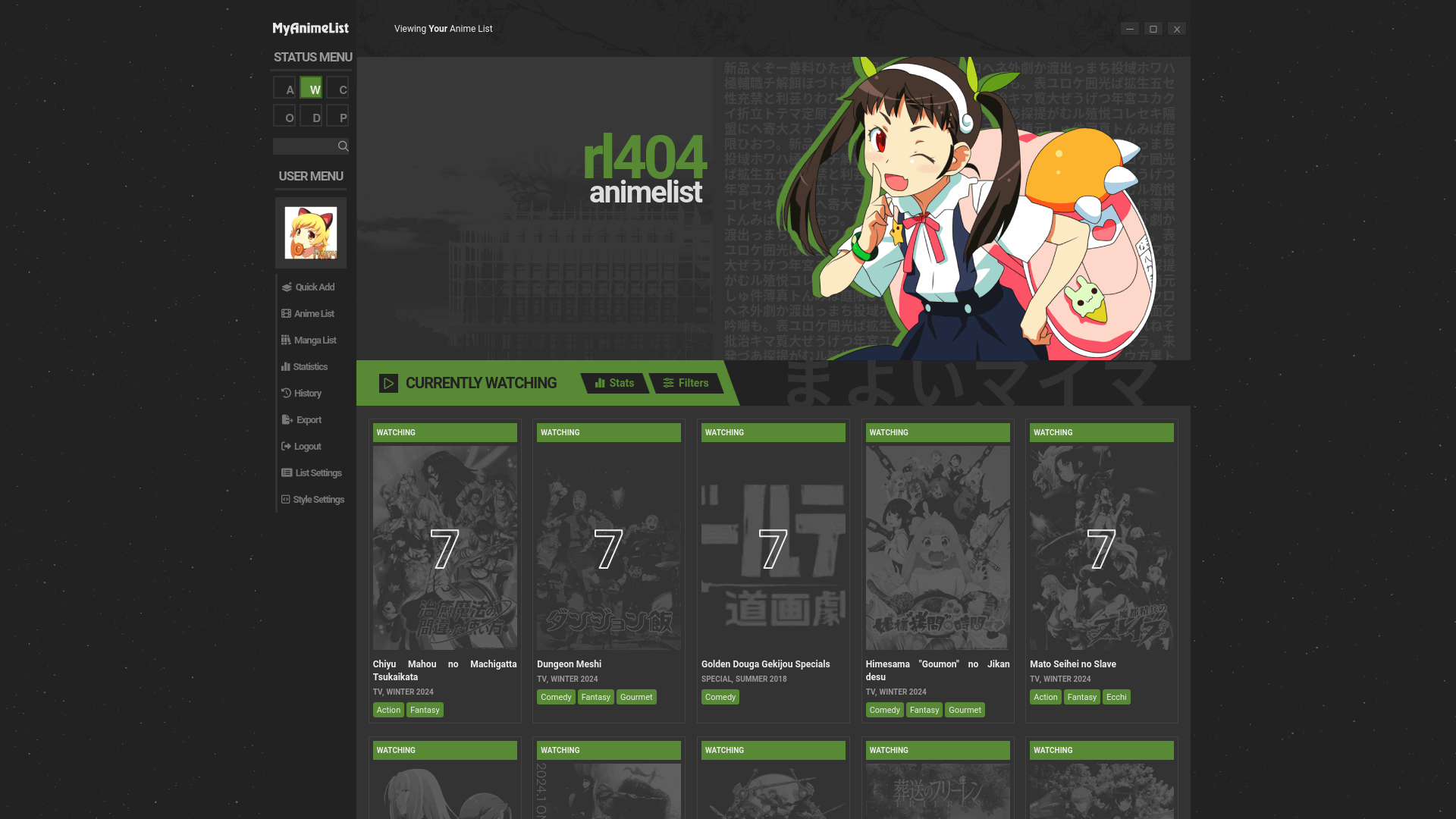
- Bakemonogatari
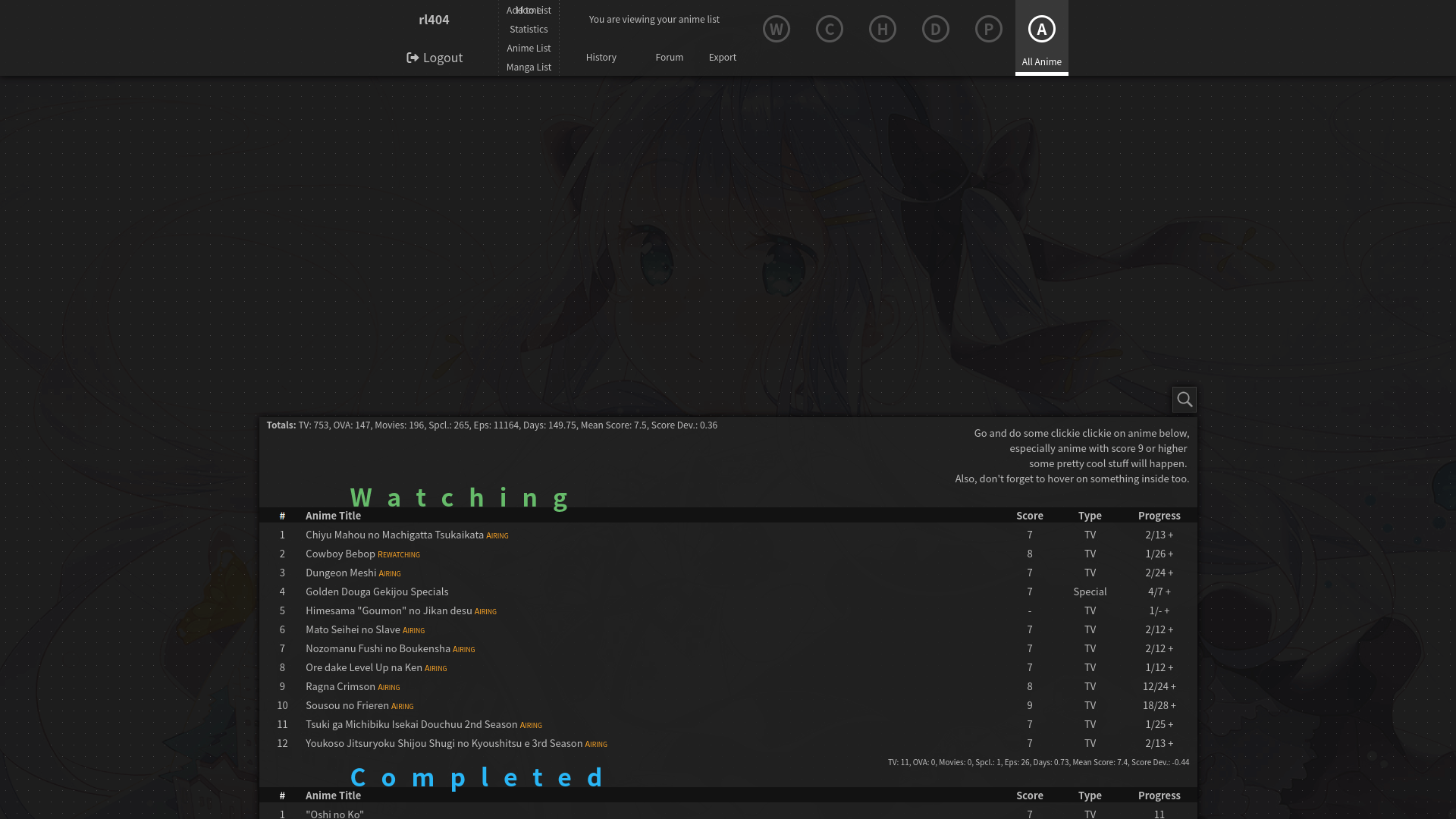
- Bakemonogatari 2
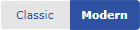
- Rezero
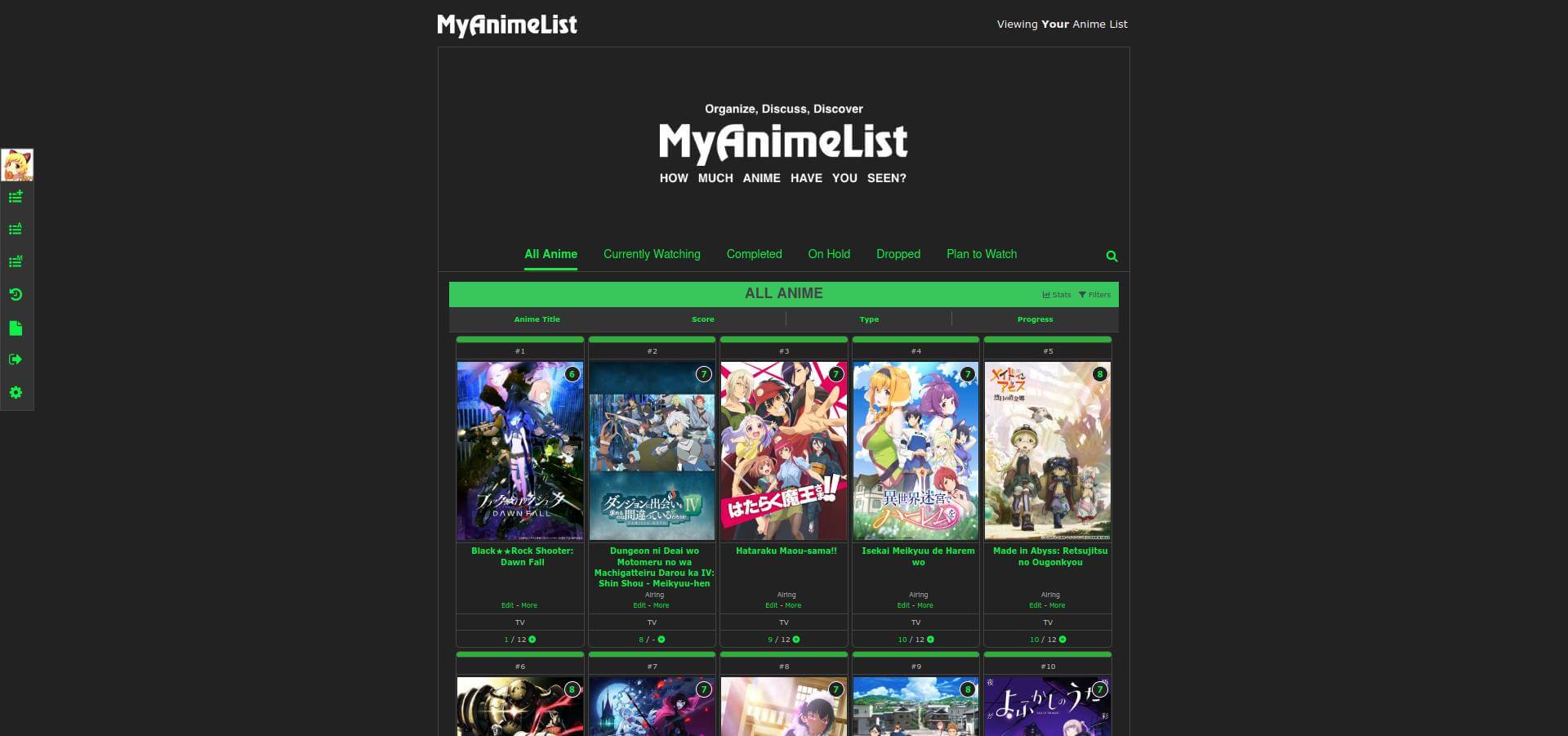
- Modern Image
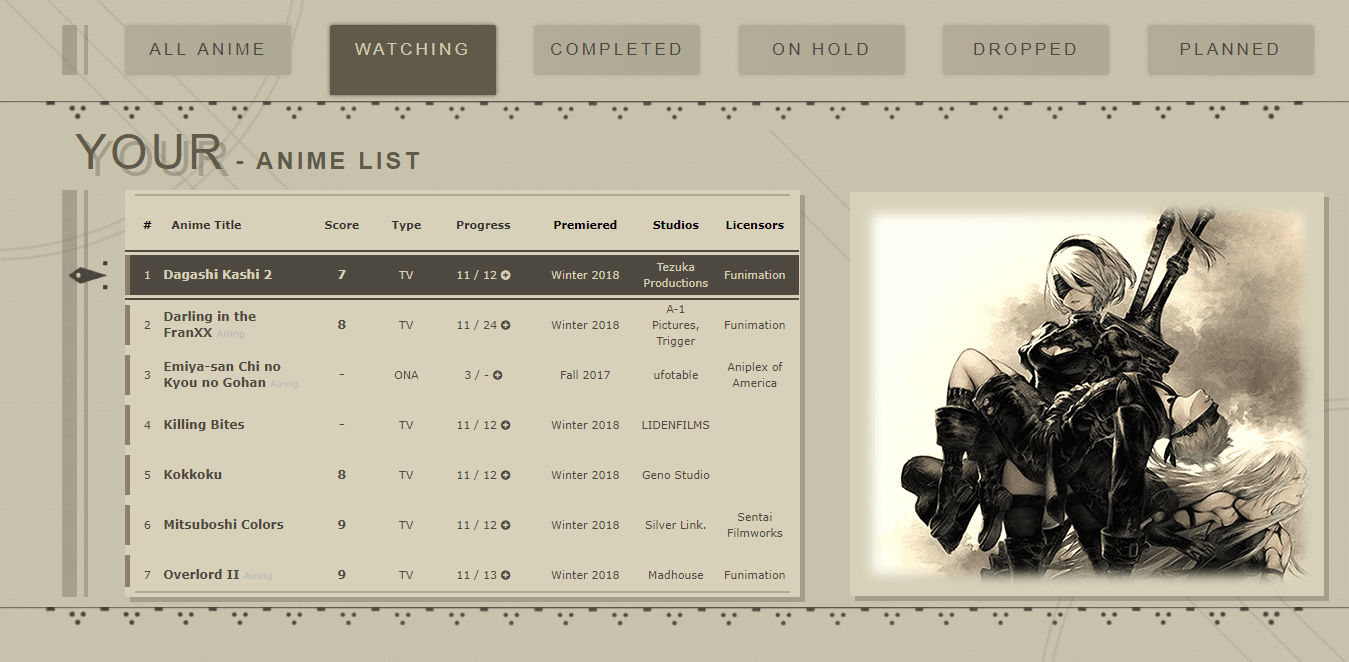
- Nier:Automata
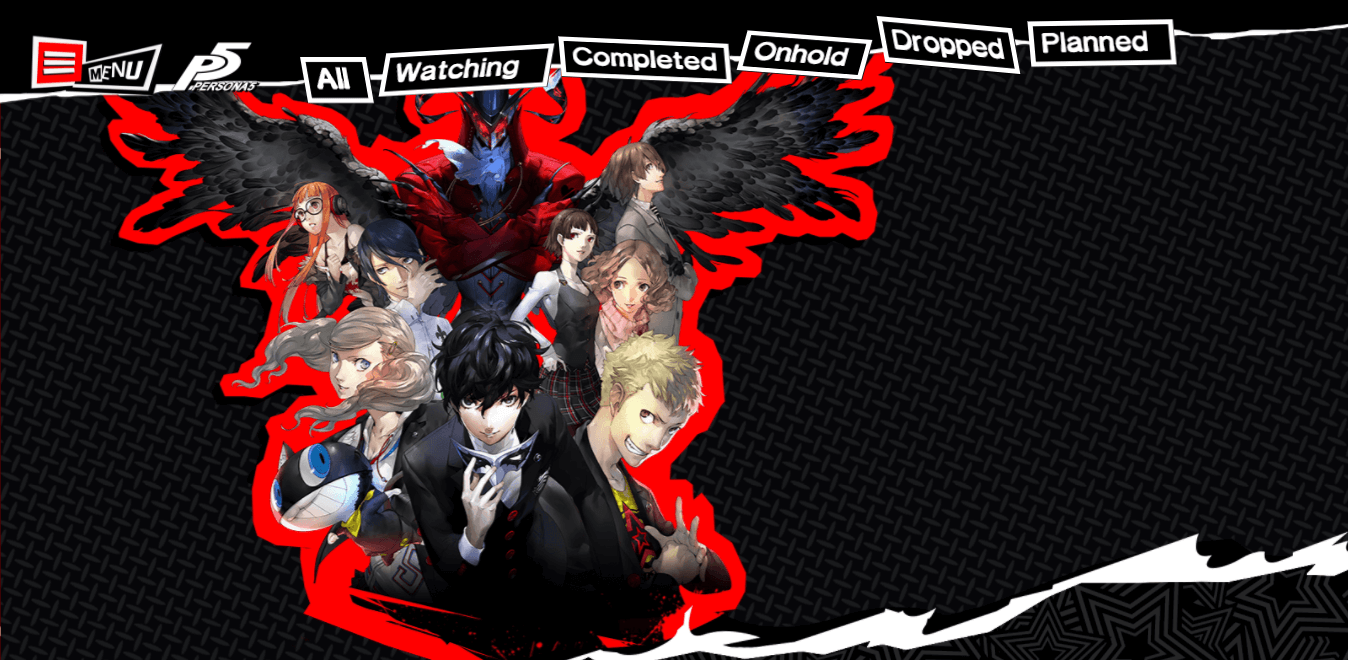
- Persona 5
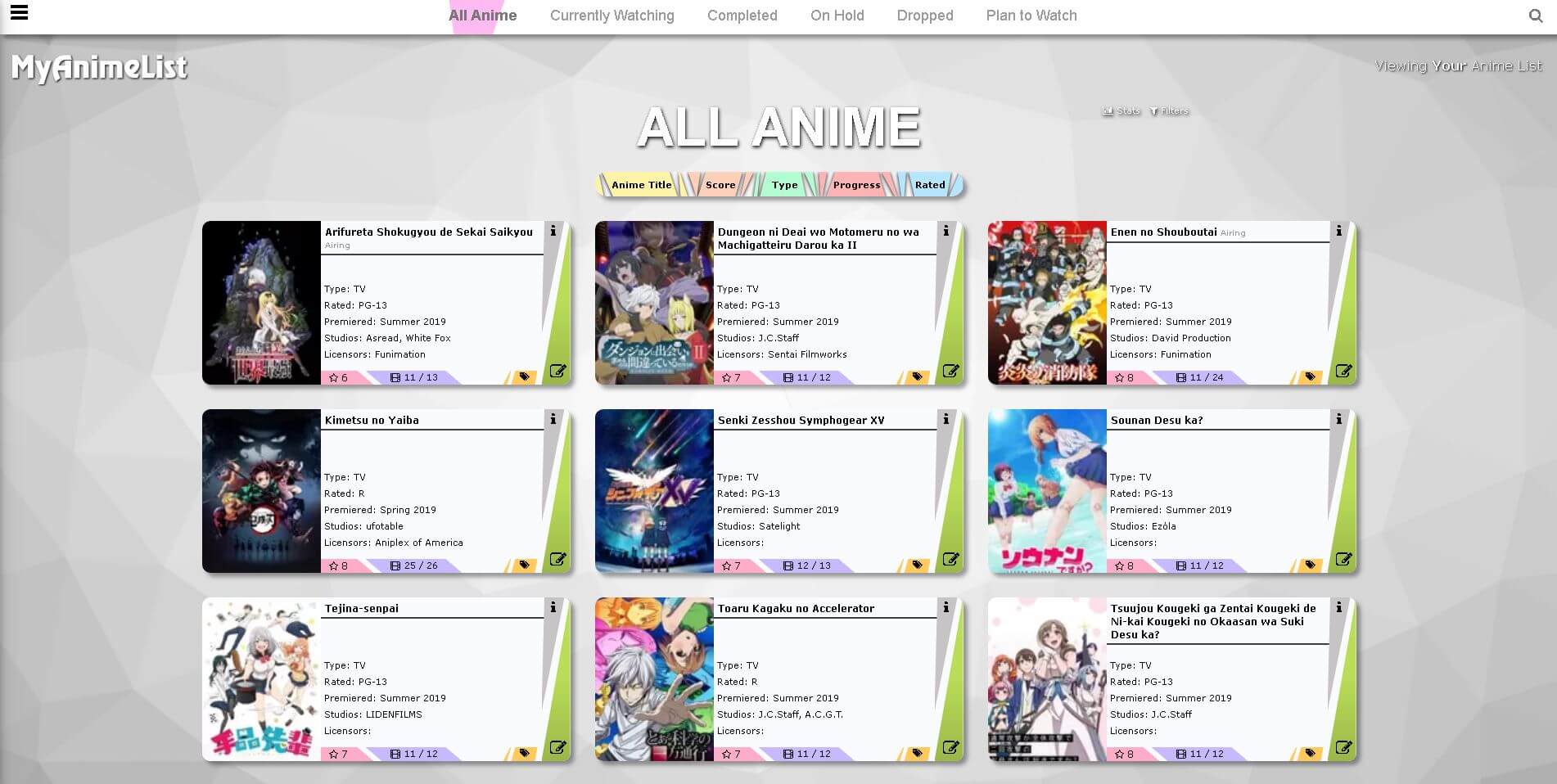
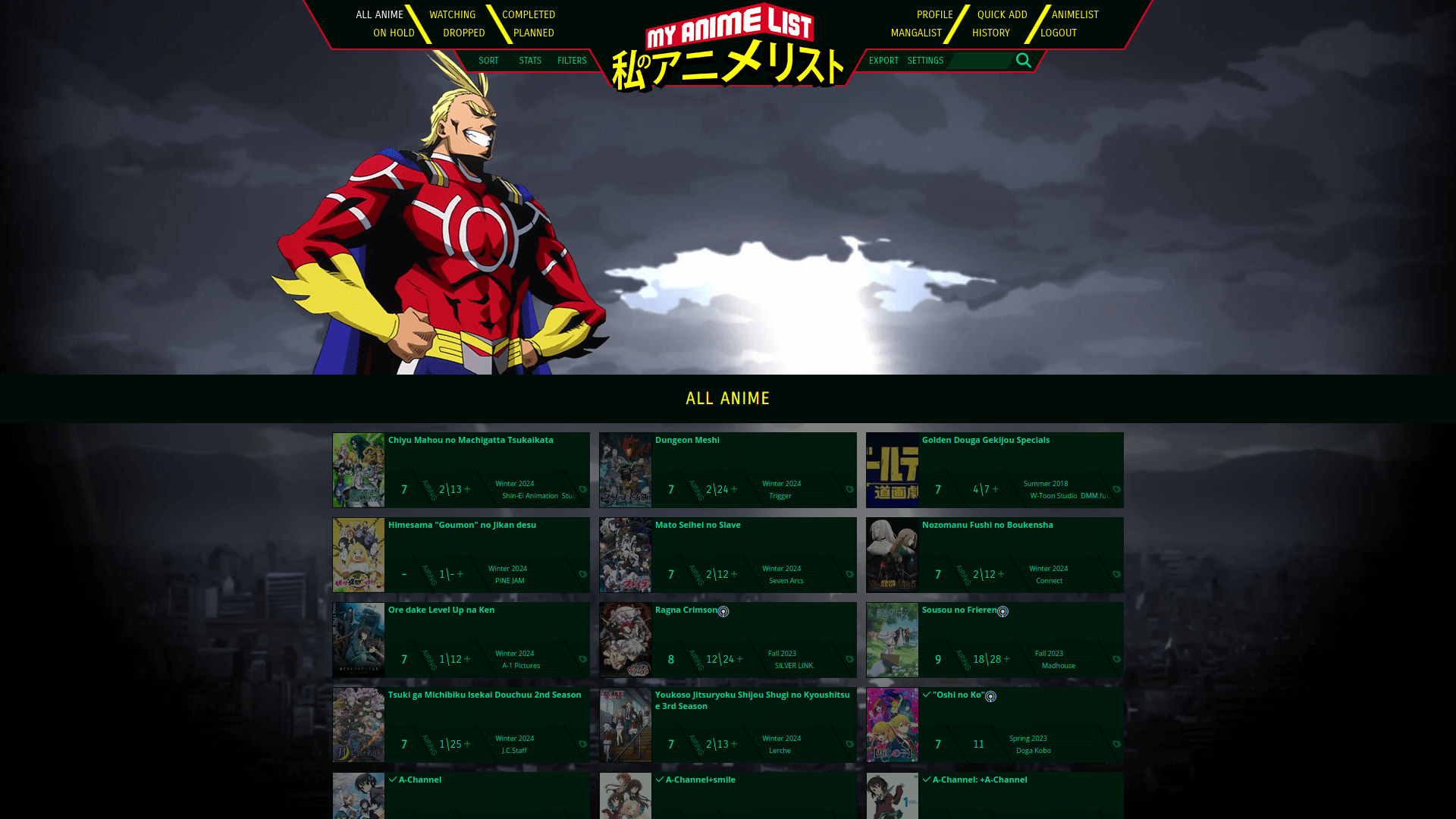
- Polygon
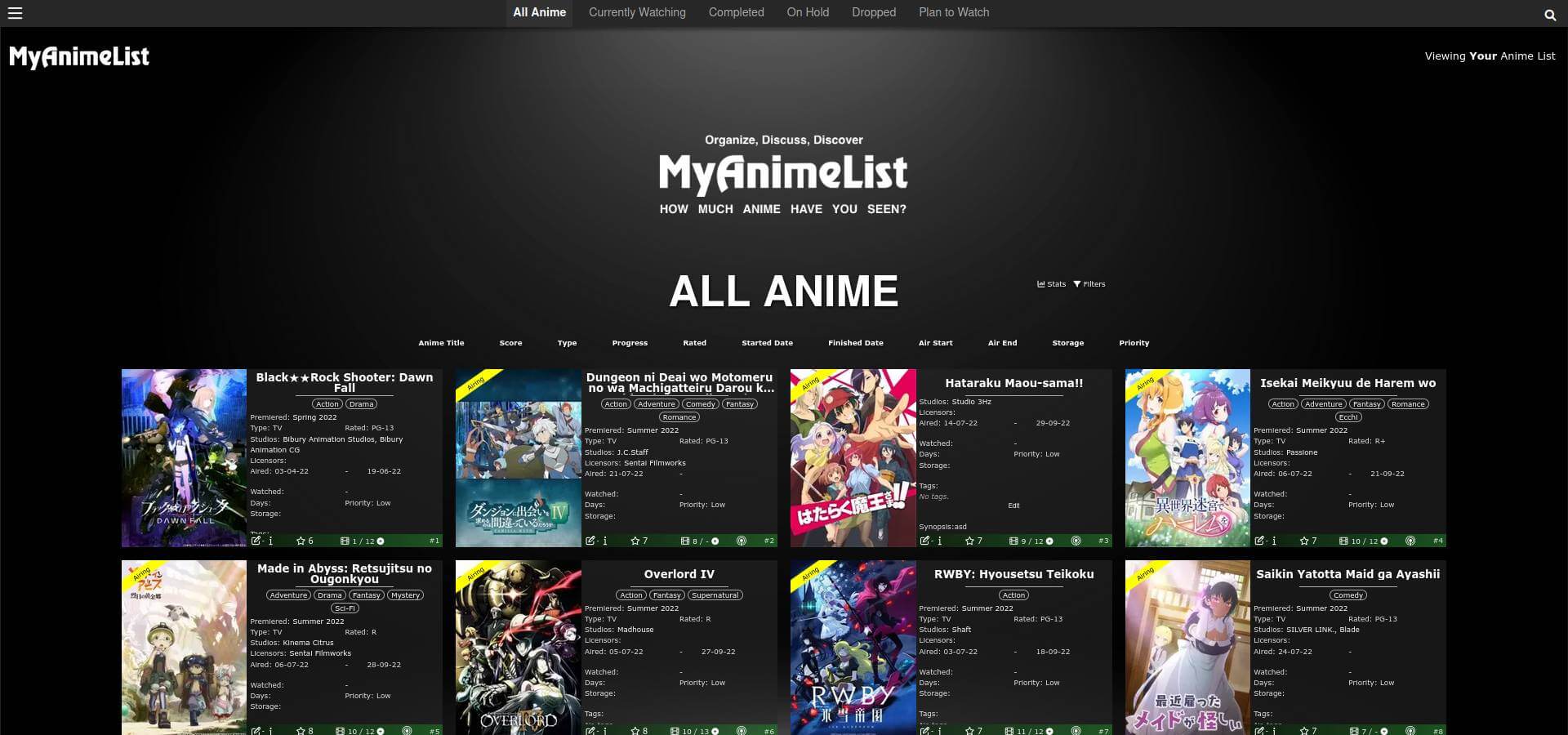
- Night Shift
- Blackout
- Tilt
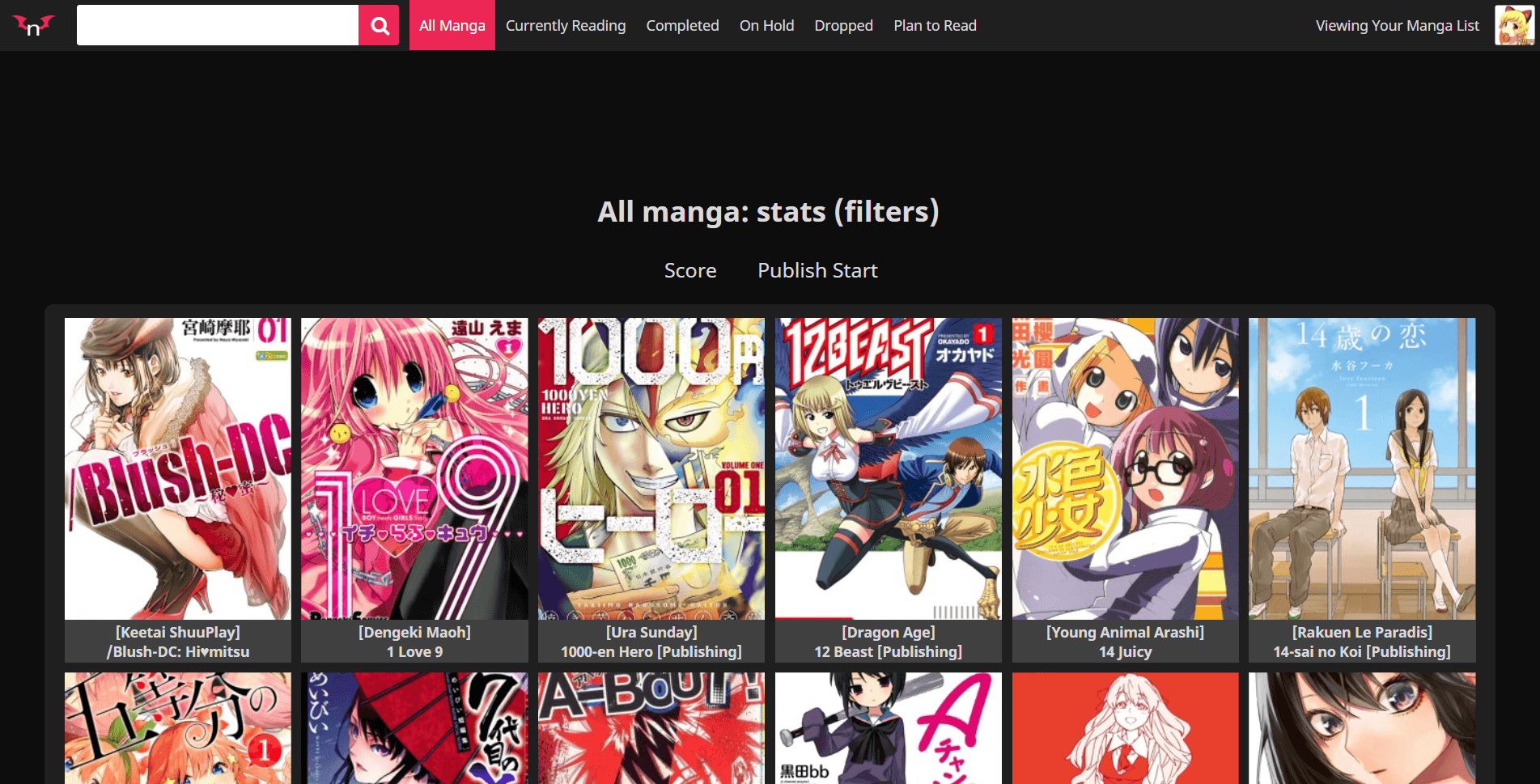
- NHentai
- Other
- Contact
Based template: Daika-san
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Score
- Type
- Episodes
- Tags
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Tags
How to use
- For anime:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/anime?style=%23more%7Bid%7D%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D%0D%0A";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Madoka/mainanime.css";- For manga:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/manga?style=%23more%7Bid%7D%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D%0D%0A";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Madoka/mainmanga.css";Based template: Hahaido
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Score
- Type
- Episodes
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Volumes
How to use (for anime and manga):
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Saber/main.css";Based template: Hahaido
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Any 2 from Score, Type, and Episodes
Manga List recommended setting:
- Numbers
- Any 2 from Score, Chapters, Volumes, and Episodes
How to use (for anime and manga)
- Hestia theme:
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Danmachi/mainhestia.css";- Lili theme:
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Danmachi/mainlili.css";- Ais theme:
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Danmachi/mainais.css";Based template: Hahaido
List type: Anime and Manga list
Anime and Manga List recommended setting:
- Score
- Type
How to use:
- For anime:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/anime?style=%23more%7Bid%7D%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D%0D%0A";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Anohana/main.css";- For manga:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/manga?style=%23more%7Bid%7D%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D%0D%0A";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Anohana/main.css";Based template: dzikibambus
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Score
- Type
- Episodes
- Tags
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Volumes
- Tags
- Type
How to use
- For anime:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/anime?style=tr%3Ahover%20.animetitle%5Bhref%2A%3D%27%2F%7Bid%7D%2F%27%5D%3Abefore%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Expander/mainanime.css";- For manga:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/manga?style=tr%3Ahover%20.animetitle%5Bhref%2A%3D%27%2F%7Bid%7D%2F%27%5D%3Abefore%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Expander/mainmanga.css";Based template: dzikibambus
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Score
- Type
- Episodes
- Tags
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Volumes
- Tags
- Type
How to use
- For anime:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/anime?style=tr%3Ahover%20.animetitle%5Bhref%2A%3D%27%2F%7Bid%7D%2F%27%5D%3Abefore%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Expander-Dark/main-anime.css";- For manga:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/manga?style=tr%3Ahover%20.animetitle%5Bhref%2A%3D%27%2F%7Bid%7D%2F%27%5D%3Abefore%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Expander-Dark/main-manga.css";Based template: Kiokuzoku
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Score
- Type
- Episodes
- Rating
- Tags
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Volumes
- Tags
- Type
How to use
- For anime:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/anime?style=%23more%7Bid%7D+.borderRBL+div%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Bakemonogatari/main.css";- For manga:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/manga?style=%23more%7Bid%7D+.borderRBL+div%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Bakemonogatari/main.css";Based template: Valerio Lyndon
List type: Anime and Manga list
Anime List recommended setting:
- Score
- Type
- Tags
- Genre
- Notes
- Image
- Premiered
Manga List recommended setting:
- Score
- Tags
- Type
- Genres
- Notes
- Image
How to use
- For anime:
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Bakemonogatari-2/mainanime.css";- For manga:
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Bakemonogatari-2/mainmanga.css";Based template: xvote
List type: Anime and Manga list
Anime List recommended setting:
- Score
- Type
- Episodes
Manga List recommended setting:
- Score
- Chapters
- Volumes
How to use (for anime and manga):
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Rezero/main.css";Based template: RobbiRobb
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Score
- Type
- Episodes
- Image
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Volumes
- Image
How to use:
- For anime:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/anime?style=.data.image%20a%5Bhref%2A%3D%22%2F%7Bid%7D%2F%22%5D%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Modern-Image/main.css";- For manga:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/manga?style=.data.image%20a%5Bhref%2A%3D%22%2F%7Bid%7D%2F%22%5D%7Bbackground-image%3Aurl%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Modern-Image/main.css";Based template: killingdyl
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Score
- Type
- Episodes
- Premiered
- Studios
- Licensors
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Volumes
- Magazine
How to use (for anime and manga):
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/NierAutomata/main.css";Based template: Kiokuzoku
List type: Anime and Manga list
Anime List recommended setting:
- Numbers
- Score
- Type
- Episodes
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Volumes
How to use (for anime and manga):
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Persona5/main.css";Based template: Cateinya
List type: Anime list only
Anime List recommended setting:
- Numbers
- Score
- Type
- Episode
- Rating
- Tags
- Image
- Premiered
- Studios
- Licensors
How to use:
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Polygon/main.css";Based template: Cateinya
List type: Anime and Manga list
Anime and Manga List recommended setting:
- Any except Demographics and Notes
How to use (for anime and manga):
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Night-Shift/main.css";Based template: Valerio_Lyndon
List type: Anime and Manga list
Anime and Manga List recommended setting:
- Any except Demographics and Notes
How to use (for anime and manga):
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Blackout/main.css";Based template: Valerio_Lyndon
List type: Anime and Manga list
Anime List recommended setting:
- Score
- Episodes
- Tags
- Image
- Premiered
- Studios
Manga List recommended setting:
- Score
- Chapters
- Volumes
- Tags
- Image
How to use (for anime and manga):
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Tilt/main.css";Based template: eroiyatsu
List type: Manga list only
Manga List recommended setting:
- Numbers
- Score
- Chapters
- Volumes
- Magazine
- Image
- Published Dates
How to use:
@\import "https://cover.mal.rl404.com/[MAL_USERNAME]/manga?style=.data.image+a%5Bhref%2A%3D%22%2F%7Bid%7D%2F%22%5D%7Bbackground-image%3A+url%28%7Burl%7D%29%7D";
@\import "https://cdn.jsdelivr.net/gh/rl404/[email protected]/Nhentai/main.css";- Image-finding site, CSS tutorial, and CSS generator
- Rendered images
- Premade layouts (classic)
- Premade layouts (modern)
- Image/wallpaper rotator
- Image resizer
Found a bug? Want to share your design here? Have a question? Or just want to talk? I would be very happy.
- Create an issue (if you found bug only)
- PM me in MyAnimeList (rl404)
- Email me ([email protected])