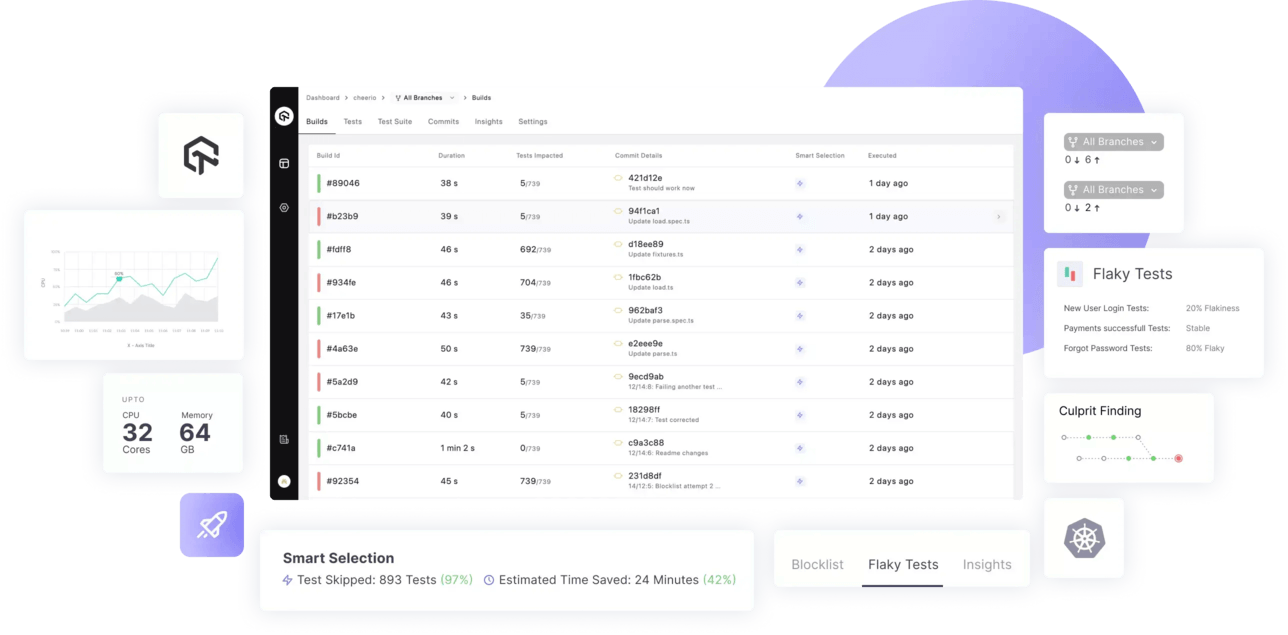
Test Smarter, Release Faster with test-at-scale.
- 🚀 Getting Started
- 💡 Tutorials
- 💖 Contribute
- 📖 Docs
In order to create an account, visit TAS Login Page. (Or TAS Home Page)
- Login using a suitable git provider and select your organization you want to continue with.
- Tell us your specialization, team size.
- Select TAS Self Hosted and click on Proceed.
- You will find your LambdaTest Secret Key on this page which will be required in the next steps.
Before installation we need to create a file that will be used for configuring test-at-scale.
- Open a
Terminalof your choice. - Move to your desired directory or you can create a new directory and move to it using the following command.
mkdir ~/test-at-scale
cd ~/test-at-scale- Download our sample configuration file using the following command.
curl https://raw.githubusercontent.com/LambdaTest/test-at-scale/master/.sample.synapse.json -o .synapse.json- This file will be used to store certain parameters such as LambdaTest Secret Key, Git Token, Repository Secrets, Container Registry etc that will be required in configuring test-at-scale on your local/self-hosted environment. You can learn more about the configuration options here.
Docker
- Docker
- Docker-Compose (Recommended)
- Minimum System Requirement
- CPU: 2 cores
- RAM: 4 GB
- Create a configuration file using these steps.
- Download and run the docker compose file using the following command.
curl -L https://raw.githubusercontent.com/LambdaTest/test-at-scale/master/docker-compose.yml -o docker-compose.yml
docker-compose up -dNOTE: This docker-compose file will pull the latest version of synapse.
To get up and running quickly, you can use the following instructions to setup Test at Scale on Self hosted environment without docker-compose.
- Create a configuration file using these steps.
- Execute the following command to run Test at Scale docker container
docker network create --internal test-at-scale
docker run —name synapse —-restart always \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /tmp/synapse:/tmp/synapse \
-v .synapse.json:/home/synapse/.synapse.json \
-v /etc/machine-id:/etc/machine-id \
--network=test-at-scale \
lambdatest/synapse:latestWARNING: We strongly recommend to use docker-compose while Test at Scale on Self hosted environment.
Local Machine
Setup using docker.
Azure
Setup on Azure
AWS
Setup on AWS
GCP
Setup on GCP
- Click the Import button for the repository you want to integrate with TAS.
- Once Imported Successfully, Click on Go to Project to proceed further.
- In order to configure your imported repository follow the steps given on the yml configuration page. Know more about yml configuration parameters here.
Currently we support Mocha, Jest and Jasmine for testing Javascript codebases.
- Setting up you first repo on TAS - Cloud (Sample repos : Mocha, Jest, Jasmine.)
- Setting up you first repo on TAS - Self Hosted (Sample repos : Mocha, Jest, Jasmine.)
- How to configure a .tas.yml file
We love our contributors! If you'd like to contribute anything from a bug fix to a feature update, start here:
- 📕 Read our Code of Conduct Code of Conduct.
- 📖 Know more about test-at-scale and contributing from our Contribution Guide.
- 👾 Explore some good first issues good first issues.
Engage with Developers, SDETs, and Testers around the world. Get the latest product updates. Discuss testing philosophies and more. Join the Test-at-scale Community on Discord.
The documentation and community will help you troubleshoot most issues. If you have encountered a bug, you can contact us using one of the following channels:
- Help yourself with our Documentation📚.
- In case of Issue & bugs go to GitHub issues🐛.
- For support & feedback join our Discord or reach out to us on our email💬.
We are committed to fostering an open and welcoming environment in the community. Please see the Code of Conduct.
TestAtScale is available under the Apache License 2.0. Use it wisely.