A tutorial repository for anyone who wants to learn how to render RayCasting like old 3D games!
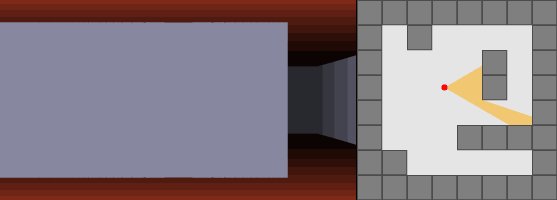
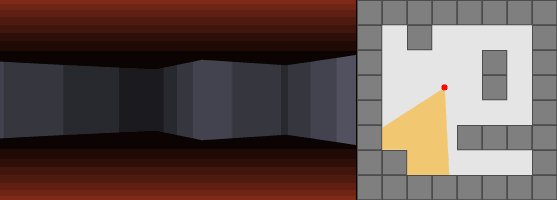
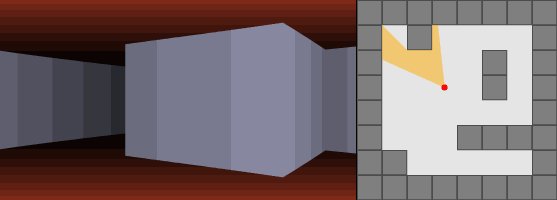
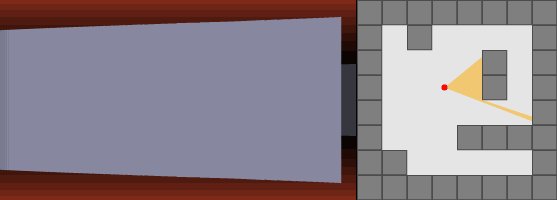
RayCasting is a technique to create a 3D projection based on 2D plane. This technique was used for old games when the computers didn't have a good performance like today computers. You can find this rendering method in Wolfstein 3D thats is consider the first 3D game ever. The game DOOM uses a similar technique known as binary space partitioning (BSP), but this tutorial is focused in the RayCasting implementation only.
The programming language used for this tutorial is Javascript with HTML5. This was choosen because the ease of implementation and because this language is weak-typing, so this is fast to programming. The other rason to this language is that you will not need a lot of resources to execute you code, just a web browser. I recommend to use some IDE, like Visual Studio Code for codding.
The implementation is not so hard, but you have to know the basics of trigonometry, programming language and graphical programming (canvas). For more details of pre-requisites, check the list below:
- Javascript (Programming language)
- Basic of Trigonometry
- HTML5 Canvas
Click in this link to access the tutorial. This tutorial is in the Wiki page of this repository.
If you wants to contribute for this tutorial, suggest some fix, found something wrong or contribute to this project, please, open an issue in this repository and I will analyze it with great pleasure. Thanks!