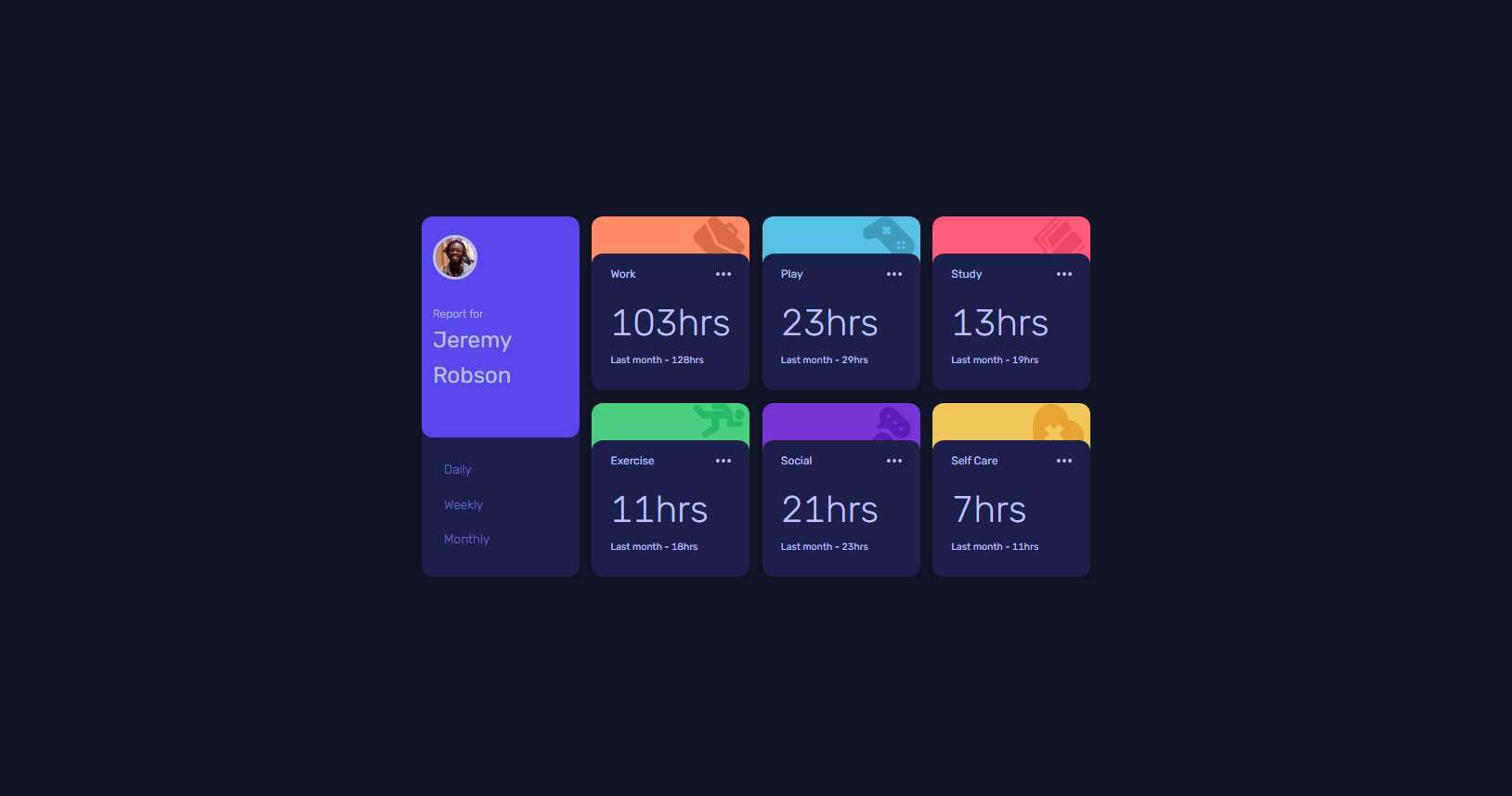
This is a solution to the Time tracking dashboard challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Switch between viewing Daily, Weekly, and Monthly stats
- Solution URL: https://github.com/RolandoParadaPuig/time-tracking-dashboard
- Live Site URL: https://rolando-portfolio.web.app/time-tracking
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
I learn a lot about CSS Grid layouts and im very proud of the dinamic use of mi card component to render the 6 cards (work, play, study. etc)
export const TimeCard = (props) => {
const timeFrameSelect = props.timeFrameSelect;
console.log(timeFrameSelect);
return data.map((time) => {
const classNameTitle = time.title.split(" ").join("-").toLowerCase();
let timeFrame;
timeFrameSelect == "daily"
? (timeFrame = time.timeframes.daily)
: timeFrameSelect == "weekly"
? (timeFrame = time.timeframes.weekly)
: (timeFrame = time.timeframes.monthly);
return (
<div key={time.title} className={`time-tracking--card ${classNameTitle}`}>
<article className="time-tracking--article-body">
<header className="time-tracking--article-header">
<h2>{time.title}</h2>
<a type="" target={"#"}>
dots
</a>
</header>
<div className="time-tracking--article-timeframe">
<p className="time-tracking--article-current">
{timeFrame.current}hrs
</p>
<p className="time-tracking--article-previous">
Last{" "}
{timeFrameSelect == "daily"
? "day"
: timeFrameSelect == "weekly"
? "week"
: "month"}{" "}
- {timeFrame.previous}hrs
</p>
</div>
</article>
</div>
);
});
};
- W3schools - Always useful to find some HTML tags or CSS properties.
- desarrolloweb - This page help me to learn more about CSS Grid (spanish)
- developer.mozilla - again to learn about CSS grid
- LinkedIn - Rolando Parada Puig
- Frontend Mentor - @RolandoParadaPuig
- Twitter - @RolandoParadap