This is a case I designed for my shieldXL to add an internal battery. I had a few requirements: use the original shieldXL faceplate, add lots of extra cooling for the warm-running Raspberry Pi 4, and integrate the PiSugarS plus battery with as little increase in size as possible.
This project is heavily influenced by jordo's ShieldXL battery case.
- assembled shieldXL, full kit with standoffs and acrylic/PCB top panel
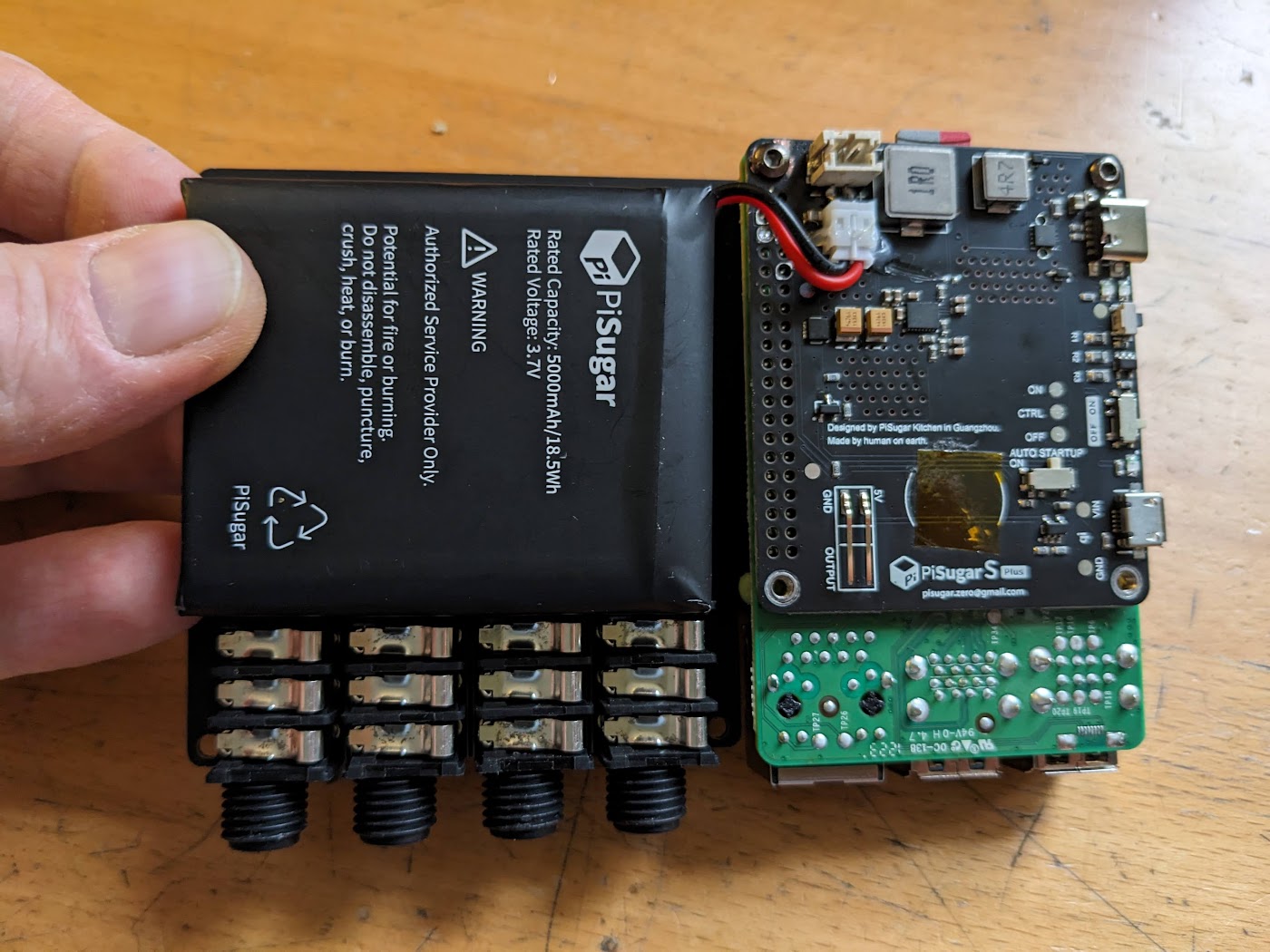
- PiSugarS Plus battery
- 3D printed housing, either with or without external switch
- 1 x JST-PH 2.0 female header (or pigtail)
- 4 x m2.5x16mm bolts
- 1 x micro slide rocker switch, 2 pole/3 pin (part SS12F15VG5)
- 2 x m1.4 or m1.7 stainless screws (to mount switch)
- hookup wire to attach external switch
- Print the housing in 0.3mm layer height or finer, any material you desire.
You can choose either the version with an external switch or one without. - Remove the magnets from the PiSugar board and battery. Do whatever you want with them (don't eat them).
- Attach the JST-PH female connector to the PiSugar board, respecting the correct polarity. If using the standalone header instead of a pigtail I suggest you hold it down with some hot glue or something.
- If you're using an external switch you'll want to solder two hookup wires to the CTRL and OFF pads on the PiSugarS board. See their wiki for pictures if you need clarity.
- Attach the PiSugar board to the back of the Raspberry Pi in a way that will hold it together until you can screw it in place inside the case. Two sided tape should work for this.
If you're really brave (stupid) and you bravely broke off one or more of the pogo pins.. you can knock the rest off and solder the PiSugar board to the Raspberry Pi directly. You're so brave (not stupid).
- If you're using a female header instead of a pigtail you'll want to mount the battery as shown ahead of assembly. Two sided tape can be used to hold it in place against the backs of the audio ports. I'd also suggest a piece of tape in the housing where the battery will go.
If you used a proper pigtail you can just tape the battery down in the case near the front corner, under where the display will be. - Slide the whole assembly into the housing at an angle, back end (audio ports) first. There is a cutout in the top of case, on the right side, that will allow the 3.5mm MIDI ports to fit. Magically feed the wires for the external switch through first/at the same time while also holding the battery in place and making sure it makes it to its home under the display. I find it easier to do this whole step upside down (turn the shieldXL assembly and housing upside down, not yourself).
- Attach the board to the bottom of the case with the m2.5x16mm bolts and thread the original faceplate standoff in the top left corner into place.
- Solder the two hookup wires to the middle and one outer pole of the micro slide switch - this side of the switch is the off position.
- Mount the switch in the mounting position on the right side of the case using the 2 m1.4 screws.
- Install the faceplate using the screws provided with the shieldXL kit.
- Turn the little white power switch on the PiSugar board to the on position (slid towards the front of the housing), then you can use the external power switch to power the unit on.
- You're done!