A Crypto Currency App created using SwiftUI with MVVM architecture.
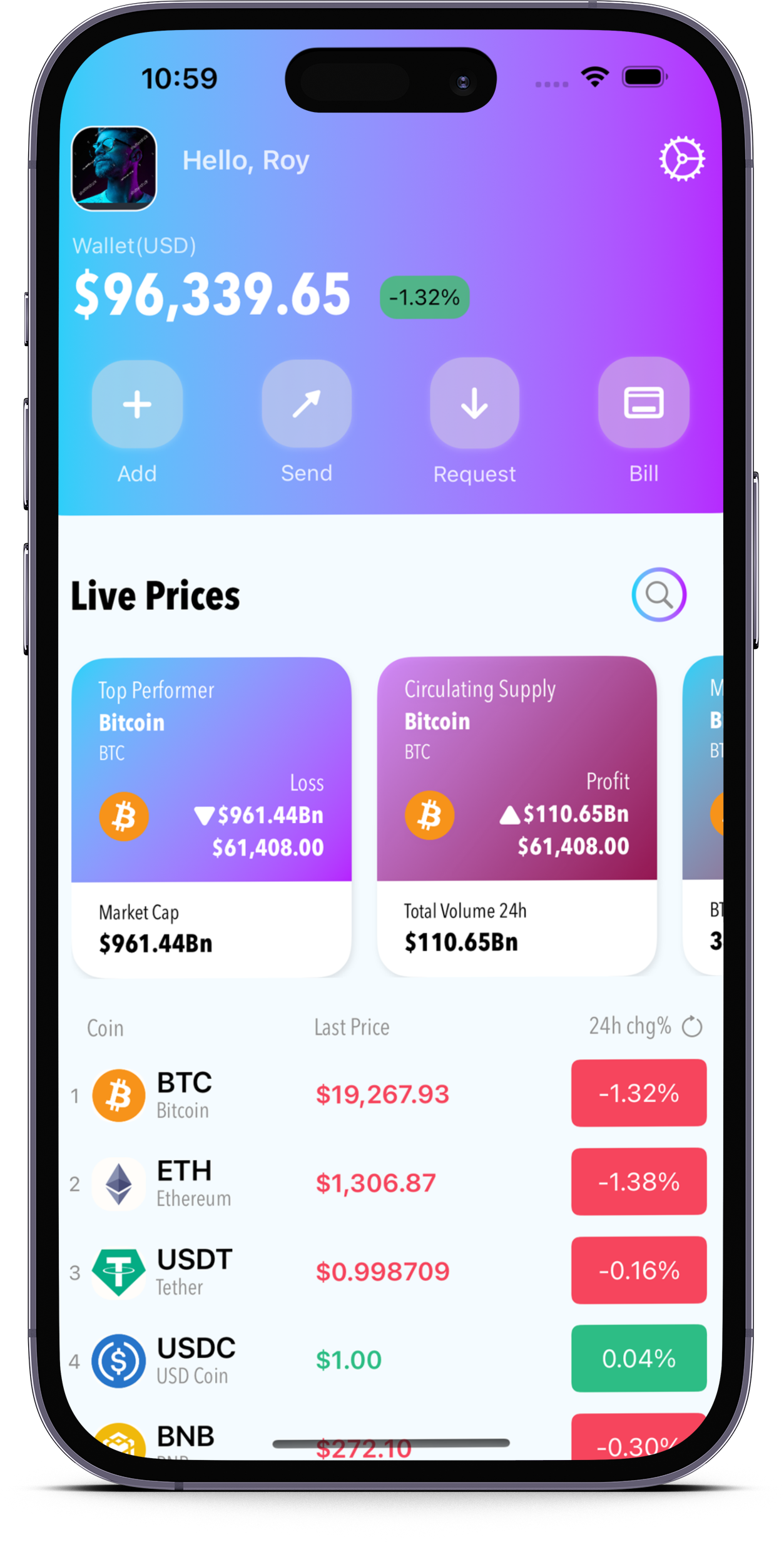
Braze tracks live prices of crypto coins and can create mock portfolio.
Using Combine framework with Subscribers/Publishers for efficient Data loading and
CoreData for Local Data Persistance.
This project contains several errors. For fixes and updates, please refer to the Braze 2.0 repository.
- CoreData
- Combine Framework
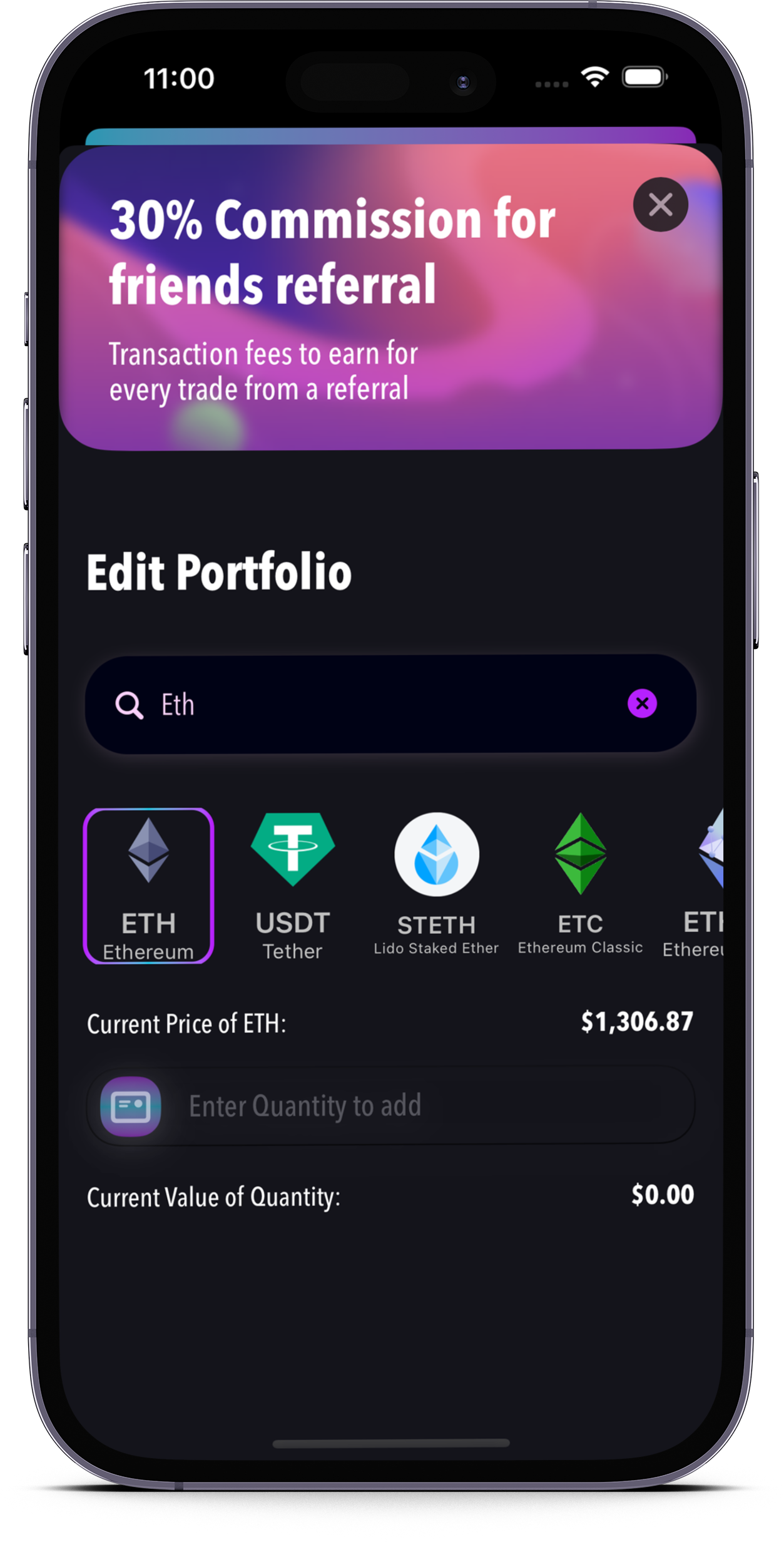
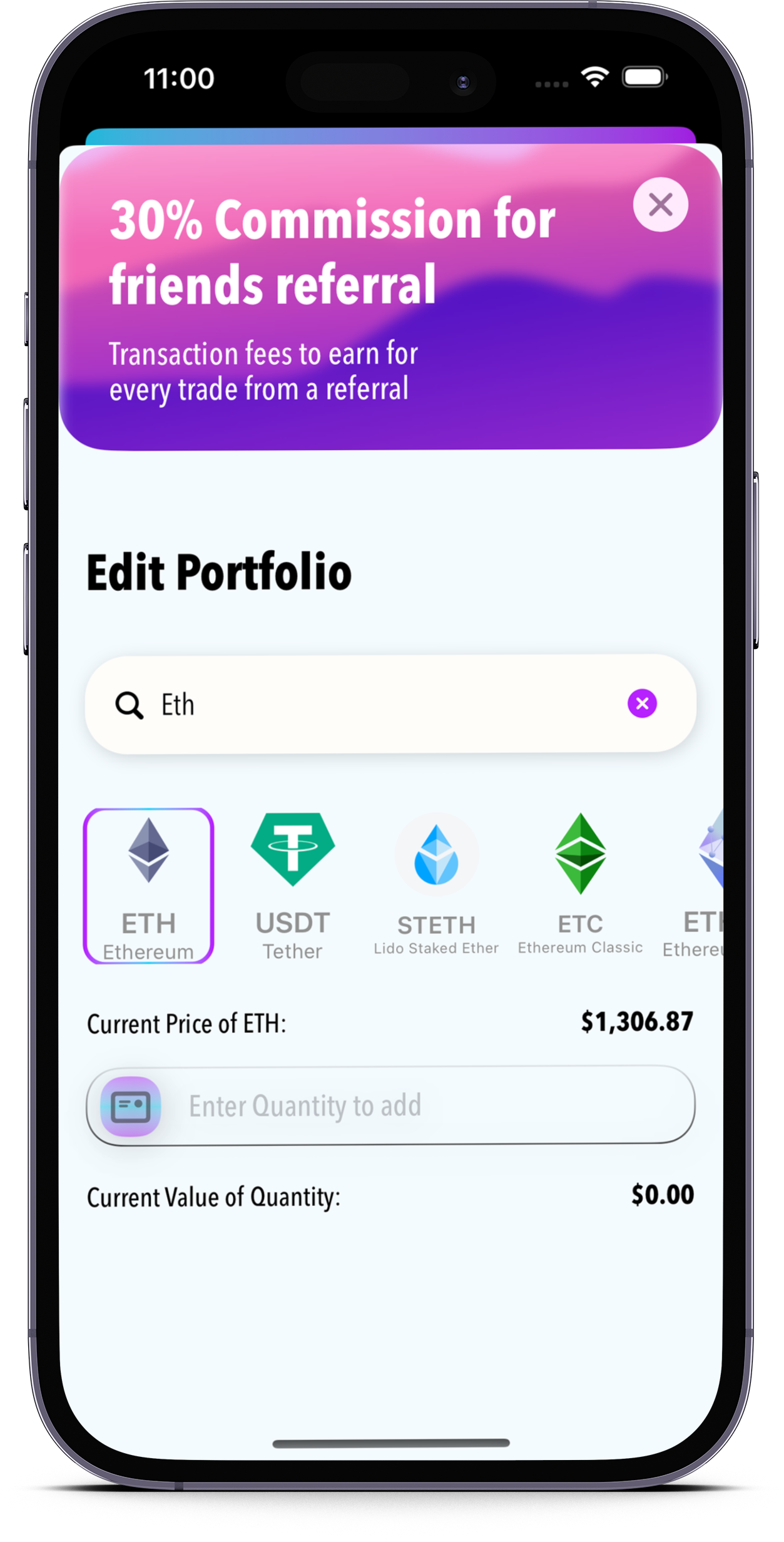
- Light/dark mode
- Live prices
- User Portfolio
- iphone and ipad support
- MVVM architecture
- Search Features
- Details of Coins
- Coin Price History
GET https://api.coingecko.com/api/v3/coins/markets?vs_currency=usd&order=market_cap_desc&per_page=250&page=1&sparkline=true&price_change_percentage=24h| Parameter | Type | Description |
|---|---|---|
vs_currency |
string |
Required. currency format |
order |
string |
valid values: market_cap_desc, gecko_desc, gecko_asc, market_cap_asc, market_cap_desc, volume_asc, volume_desc, id_asc, id_desc |
per_page |
integer |
Total results per page |
page |
integer |
Page through results |
sparkline |
boolean |
Include sparkline 7 days data (eg. true, false) |
price_change_percentage |
string |
Include price change percentage in 1h, 24h, 7d, 14d, 30d, 200d, 1y |
GET /coins/{id}| Parameter | Type | Description |
|---|---|---|
id |
string |
Required. pass the coin id (can be obtained from /coins) eg. bitcoin |
Swift - 100%